- 前端CSS:CSS画一条0.5px的线的方法
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS画一条0.5px的线的方法引言基本概念和作用说明基本概念作用说明示例一:使用`transform:scale()`方法代码示例说明示例二:使用透明度技巧代码示例说明示例三:使用伪元素代码示例说明示例四:使用`border`属性代码示例说明示例五:结合媒体查询和像素比例代码示例说明功能使用思路不同角度的功能使用实际开发中的使用技巧自行拓展内容实现自定义宽度线条使用CSS动画增强视觉
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
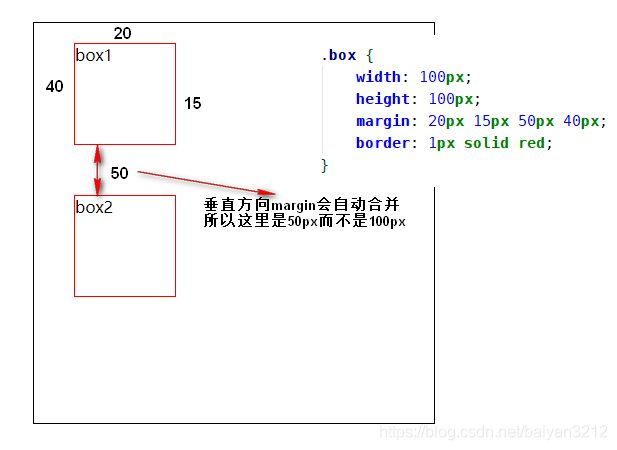
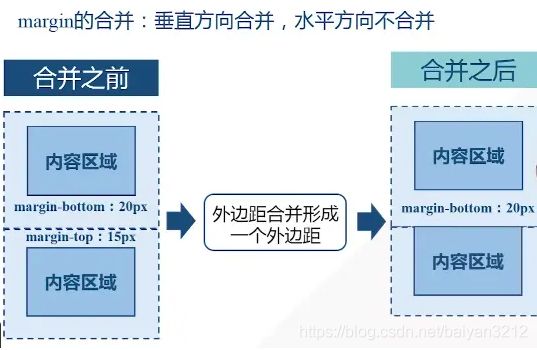
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 前端CSS:CSS的Flexbox布局
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS的Flexbox布局引言Flexbox布局基础基本概念作用说明示例一:基本的Flexbox布局示例代码解释说明示例二:使用Flexbox进行响应式布局示例代码解释说明示例三:多方向的Flexbox布局示例代码解释说明示例四:垂直方向的Flexbox布局示例代码解释说明示例五:Flexbox布局的自适应性示例代码解释说明不同角度的功能使用思路使用Flexbox创建响应式导航栏使用F
- web前端css基本内容
刘zy_9527
前端css
web前端css当我们用html的语法给内容规划布局样式时,可能会出现许多个相似的内容需要运用同一种样式,复制粘贴太麻烦而且如果后期要改动的话比如把许多个地方从红色改成蓝色,就需要一个一个改了,这时候就需要引入css来操作了把需要添加的属性放在style标签中就好了行内样式表:末日铁拳内嵌样式表:p{font-size:16px;color:red;}外部样式表:用来连接外部css,然后在外部cs
- 前端css3实现轮播图
wish't
前端css3css
以下是css3最简单的轮播图实现Document*{padding:0%;margin:0%}.element{width:400px;height:300px;overflow:hidden;}.photo{width:1200px;animation:move5sease-outinfinite;}img{float:left;width:400px;height:300px;}@keyfra
- 前端css基础知识点之PC端项目-规范
Winter_Prince
csscss
前端css基础知识点之PC端项目-规范1文件管理文件名用英文命名css文件夹reset.css(常用的浏览器样式)public.css(公共的样式、比如页面的头部尾部、重复使用字体、字号等)index.css图片名称图片命名尽量与其模块样式名称保持一致,尽量用小写如login_bg.jpglogin_user_ico.gif2html书写规范h5模版书写规范(缩进、属性值必须用双引号、标签要闭合、
- web前端css学习笔记(2)——选择器
果粒橙_
CSS学习笔记前端csscss3html5html
目录前言一、CSS选择器1.通配选择器2.元素选择器3.类选择器4.ID选择器二、复合选择器1.交集选择器2.并集选择器3.后代选择器4.子代选择器5.兄弟选择器6.属性选择器总结前言本篇学习CSS选择器,内容比较复杂易混。一、CSS选择器1.通配选择器可以选中所有的HTML元素,一般用于清除样式*{属性名:属性值;}2.元素选择器为页面中某种元素统一设置样式h1{color:orange;fon
