- EntityModel 系列之 使用枚举
老牛胡天
EntityModelEntityModel
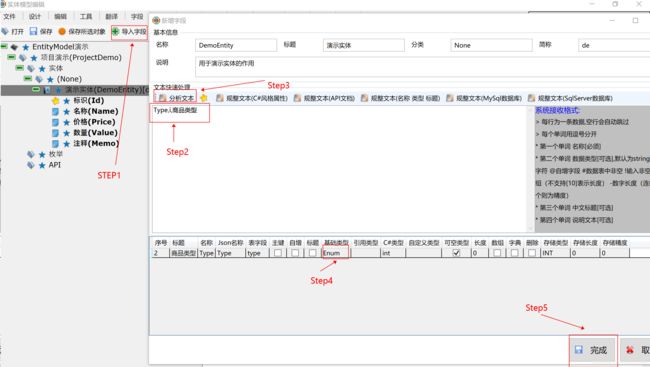
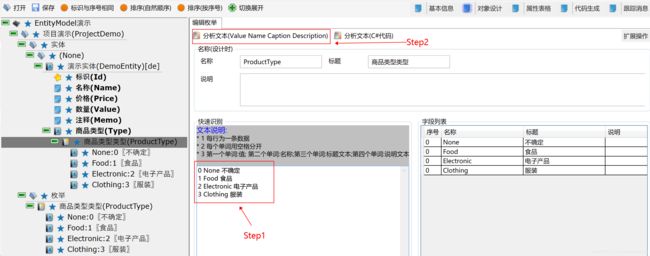
设计器操作打开设计器,选择实体,按下图操作>基础类型原始为Int32,改为Enum选择新增的字段,点菜单“字段-绑定或新增枚举”2展开字段,选择下级,并确保选择了对象设计,并出现枚举编辑界面,按下图操作及时保存你的修改被修改的树节点,会出现下划线生成C#枚举代码选择代码生成,在代码片断选项卡,展开"枚举",点"枚举(C#)",在出现代码后,点复制代码.在VS实体相同Project,合适的地方粘贴代
- C#基础之在partial类中添加Attributes
Brent姜
在我们的服务器、客户端程序中,借助EntityModel.xml进行通讯规约,大部分代码实现了自动生成。客户端代码中,会为某些Entity添加某些属性,这些属性不影响C/S共同使用的数据结构,所以基本的DataStruct.cs必须根据EntityModel.xml生成。但是我们UI所需要的一些属性,例如LogDescription(这个attribute为每个field字段定义格式化日志输出的l
- 使用 .NET Core 3.x 构建 RESTFUL Api (续)
CR7Ronaldo
关于EntityModelvs面向外部的ModelEntityFrameworkCore使用EntityModel用来表示数据库里面的记录。面向外部的Model则表示要传输的东西,有时候被称为Dto,有时候被称为ViewModel。关于Dto,API消费者通过Dto,仅提供给用户需要的数据起到隔离的作用,防止API消费者直接接触到核心的EntityModel。可能你会觉得有点多余,但是仔细想想你会
- 使用反射+缓存+委托,实现一个不同对象之间同名同类型属性值的快速拷贝
bluedoctor
.NET技术
最近实践一个DDD项目,在领域层与持久层之间,DomainModel与EntityModel之间有时候需要进行属性值得拷贝,而这些属性,尽管它所在的类名称不一样,但它们的属性名和属性类型差不多都是一样的。系统中有不少这样的Model需要相互转换,有朋友推荐使用AutoMapper,试了下果然不错,解决了问题,但作为一个老鸟,决定研究下实现原理,于是动手也来山寨一个。为了让这个“轮子”尽量有实用价值
- dotnet core 从MySql数据库生成实体类 Entity Model
田春峰
.net
dotnetcore从MySql数据库生成实体类EntityModel网上有很多方法,有些过时了,有些复杂度高,实际上可以更简单的完成这个任务:dotnetnewconsole–ojcjc_modelcdjcjc_modeldotnetaddpackageMySql.Data.EntityFrameworkCoredotnetaddpackageMicrosoft.EntityFrameworkC
- 诺禾-.Net Core Dto映射(AutoMapper)
yyone123
.NetCoreDto映射(AutoMapper)我们假定一个场景,采用EFCore+WebApi,这时分可能会呈现EFCore中的EntityModel和在项目中运用的Model之间对应关系呈现偏向,假如运用属性意逐个对应,难免会有大量的工作量,上代码EntityModels.Employee.cspublicclassEmployee{publicGuidId{get;set;}publicG
- .NET Core Dto映射(AutoMapper)
糖胖胖
.NetCoreDto映射(AutoMapper)我们假设一个场景,采用EFCore+WebApi,这时候可能会出现EFCore中的EntityModel和在项目中使用的Model之间对应关系出现偏差,如果使用属性意一一对应,不免会有大量的工作量,上代码EntityModels.Employee.cspublicclassEmployee{publicGuidId{get;set;}publicG
- 使用ASP.NET Core 3.x 构建 RESTful API P9 P10 Entity Model 与 面向外部的Model
HelloZyjS
使用ASP.NETCore3.x构建RESTfulAPIP9P10EntityModel与面向外部的ModelEntityModelDtoModel理论EntityModel面向外部的Model应用理论EntityModelEntityFrameworkCore使用的EntityModel是用来表示数据库里面的记录即实体模型.面向外部的Model面向外部的model则表示了要传输的东西,这类mod
- 使用ASP.NET Core 3.x 构建 RESTful API - 4.1 面向外部的Model
solenovex
