Electron开发桌面端程序
一、配置开发环境
安装nodejs,这个网上教程很多
二、创建应用
1.创建项目文件目录
electron-app/
├── package.json
├── main.js
└── index.html
2.初始化项目
npm init
初始化过程中填写相关信息,最终生成的package.json文件
{
"name": "electron-app",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron .",
},
"author": "lihefei",
"license": "ISC",
"devDependencies": {
"electron": "^10.1.1"
}
}
3.安装 Electron
npm install --save-dev electron
4.编写应用程序main.js
const {
app, BrowserWindow, Menu } = require('electron');
function createWindow() {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
},
});
// 隐藏菜单栏
Menu.setApplicationMenu(null);
// 为应用加载index.html
win.loadFile('./index.html');
// 打开开发者工具
//win.webContents.openDevTools();
}
// 在初始化完成并且准备好创建浏览器窗口时调用这个方法
// 部分API在ready事件触发后才能使用
app.whenReady().then(createWindow);
//窗口关闭时
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
//窗口启用时
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
5.编写展示界面index.html
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
head>
<body>
<h1>Hello World!h1>
We are using node <script>document.write(process.versions.node)script>,
Chrome <script>document.write(process.versions.chrome)script>,
and Electron <script>document.write(process.versions.electron)script>.
body>
html>
三、启动应用
npm start
四、打包
1.安装打包工具 electron-packager
npm install electron-packager -g
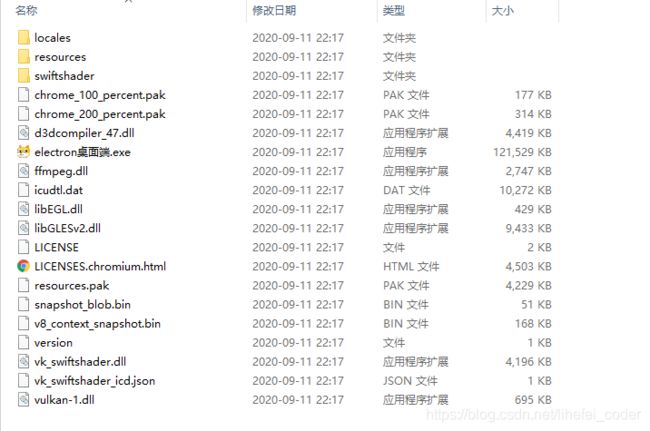
2.执行打包命令
打包方式一:直接输入下面的命令打包
electron-packager . electron桌面端 --platform=win32 --arch=x64 --icon=favicon.ico --out=./out --asar --app-version=1.0.0 --overwrite --ignore=node_modules --electron-version 10.1.1
