- Lisp语言的云存储
俞嫦曦
包罗万象golang开发语言后端
Lisp语言的云存储:构建智能化数据管理新时代引言随着信息技术的飞速发展,数据的生产和存储呈现出爆炸式增长。云存储作为一种新兴的数据管理方式,逐渐成为各行业必不可少的基础设施。尤其是在大数据、人工智能等领域,对数据的快速访问和高效存储要求尤为迫切。与此同时,Lisp语言作为一种历史悠久且具有强大表达能力的编程语言,通过其特有的特性,可以在云存储的架构设计与实现方面发挥独特的优势。本文将深入探讨Li
- 画面+音频实时去重,青否数字人最新技术已上线!
2501_91000143
数字人直播音视频人工智能
先预告下,青否数字人3月下旬将迎来一次超级重磅的版本发布。这将彻底颠覆你对直播数字人的认知!在手持样品讲解时,数字人主播能够精准输出产品话术。告别传统数字人一直不停歇的讲解,可自主暂停讲解、喝水、进出镜头、更换服饰,直播节奏比真人更自然。作为AI直播私有化部署行业引领者,青否数字人一直保持每周迭代的更新速度,持续引领行业前沿。接下来,为您深度揭秘3月中上旬推出的重磅新功能:AI话术5.0:AI泛化
- 汽车PKE无钥匙进入系统一键启动系统定义与原理
zsmydz888
汽车无钥匙进入系统汽车无钥匙启动汽车
汽车智能钥匙(PKE无钥匙进入系统)一键启动介绍系统定义与原理汽车无钥匙进入系统,简称PKE(PassiveKeylessEntry),该系统采用了RFID无线射频技术和车辆身份编码识别系统,率先应用小型化、小功率射频天线的开发方案,并成功融合了遥控系统和无钥匙系统。它使用无线电波,使车主无需按下任何按钮即可解锁或锁定车辆。一键启动智能钥匙系统主要由无匙进入和一键启动两部分构成,无匙进入技术通过在
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- JAVA:网络编程 Socket 的技术指南
拾荒的小海螺
JAVAjava网络开发语言
1、简述JavaNIO(Non-blockingI/O)是一种基于通道(Channel)和缓冲区(Buffer)的I/O模型,支持非阻塞通信和多路复用,适合高并发场景。相比传统的阻塞I/O(BIO),NIO更高效,因为它避免了线程被阻塞,降低了系统资源消耗。代码样例:https://gitee.com/lhdxhl/springboot-example.git核心组件:Channel(通道):数据
- 如何运用python爬虫爬取图片素材网站的图片?(附完整代码)
大懒猫软件
vue.jspython网络爬虫图像处理bash
在当今数字化时代,高质量的图片资源对于设计师、开发者以及任何需要视觉素材的用户来说都至关重要。壁纸社作为一个提供丰富壁纸资源的网站,涵盖了从普通高清到4K、5K甚至8K超高清的多种分辨率,满足了不同用户的需求。然而,手动下载这些壁纸不仅耗时,而且效率低下。因此,开发一个自动化爬虫程序,批量下载高质量壁纸,不仅能节省时间,还能提高工作效率。本文将详细介绍如何使用Python爬虫技术从壁纸社爬取并保存
- Linux运维技术之Linux云计算架构
极客事纪
Linux《Linux一学就会》程序员linux运维服务器
我以下图为基础,说明Linux的架构(architecture)。最内层是硬件,最外层是用户常用的应用,比如说firefox浏览器,evolution查看邮件,一个计算流体模型等等。硬件是物质基础,而应用提供服务。但在两者之间,还要经过一番周折。还记得Linux启动。Linux首先启动内核(kernel),内核是一段计算机程序,这个程序直接管理管理硬件,包括CPU、内存空间、硬盘接口、网络接口等等
- 三分钟让你搞懂云计算中的CDN是什么?