EntityFrameworkCore使用的EntityModel是用来表示数据库里面的记录的。而面向外部的model则表示了要传输的东西。这类model有时候叫做Dto,有时候叫做ViewModel。举一个例子,人员的EntityModel如下:最后一个字段表示人员的出生日期。而它的面向外部的model:PersonDto是这样的:而API消费者并不需要人员的出生日期,它只是需要人员的年龄,所以
- 使用ASP.NET Core 3.x 构建 RESTful API - 4.1 面向外部的Model
草根专栏
EntityFrameworkCore使用的EntityModel是用来表示数据库里面的记录的。而面向外部的model则表示了要传输的东西。这类model有时候叫做Dto,有时候叫做ViewModel。举一个例子,人员的EntityModel如下:最后一个字段表示人员的出生日期。而它的面向外部的model:PersonDto是这样的:而API消费者并不需要人员的出生日期,它只是需要人员的年龄,所以
- Oracle.EntityFrameworkCore使用时报错:Specified cast is not valid
微流
我用的是:Oracle.EntityframeworkCore2.19.30如果看到报错:System.InvalidCastException:“Specifiedcastisnotvalid.”(1)可能是因为你的EntityModel中字段类型与数据表中字段的类型不一致引起的。(2)Oracle中的Date类型,在EntityModel中请不要使用DateTimeOffset与之对应,否则也
- 关于MVC设计模式下的Model
WeiMLing
内容1:1.大多数情况下,会有两个关于Model的文件。一个称他为EntityModel,他里面的字段一般是与数据库直接交互的,也就是说,Entity里面每一个字段赋予的属性都是对应着数据库来的。还有一个称之为ViewModel,这个呢,他是间接与数据库交互的,比如:我们数据库有个字段是某人的出生年月,但是我的View里面想显示的是某人的年龄,因此,我的ViewModel里面必须要建立一个年龄字段
- 使用反射+缓存+委托,实现一个不同对象之间同名同类型属性值的快速拷贝
JdoOudDm7i
最近实践一个DDD项目,在领域层与持久层之间,DomainModel与EntityModel之间有时候需要进行属性值得拷贝,而这些属性,尽管它所在的类名称不一样,但它们的属性名和属性类型差不多都是一样的。系统中有不少这样的Model需要相互转换,有朋友推荐使用AutoMapper,试了下果然不错,解决了问题,但作为一个老鸟,决定研究下实现原理,于是动手也来山寨一个。为了让这个“轮子”尽量有实用价值
- ofbiz之entity 实体解析 扩展 视图 复合列写法
xinyuan_java
实体定义文件 实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。 通过对应模块的ofbiz-component.xml进行加载。 [html]viewplaincopy 实体类型普通实体 [html]viewpla
- OFBiz进阶之HelloWorld(五)创建新实体
helloworld
参考文档 https://cwiki.apache.org/confluence/display/OFBIZ/OFBiz+Tutorial+-+A+Beginners+Development+Guide 1 Creating Custom Entity
新实体的创建你可以再参考 example 组件,为此你可以看下 example 组件的 entitymodel.xml 文件。你可以按
- MDA模型定义及扩展
j2eetop
扩展
Tiny框架中,对模型本向没有任何强制性约束,也就是说你可以把任何类型的对象作为模型,也不必实现任何接口。因此简单的说,你定义一个类,里面有一些描述业务属性或处理的内容,就可以说它是模型了。但是要想在引擎中跑起来,这么做显然是不够的,首先你得让引擎知道,这是个模型。这需要通过定义模型定义文件来声明出来。
<model-define id="EntityModel&q
- MDA模型定义及扩展
j2eetop
扩展
Tiny框架中,对模型本向没有任何强制性约束,也就是说你可以把任何类型的对象作为模型,也不必实现任何接口。因此简单的说,你定义一个类,里面有一些描述业务属性或处理的内容,就可以说它是模型了。但是要想在引擎中跑起来,这么做显然是不够的,首先你得让引擎知道,这是个模型。这需要通过定义模型定义文件来声明出来。
<model-define id="EntityModel
- ofbiz碰到问题收集
干死it
ofbiz
1默认字段Ofbiz在根据配置文件entitymodel.xml自动生成表时,会默认加上create_stamp和create_tx_stamp字段,解决方法[html]viewplaincopy注意:属性no-auto-stamp如果不写,默认值为false,就会在数据库表中默认加两个时间戳字段了===字段默认值不支持在查询中设,实体定义不支持//就每次插入时,向表中设置默认字段2多个数据库ht