- 前端CSS的相对定位、绝对定位、固定定位
王裕杰
相对定位position:relative相对定位,就是微调元素位置的。元素相对自己原来的位置,进行位置的微调。也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了。相对定位position:relative;→必须先声明,自己要相对定位了,left:100px;→然后进行调整。top:150px;→然后进行调整。相对定位的特性-不脱标,老家留坑,形影分离不脱标,老家留坑,形影分离相对定位
- 前端CSS基础:CSS文本属性这一篇足够
头顶一只喵喵
前端css
CSSText(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。1.文本颜色------colorcolor属性用于定义文本的颜色。span{color:red;}上面就是将span标签中的文本颜色改为红色。表示方式属性值颜色单词(预定义的颜色值)red、blue、pink......十六进制型(最常用)#FFFFFF、#CCC......RGB型(RGB是r
- WEB前端CSS常见样式以及各种简单样式
桔梗.py
前端css
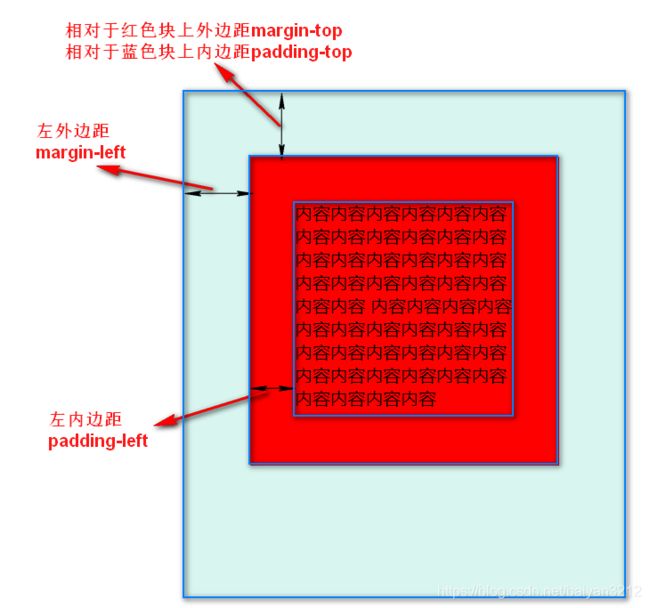
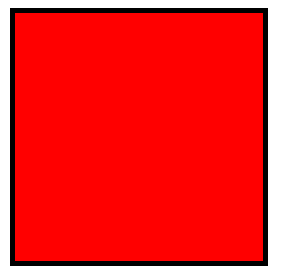
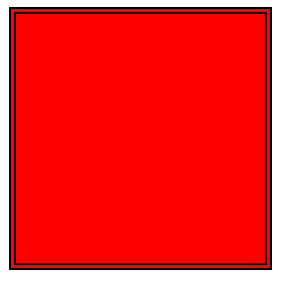
CSS常见样式CSS语法结构选择器表达式{key:value;.......}margin、paddingmargin:外边距padding:内边距*{margin:0;padding:0;}body{width:800px;height:800px;border:1pxsolidrebeccapurple;}div{width:400px;height:400px;border:1pxsolid
- HTML前端CSS实现只显示1行或者2行、3行剩余显示省略号
前端进阶中
CSS前端htmlcss
想要做的效果:文本只一行显示/**实现思路:1.设置inline-block属相2.强制不换行3.固定高度4.隐藏超出部分5.显示“……”*/{display:inline-block;white-space:nowrap;width:100%;overflow:hidden;text-overflow:ellipsis;}文本只多行显示/**实现思路:1.超出的文本隐藏2.溢出用省略号显示3.溢
- 前端css+js实现自定义上传文件/图片按钮,并显示已选文件/图片名称
遇见小美好
web前端cssjavascripthtml5
默认的文件上传按钮样式(如下图)确实不太好看,想展现得美观一些就自己写一个样式吧。下面我们做一个自定义的上传按钮效果,上传后把已上传文件/图片名称也显示出来。实现思路也很简单:1、先把原元素隐藏起来,自己写一个好看的按钮2、点击自定义按钮时触发原元素点击事件达到选择文件上传的效果(等同于触发了原input元素)最终效果如下图:一、html部分代码:选择文件以上html代码片段中input就是默认的
- BootStrap前端框架
夏虫语冰彡
bootstrapjavascriptcsshtmlfoundation
一.what前端CSS框架,另一个前端框架Foundation前端框架:使用HTML、CSS、JavaScript编写的组件工具集,拿来可以直接用,不用从造轮子.二.why最流行的前端框架、用的多Twitter公司于2011年8月开源的整体式前端框架,由Twitter的设计师MarkOtto和JacobThornton合作开发,短短几个月时间红遍全球,大量的Bootstrap风格的网站出现在互联网
