mpvue中使用antv F2制作可滑动折线图(遇到的坑)
mpvue中使用antv F2制作可滑动折线图(遇到的坑),mpvue f2-canvas tooltip设置无效
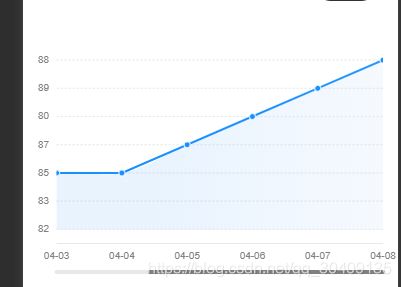
最近在开发小程序,需要用到折线图,在echarts 和 antv F2中选择了后者,不管是echarts,还是F2网上很少关于小程序的相关资料,所以我决定把踩过的坑记录下来。
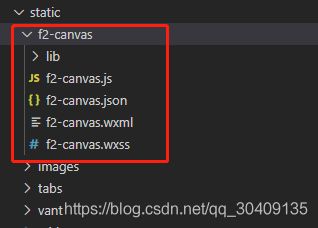
一、首先下载ff-canvas放在static文件夹中
二、引入f2-canvas
"ff-canvas": "/static/f2-canvas/f2-canvas"
三、引入F2
import F2 from '../../../static/f2-canvas/lib/f2'
四、添加html
五、添加css
注意!!!
一定要设置canvas的宽高,不然不会显示
.canvasStyle{
width: 100%;
height: 100%;
}
六、编写初始化chart
可以在 mounted(){ },中调用初始化方法
也可以将方法写在export default 前
data() {
return {
opts: {
onInit: initChart,
},
}
}
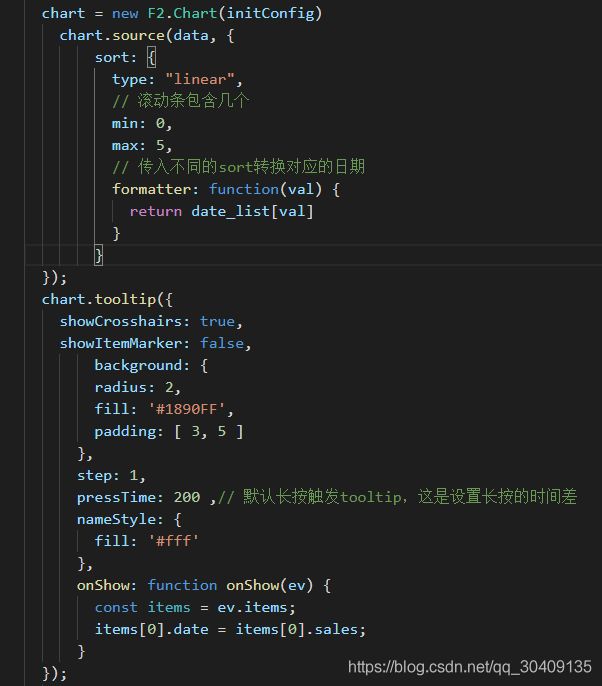
①设置滚动条包含几个数据
②tooltip 设置触摸显示的数据
③折线图样式

④设置折线图样式
chart.line().position('sort*sales');
chart.area().position('sort*sales').shape('smooth').color('l(0) 0:#1989fa0.5:#1989fa1:#a2c6f8'); chart.point().position('sort*sales').style({ lineWidth: 1, stroke: '#fff' });
⑤设置滚动条scrollBar,需要配合pan使用
chart.scrollBar({
mode: "x",
xStyle: {
backgroundColor: "#e8e8e8",
fillerColor: "#808080",
offsetY: -2
}
}); // 按照x轴滑动
chart.interaction("pan",{
mode: 'x', // 图表平移的方向,默认为 'x'
onEnd(ev) { }
});
⑥render
chart.render()
return chart
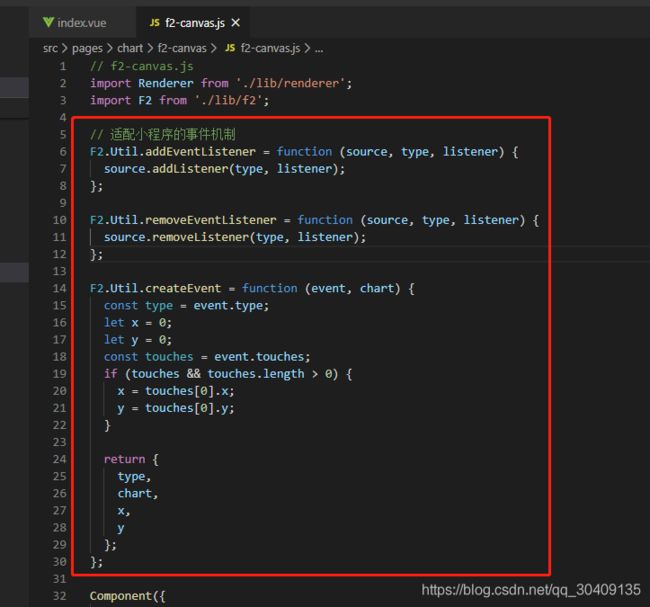
七、在官方api以上的代码就可以实现滑动曲线图,但是在mpvue 中却实现不了,tooltip点击,或滑动事件都不生效;原因是使用mpvue 引入ff-canvas这个组件的时候没有执行里面的F2适配小程序的事件机制方法
解决方法:
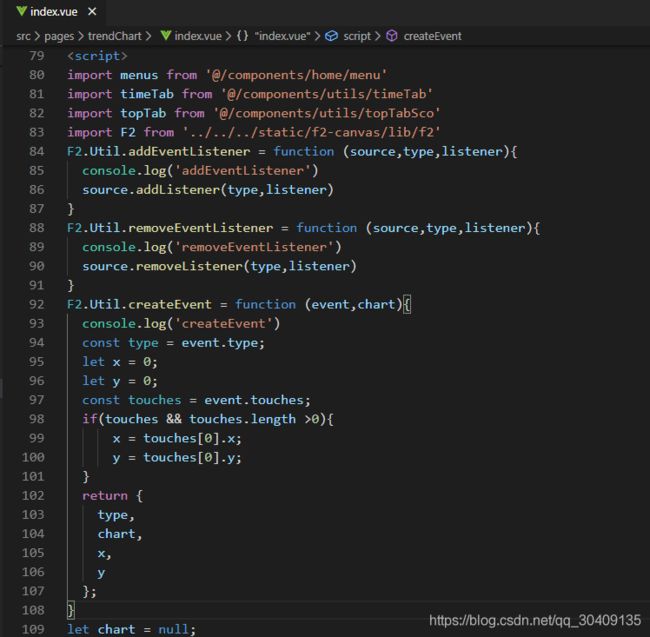
在vue中引用f2-canvas中的addEventListener\removeEventListener\createEvent这三个方法没有执行,直接把这三个方法发在vue页面中就可以了

添加后