- ofbiz增删改
干死it
ofbiz增删改
1entitymodel.xml2service.xml3ofbiz-component.xml要加载entitymodel.xml,service.xml4control.xml要配置uri5数据库修改参考http://qiangjiyi.iteye.com/blog/2091700服务http://wenku.baidu.com/link?url=DT-80ae5_EE29ztWMRHgnRD
- ofbiz之 entity 实体解析
junmail
entity
ofbiz 之entity实体1. 实体定义文件实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。通过对应模块的ofbiz-component.xml进行加载。 <entity-resource
- ofbiz之 entity 实体解析
junmail
entity
ofbiz 之entity实体1. 实体定义文件实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。通过对应模块的ofbiz-component.xml进行加载。 <entity-resource
- ofbiz之 entity 实体解析
junmail
entity
ofbiz 之entity实体1. 实体定义文件实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。通过对应模块的ofbiz-component.xml进行加载。 <entity-resource
- ofbiz之entity实体写法
junmail
entity
实体定义文件 实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。 通过对应模块的ofbiz-component.xml进行加载。 [html] view plain
- ofbiz之entity实体写法
junmail
entity
实体定义文件 实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。 通过对应模块的ofbiz-component.xml进行加载。 [html] view plain
- ofbiz之entity实体写法
junmail
entity
实体定义文件 实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。 通过对应模块的ofbiz-component.xml进行加载。 [html] view plain
- ofbiz之entity 实体解析
junmail
entity
ofbiz 之entity实体 1. 实体定义文件 实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。 通过对应模块的ofbiz-component.xml进行加载。 &n
- ofbiz之entity 实体解析
junmail
entity
ofbiz 之entity实体 1. 实体定义文件 实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。 通过对应模块的ofbiz-component.xml进行加载。 &n
- ofbiz之entity 实体解析
junmail
entity
ofbiz 之entity实体 1. 实体定义文件 实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。 通过对应模块的ofbiz-component.xml进行加载。 &n
- ofbiz 之entity实体
talentkep
entity
ofbiz 之entity实体 1. 实体定义文件 实体定义文件一般存放位置是在对应模块的entity文件夹下面,以party为例,party的实体定义文件路径为%ofbiz-home%\applications\party\entitydef\entitymodel.xml。 通过对应模块的ofbiz-component.xml进行加载。 <entity-reso
- 使用反射+缓存+委托,实现一个不同对象之间同名同类型属性值的快速拷贝
李朝强
ormORM/持久层框架
最近实践一个DDD项目,在领域层与持久层之间,DomainModel与EntityModel之间有时候需要进行属性值得拷贝,而这些属性,尽管它所在的类名称不一样,但它们的属性名和属性类型差不多都是一样的。系统中有不少这样的Model需要相互转换,有朋友推荐使用AutoMapper,试了下果然不错,解决了问题,但作为一个老鸟,决定研究下实现原理,于是动手也来山寨一个。为了让这个“轮子”尽量有实用价值
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name