云上的阿七
云计算
随着互联网的快速发展,网站的访问速度和稳定性越来越受到重视。而在众多提升网站性能的技术中,CDN(内容分发网络)无疑是一个非常重要的工具。今天,我们就来聊聊云计算中的CDN是什么,以及它是如何为网站带来显著好处的。CDN是什么?CDN,全称ContentDeliveryNetwork,翻译过来就是“内容分发网络”。它是一种分布式的网络架构,通过将网站的静态资源(如图片、视频、JavaScript文
- 5G时代新基建:边缘节点如何将云计算响应速度提升300%“
云上的阿七
5G云计算
随着5G技术的普及,云计算正在迈向一个全新的阶段。传统云计算模式虽然提供了强大的算力和存储能力,但由于数据中心与用户终端的物理距离,网络时延问题始终是一个挑战。为了解决这一问题,边缘计算应运而生,并成为5G时代新基建的重要组成部分。本文将探讨边缘节点如何结合5G技术,将云计算响应速度提升300%,为企业和用户带来更流畅的数字体验。边缘计算的核心优势边缘计算(EdgeComputing)是一种分布式
- Vue2 - 详解实现网站使用企业微信二维码扫描登录,企业微信授权第三方网站接入企业微信登陆功能,扫二维码登录后获取用户信息,登录页展示企业微信二维码或iframe新开一页或弹框,解决各种报错登录失败
王二红
+Vue企业微信网站授权企业微信扫码登录最新vue2.jsnuxt2.js如何在新窗口弹出企业微信二维码解决显示报错回调错误无法渲染vue企业微信扫一扫二维码登录
前言如果您需要Vue3版本,请访问这篇文章。在vue2|nuxt2网站开发中,详解实现网页集成使用“企业微信扫一扫登录”功能,用户使用手机企业微信app扫描网站的登录二维码后,获取用户身份信息及号码并完成授权登录教程,新手小白完整流程及示例运行代码,支持多种企业微信二维码“展现方式”,可构造独立窗口登录二维码(iframe一个小弹框网页窗口或浏览器新页签全屏展示)、内嵌登录二维码(放到弹框组件中或
- HTML 元素和有效 DOCTYPES
智慧浩海
HTMLhtml前端
HTML元素-有效DOCTYPES下面的表格列出了所有的HTML5/HTML4.01/XHTML元素,以及它们会出现在什么文档类型(!DOCTYPE)中:HTML4.01/XHTML1.0TagHTML5TransitionalStrictFramesetXHTML1.1YesYesYesYesYesYesYesYesYesYesNoYesYesYesYesYesYesYesYesYesNoYes
- 前端应用更新通知机制全解析:构建智能化版本更新策略
斯~内克
前端前端
引言:数字时代的更新挑战在持续交付的现代软件开发模式下,前端应用平均每周产生2-3次版本迭代。但据Google研究报告显示,38%的用户在遇到功能异常时仍在使用过期版本的应用。如何优雅地实现版本更新通知,已成为提升用户体验的关键技术挑战。本文将深入探讨从基础到进阶的更新通知方案,结合最新Web技术提供完整的解决方案。一、核心检测机制剖析1.1版本标识策略语义化版本控制:采用major.minor.