- 前端实现菜单快速检索的功能
YJ_Root
前端
前端CSS.btn-box{color:#fff;width:auto;border-radius:25px;min-width:40px;height:40px;margin:9px;line-height:40px;display:inline-block;position:relative;overflow:hidden;background-image:linear-gradient(31
- CSS使用BEM命名规范
WowBoard
当你看到一个class的时候,你想得到什么信息?###这个class用在什么地方,作用是什么?是否在其他地方也有使用该class,修改会不会引起其他地方的样式问题?class是否在js中被使用?...此时,你最想一眼看到这个class就解决以上所有的问题,而BEM你值得拥有什么是BEMBEM(块,元素,修饰符)由Yandex团队提出的一种前端CSS命名方法论。是基于组件的Web开发的一种前端命名方
- 前端CSS(层叠样式表)总结
烟雨忆南唐
#html+csshtml5csshtml前端
CSS2总结一、CSS基础1.CSS简介CSS的全称为:层叠样式表(CascadingStyleSheets)。CSS也是一种标记语言,用于给HTML结构设置样式,例如:文字大小、颜色、元素宽高等等。简单理解:CSS可以美化HTML,让HTML更漂亮。核心思想:HTML搭建结构,CSS添加样式,实现了:结构与样式的分离。2.CSS的编写位置2.1行内样式在标签的style属性中,(又称:内联样式)
- 前端css面试题(四)
可缺不可滥
前端面试前端css
文章目录对一些CSS默认值的考察css选择器说一下z-indexz-index的值大的dom一定能覆盖z-index值小的dom吗如果一个第三方组件的z-index与我们现有业务的页面有冲突,怎么处理关于浮动元素样式引入权重问题链接引入(Link)和@import注入的区别对一些CSS默认值的考察以下是一些常见CSS属性的默认值,这里列举了更多属性的默认值:盒模型相关:margin:0(对于所有方
- 前端CSS必知:BFC及其触发条件
清颖~
前端CSS/CSS3前端cssbfc
文章目录1.bfc的理解(块级格式化上下文)2.触发bfc的方式3.bfc解决的问题:外边距合并,检测浮动高度,制作右侧自适应盒子4.bfc布局规则特性5.两栏布局6.块元素高度不设或宽度不设的情况。将本人好久之前的云笔记搬到博客上来,统一维护。1.bfc的理解(块级格式化上下文)可以看作是隔离了的独立容器,内部元素的布局,不会影响外部元素。可通过css属性触发。浮动元素产生了浮动流,块级元素看不
- 前端css走马灯式图片轮播
Januea
前端css
ContinuousCarouselbody{margin:0;overflow:hidden;}#carousel-container{white-space:nowrap;overflow:hidden;position:relative;}.carousel-item{display:inline-block;margin-right:5vw;/*图片间隔,使用vw单位,可根据需要调整*/}
- 前端css常用的几种布局方式(推)
破浪前进
css前端css
目录静态布局:布局特点:设计方法:PC:移动端:优点:缺点:流式布局:布局特点:设计方法:缺点:自适应布局:布局特点:设计方法:响应式布局:布局特点:优点:缺点:总结:弹性布局:rem、em区别:布局特点:优点:缺点:rem布局:改变浏览器宽度,页面所有元素的高宽都等比例缩放,也就是大屏幕下导航是横的,小屏幕下还是横的只不过变小了。结论:1.如果只做pc端,那么静态布局(定宽度)是最好的选择;2.