打包方式二:在package.json的scripts中添加package设置,然后执行npm run package命令打包
"scripts": {
"package": "electron-packager . electron桌面端 --platform=win32 --arch=x64 --icon=favicon.ico --out=./out --asar --app-version=1.0.0 --overwrite --ignore=node_modules --electron-version 10.1.1"
},
npm run package
| 参数 | 说明 |
|---|---|
| electron桌面端 | 生成的exe文件的名称 |
| --platform | 确定构建哪个平台的应用,可取的值: darwin, linux, mas, win32 |
| --arch | 确定使用 x86 还是 x64 还是两个架构都用 |
| --icon | 自定义设置应用图标 |
| --icon | 自定义设置应用图标 |
| --out | 指定打包文件输出的文件夹位置 |
| --asar | 打包之后应用的源码以.asar格式存在,该参数可以不加,否则会以文件夹形式存在 |
| --app-version | 生成应用的版本号 |
| --overwrite | 覆盖原有的build,让新生成的包覆盖原来的包 |
| --ignore | 如果加上该参数,项目里node_modules模块不会被打包进去 |
| --electron-version | 指定当前要构建的electron的版本,需要和当前的版本一致 |
打包exe安装包
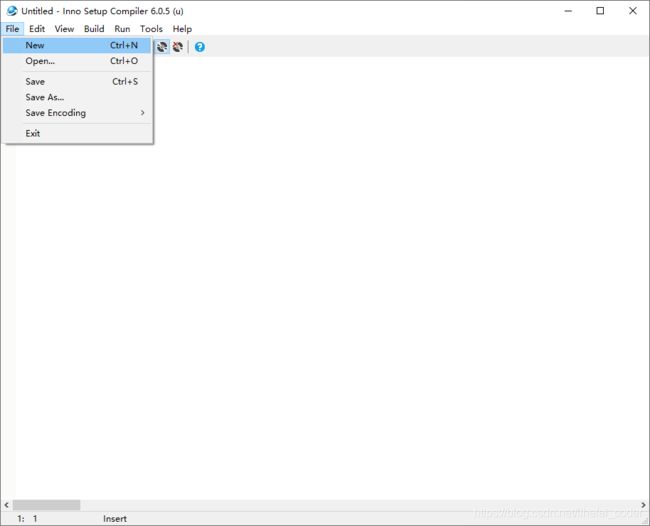
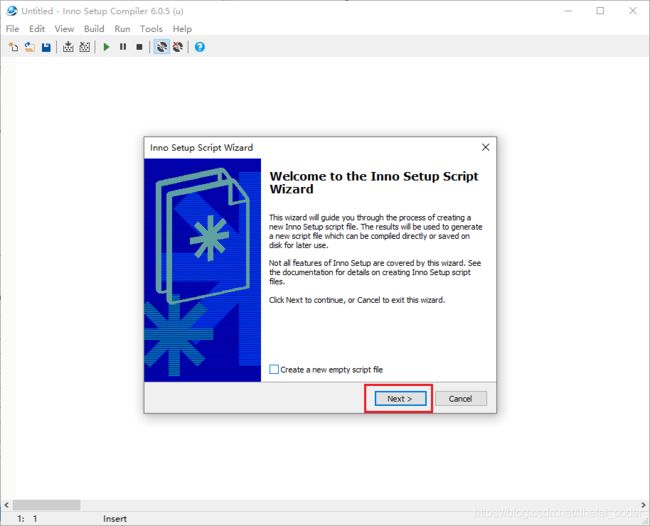
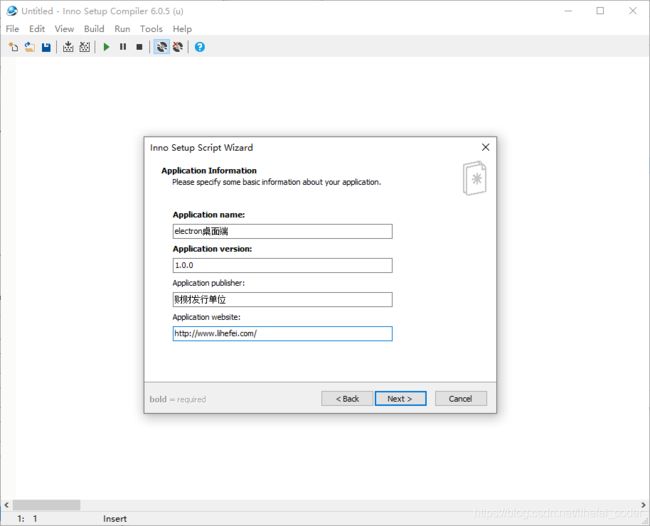
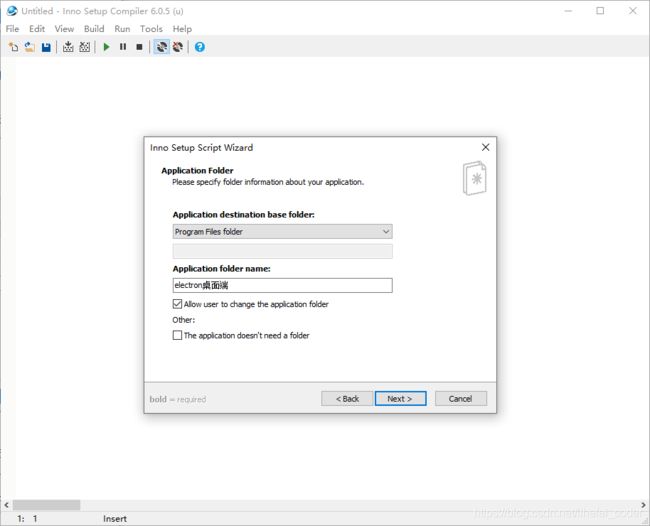
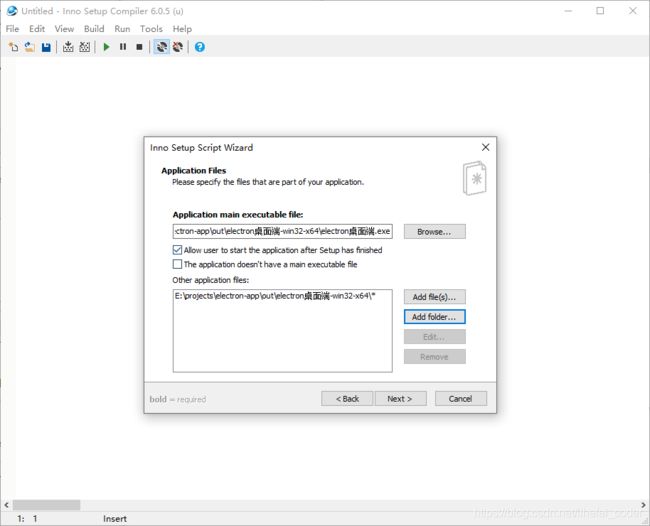
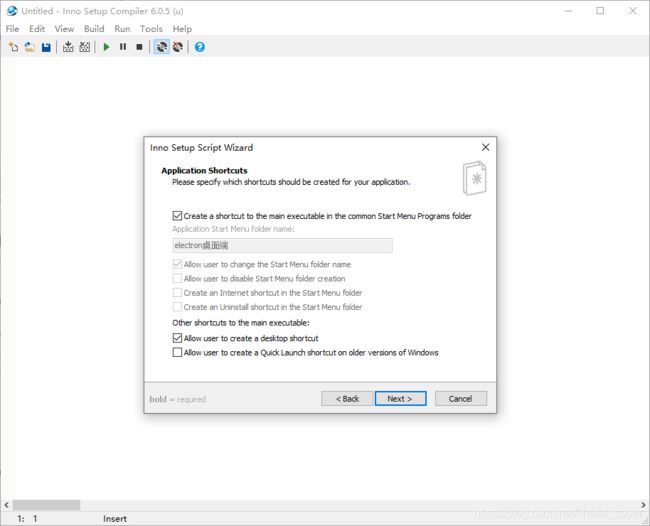
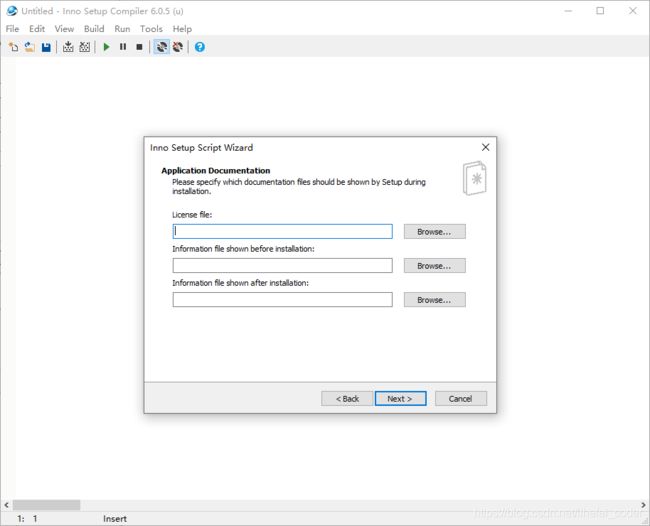
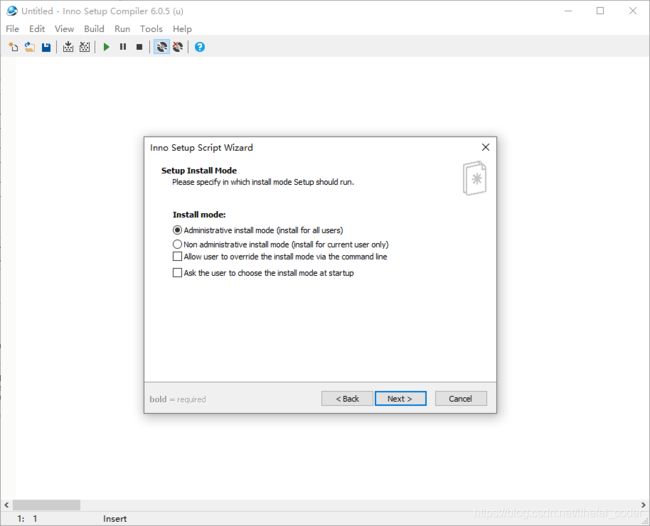
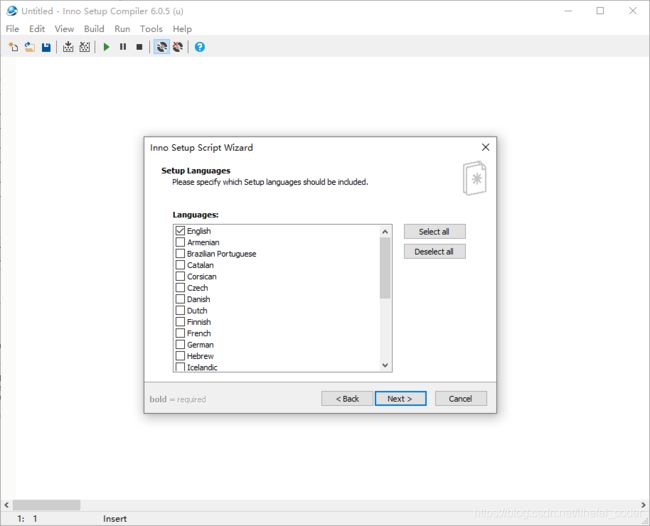
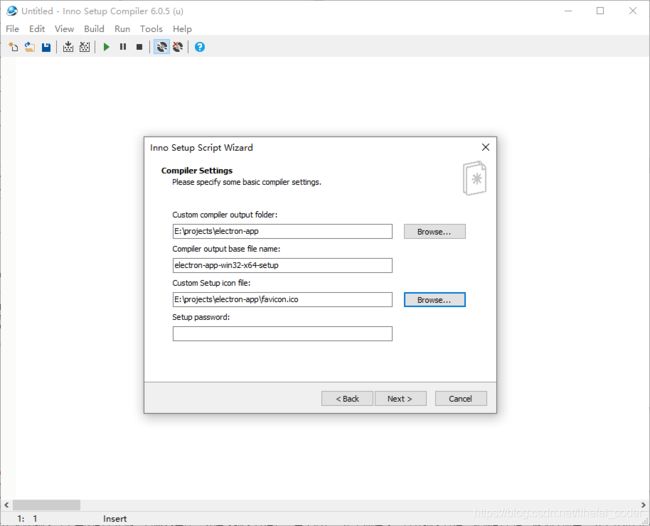
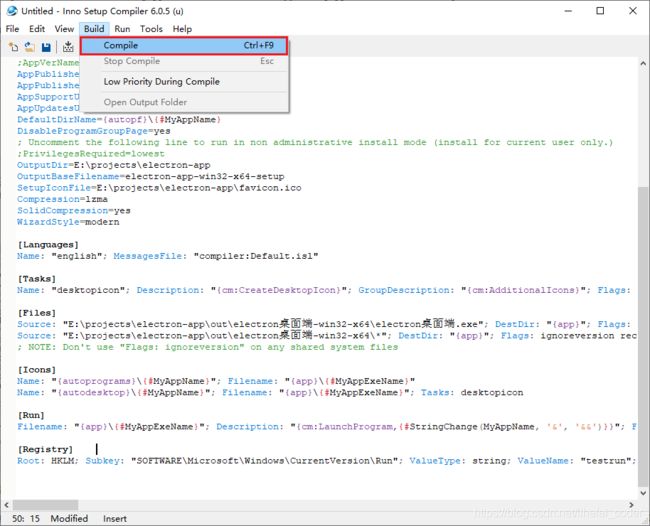
1.使用Inno Setup软件打包
软件下载地址:https://files.jrsoftware.org/is/6/innosetup-6.0.5.exe
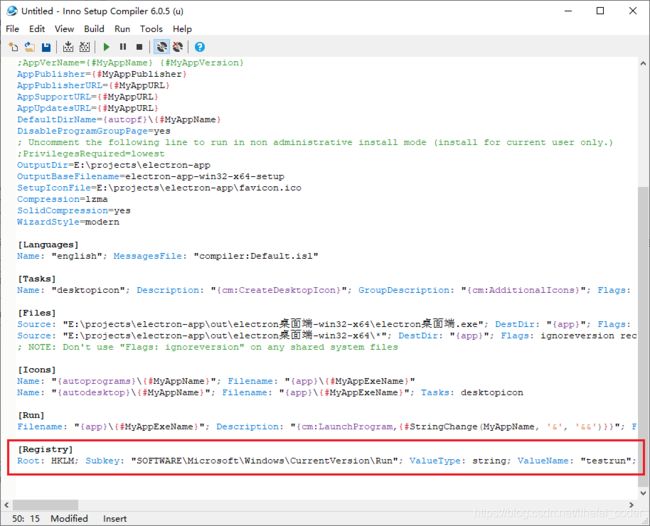
[Registry]
Root: HKLM; Subkey: "SOFTWARE\Microsoft\Windows\CurrentVersion\Run"; ValueType: string; ValueName: "testrun"; ValueData: "{app}\{#MyAppExeName}"