- 北约人工智能战略举措与影响分析
岛屿旅人
网络安全人工智能行业分析人工智能网络网络安全web安全安全
文章目录前言一、顶层规划,明确发展方向(一)发布《人工智能战略》,明确AI发展方向和行动指南(二)适应当前需求,适时更新《人工智能战略》(三)制定《数据利用框架政策》,提供政策指导和基础支持二、政策配套,推动细化落实(一)成立北约数据和审查委员会,推动人工智能转化应用(二)成立新兴和颠覆技术咨询小组,指导创新与成果转化(三)成立北约创新委员会,引领前沿技术研究三、加强投资,促进生态布局(一)启动北
- 中电金信25/3/18面前笔试(需求分析岗+数据开发岗)
苍曦
需求分析前端javascript
部分相同题目在第二次数据开发岗中不做解析,本次解析来源于豆包AI,正确与否有待商榷,本文只提供一个速查与知识点的补充。一、需求分析第1题,单选题,Hadoop的核心组件包括HDFS和以下哪个?MapReduceSparkStormFlink解析:Hadoop的核心组件是HDFS(分布式文件系统)和MapReduce(分布式计算框架)。Spark、Storm、Flink虽然也是大数据处理相关技术,但
- 制造业数字化转型之工业级远程控制方案选型指南
2501_90729959
RayLink远程控制软件远程控制云计算网络
在“中国制造2025”战略和“双碳”目标的推动下,制造业的数字化转型已经成为了企业提升竞争力、实现高质量发展的关键路径。工业级远程控制方案作为转型的关键支撑技术,通过设备互联、数据驱动和智能运维,正在改变传统的生产管理模式。今天,我们就围绕远程控制技术,结合行业实践和政策导向,为企业提供一份选型指南。一、数字化转型背景下的远程控制需求制造业对远程控制的需求,主要来自三大核心场景:生产设备运维、跨地
- 2025年三个月自学手册 网络安全(黑客技术)
网安kk
web安全安全网络网络安全人工智能
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航
- 苏姿丰亮相AMD AI PC创新峰会:AI是50年来最具变革性的技术,AMD赋能下一轮AI创新浪潮
CSDN资讯
人工智能AMD
2025年3月18日,AMD在北京举办“ADVANCINGAI”AMDAIPC创新峰会,展示了其在中国AIPC生态系统中的强劲发展势头,并迎来了性能与智能的新高度。AMD董事会主席及首席执行官LisaSu博士携手AMD高级副总裁、大中华区总裁潘晓明,AMD高级副总裁、计算与图形总经理JackHuynh出席活动。同时,AMD重要合作伙伴包括联想集团执行副总裁兼中国区总裁刘军、华硕电脑全球副总裁石文宏
- 基于 SSM 架构的 JAVA 网络直播带货查询系统设计与 JSP 实践成果
2401_85702623
架构java开发语言
第二章关键技术的研究2.1JSP技术介绍JSP技术本身是一种脚本语言,但它的功能是十分强大的,因为它可以使用所有的JAVA类。当它与JavaBeans类进行结合时,它可以使显示逻辑和内容分开,这就极大的方便了用户的需求。JavaBeans可以对JSP技术的程序进行扩展,从而形成新的应用程序,而且JavaBeans的代码可以重复使用,所以就便于对程序进行维护。JavaBean组件有内部的接口,可以帮
- 印度、马来西亚股市实时行情API数据接口推荐
后端