- 前端 CSS:锚伪类选择器:hover,:active,:visited;等用法总结
诗意的前端工匠
csshtml5
前端CSS:锚伪类选择器:hover,:active,:visited;等用法总结锚伪类选择器:hover,:active,:visited;等用法总结一、什么是锚伪类在支持CSS的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。a:link{color:#FF0000}/*未访问的链接*/a:visited{color:#00FF
- 前端css粘性布局,顶部吸附效果(position: sticky)
来一颗砂糖橘
css前端css
sticky属性设置/*设置粘性布局*/position:sticky;/*拖动滚动条,当前元素超出文档0的位置时,触发定位效果(同级元素位置不会受影响)*/top:0;页面初始效果设置前(滚动页面时,标签栏随页面滚动)设置后(标签栏达到指定位置时,固定于该位置)源码*{margin:0;}p{background:#e6f3ff;width:100%;height:200px;font-size
- 如何用低代码的思路设计文字描边渐变组件
徐小夕@趣谈前端
前言文字特效设计一直是困扰Web前端Css世界多年的问题,比如如何用纯Css实现文字描边,渐变,阴影等,由于受限于浏览器兼容性的问题,我们不得不使用其他替代方案来实现.平时工作中我们使用PS等设计工具能很容易的实现文字渐变等特效,但是随着可视化技术的成熟,我们需要把传统软件的能力移植到web端,让用户在Web端也能有和桌面软件一样的体验效果,那么我们就需要想一套优雅的方案了,接下来我会从文本特效的
- 前端CSS实现响应式TimeLine效果(附源码)
__不靠谱先生
前端特效前端TimeLineVue
文章目录纯CSS搭建,先上效果图(附有源码)视图层index.htmlindex.css公用样式文件Main.css主要的样式文件纯CSS搭建,先上效果图(附有源码)本效果为纯CSS搭建,适配移动端和PC端!视图层index.html漂亮的时间轴UI效果Timelinecards2002Title1
- 前端CSS让子元素在父元素水平居中的方法
gyutdcu
css前端css3
目录一、弹性布局——容器属性二、子绝父相——四个方向的偏移量和margin三、子绝父相——两个方向的偏移量和外边距四、子绝父相——两个方向的偏移量和transform五、弹性布局和margin六、网格布局一、弹性布局——容器属性Document.fa{width:400px;height:300px;border:1pxsolidred;}.son{width:100px;height:100px
- 前端css常用的几种布局方式(推)
冰海恋雨.
前端css
目录静态布局:布局特点:设计方法:PC:移动端:优点:缺点:流式布局:布局特点:设计方法:缺点:自适应布局:布局特点:设计方法:响应式布局:布局特点:优点:缺点:响应式页面在头部会加上这一段代码:总结:弹性布局:rem、em区别:布局特点:优点:缺点:响应式和弹性布局之间的对比:结论:flex布局总结:静态布局:最为传统的一种布局方式,网页上的所有元素都是用px为单位进行设定的。布局特点:不论屏幕
- 前端CSS高频面试题附答案(2023)
昊谦Dad
面试题前端csshtml
什么是CSSBox模型?它有哪些组成部分?CSSBox模型是指用于计算网页布局中元素大小、位置和边距的一种模型。它由四个组成部分组成:内容区域(即元素的实际内容)、内边距(元素周围的空白区域)、边框和外边距。什么是BFC(块级格式化上下文)?它有什么作用?BFC是块级格式化上下文的缩写,是用来定义网页布局的一种模式。每个BFC都是一个独立的容器,不会受到外部元素的影响。可以通过触发BFC来解决一些
- CSS菜鸟学习笔记1-选择器的简单介绍
Just Yoghurt
css学习前端
CSS是用来设置网页中元素的样式。1、设置元素样式的方式(1)内联样式。在标签内部通过设置style属性来设置元素样式。(不推荐使用。)前端css演示(2)内部样式表。将样式编写到head下的style标签中。可以在当前网页对编写的样式复用。h2{color:blue;font-size:larger;}前端css演示(3)外部样式表。将css样式编写到一个外部的css文件中,通过link标签将外
- 前端CSS
A_baio
前端csstensorflow
文章目录引入标签的两大重要属性:区分标签class属性id属性学习CSS流程CSS前言CSS层叠样式表1.CSS组成2.css语法结构3.注释语法4.引入css的多种方式CSS选择器1.CSS基本选择器2.CSS组成选择器3.分组与嵌套4.属性选择器5.伪类选择器6.伪元素选择器选择器优先级CSS继承选择器的优先级CSS样式调节1.字体相关2.文本样色3.文本属性4.背景属性边框1.边框宽度2.边
- 前端css介绍
森木在花开
html5css
CSS介绍CSS(CascadingStyleSheet,层叠样式表)定义如何显示HTML元素。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。CSS语法CSS实例每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。CSS注释/*这是注释*/CSS的几种引入方式行内样式行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要
![]()