随着金融科技的发展,实时行情数据接口成为金融交易、量化投资和市场分析的重要工具。以下为您推荐几款适合获取印度、马来西亚股市实时行情的API数据接口,涵盖不同需求场景和技术特点。一、首选推荐:PRDS金融财务API接口PRDS金融财务API接口是目前市场上针对印度股市实时行情的高性能解决方案,适合对数据时效性和稳定性要求较高的用户。数据覆盖:提供印度全市场股票及指数的实时行情数据,包括NSE(印度国
- 摄像头技术OpenCV
yzx991013
计算机视觉项目机器学习人工智能python
进一步添加功能:运动检测、调整亮度对比度、截图时添加日期水印、保存视频时可选择不同编码格式完整代码:importcv2importtimeimportdatetimedefcamera_system():#打开摄像头cap=cv2.VideoCapture(0)ifnotcap.isOpened():print("无法打开摄像头")return#获取摄像头的宽度和高度frame_width=int
- PHP前置知识-HTML学习
freesec
html学习前端
HTML学习1、因特网和万维网1.1、Internet因特网:全球资源的总汇,连接网络的网络1.2、TCP/IP协议簇:传输层/网络层协议1.3、万维网:www(worldwideweb)HTTP超文本传输协议作用:接受和发布HTMl页面URL统一资源定位符协议://域名:端口号/文件路径/文件名.文件后缀http://www.QQ.com.cn:80/tq/index.html1.4、W3C组织
- 开启行业智变新征程,腾讯云架构师技术沙龙邀你解锁DeepSeek实战应用
deepseek
引言从2025开年的惊艳登场,到逐步落地的价值兑现,DeepSeek正以实战为突破点,推动AI技术落地的深水区变革。随着其工程化能力与行业场景的深度耦合,DeepSeek已从“技术验证”迈入“场景攻坚”阶段,互联网、金融、制造等行业的标杆案例接连涌现,一场由实战驱动的行业智变浪潮正席卷而来。当技术红利转化为生产力,企业如何应对算力瓶颈与场景碎片化的双重挑战?从系统工程化集成到跨模态迁移学习,Dee
- 2027大限将至:90%企业忽视的国产替代风险点
程序员
随着全球经济格局的演变和科技的飞速发展,国产替代已成为我国企业发展的重要趋势。然而,令人担忧的是,90%的企业似乎忽视了其中潜藏的风险点。在2027年这个关键时间节点临近之际,这些风险点如同一颗颗潜在的炸弹,随时可能对企业的生存和发展造成巨大冲击。本文将深入探讨这些被忽视的风险点,希望能为企业提供一些有益的启示和建议。一、技术差距与研发困境在国产替代的进程中,技术差距是企业面临的首要风险点。尽管我
- OpenLSD是一个自适应开源数据集,旨在支持逻辑综合中的多种机器学习任务。
数据集
2024-11-14,由中国科学院计算技术研究所、鹏城实验室和北京大学等联合创建OpenLSD数据集,目的为逻辑综合过程中的机器学习任务提供一个自适应的数据集生成框架。该数据集的核心研究问题是如何在逻辑综合的三个基本步骤——布尔表示、逻辑优化和技术映射中,通过机器学习方法提升效率和质量。一、研究背景:逻辑综合是电子设计自动化(EDA)流程中的关键环节,它负责将高级设计规范转化为门级网络列表。近年来
- 《Operating System Concepts》阅读笔记:p359-p388
操作系统
《OperatingSystemConcepts》学习第32天,p359-p388总结,总计30页。一、技术总结1.paging(1)定义Acommonmemorymanagementschemethatavoidsexternalfragmentationbysplittingphysicalmemoryintofixed-sizedframesandlogicalmemoryintoblock
- 软件测试服务商怎么选,看这篇文章就够了
阿里云
软件行业的发展历程中,软件测试从最初单纯依靠大量人工进行测试,逐渐向工具化、平台化转变。早期,由于软件开发规模相对较小,技术迭代速度较慢,软件测试主要依赖人工手动执行各类测试用例,耗费大量人力与时间。随着软件复杂度提升、开发周期缩短,自动化测试工具应运而生,帮助测试人员提高效率,减少重复性工作。而近年来,云测试平台的兴起,更是打破了地域与设备限制,实现了测试资源的集中管理与高效利用。这一系列变迁不
- RTX4070Ti性能实测与优化解析
智能计算研究中心
其他
内容概要本文将以NVIDIAGeForceRTX4070Ti显卡为核心,系统化呈现其在4K与2K分辨率下的性能表现差异,并深入解析光线追踪与DLSS3.0技术对游戏体验的实际影响。通过15款主流3A大作的帧数实测数据,结合《赛博朋克2077》《艾尔登法环》等典型场景的测试结果,量化对比不同画质预设下的流畅度变化。此外,文章将提供经过验证的超频参数配置方案,涵盖电压调节、核心频率偏移及显存时序优化,
- 算力技术创新驱动多场景应用演进
智能计算研究中心
其他
内容概要算力技术创新正成为数字经济时代的基础性驱动力,从异构计算架构的多元融合到量子计算的颠覆性突破,技术演进不断突破物理与算法的双重边界。在工业互联网场景中,边缘计算通过分布式节点实现毫秒级响应,支撑智能制造产线的实时控制;智能安防系统依托深度学习模型与流计算技术,完成海量视频数据的动态解析;而科学计算领域通过分布式计算与模型压缩技术,将基因测序、气候模拟等复杂任务的效率提升至新量级。值得注意的
- DeepSeek高能低耗AI创作突破
智能计算研究中心
其他
内容概要随着人工智能技术向垂直领域加速渗透,生成式模型的应用边界正经历革命性拓展。DeepSeek系列产品通过670亿参数混合专家架构,构建起覆盖学术研究、内容创作与编程开发的多模态解决方案。该架构融合视觉语言理解与多语言处理能力,在保持高响应速度的同时,显著降低算力消耗,其单位计算成本仅为同类产品的三分之一。值得关注的是,系统搭载的DeepSeekProver学术引擎可自动生成文献综述框架,而D
- 关于CanvasRenderer.SyncTransform触发调用的机制
1)关于CanvasRenderer.SyncTransform触发调用的机制2)小游戏Spine裁剪掉帧问题3)DedicatedServer性能问题4).mp4视频放入RT进行渲染的性能分析闭坑指南这是第421篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQ
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。
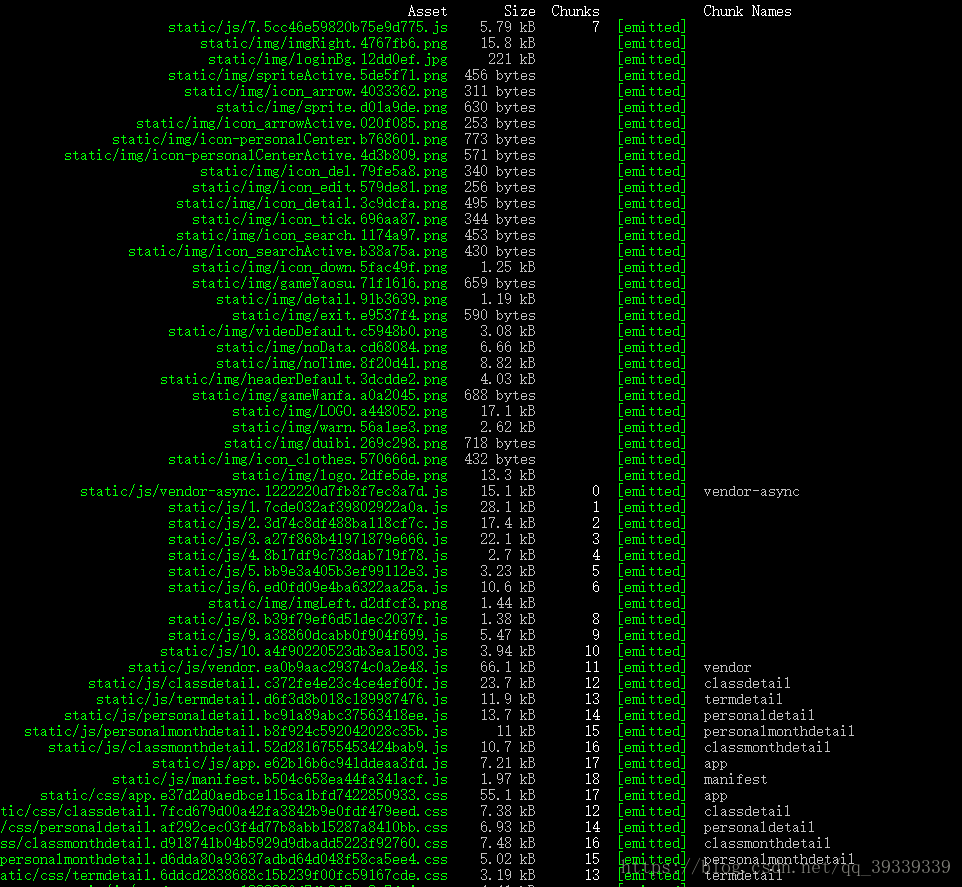
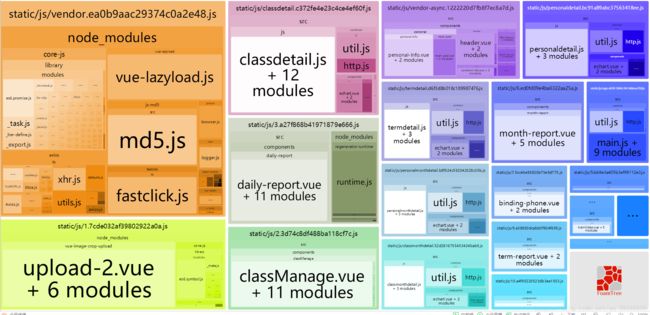
 标题各个文件大小
标题各个文件大小
 文件大小分析
文件大小分析