Hexo-matery主题性能优化
大家可以来我Hexo博客主页看看具体效果,欢迎留言评论 传送门
文章生成永久链接
原来的文章链接地址会出现一大串字符编码,不好看,而给文章生成永久链接有利于SEO,给更加美观
首先安装插件
npm install hexo-abbrlink --save
再站点配置文件下添加如下配置:
abbrlink:
alg: crc16 #算法: crc16(default) and crc32
rep: hex #进制: dec(default) and hex: dec #输出进制:十进制和十六进制,默认为10进制。丨dec为十进制,hex为十六进制
将站点配置文件的 permalink 的值修改为:
permalink: posts/:abbrlink.html # 此处可以自己设置,也可以直接使用 :/abbrlink
图片懒加载


懒加载对服务器前端有一定的缓解压力作用
使用图片懒加载需要安装插件:hexo-lazyload-image
npm install hexo-lazyload-image --save
之后在站点配置文件下添加下面的代码:
#loading-image
lazyload:
enable: true
onlypost: false
loadingImg: /medias/loading.gif
存在问题:
查看大图,发现全部为 loading 加载图,原因是因为懒加载插件与 lightgallery 插件冲突,解决办法如下:
修改主题文件下的 matery.js,在 108 行左右添加以下代码:
$(document).find('img[data-original]').each(function(){
$(this).parent().attr("href", $(this).attr("data-original"));
});
懒加载优化
打开 Hexo根目录 >node_modules > hexo-lazyload-image > lib > simple-lazyload.js 文件
第 9 行修改为:
&& rect.top <= (window.innerHeight +240 || document.documentElement.clientHeight +240)
作用:提前 240 个像素加载图片;当然这个值也可以根据自己情况修改
代码压缩
gulp 代码压缩
因为 hexo 生成的 html、css、js 等都有很多的空格或者换行,而空格和换行也是占用字节的,所以需要将空格换行去掉也就是我要进行的 “压缩”。
进入站点根目录下依次执行下面的命令:
# 全局安装gulp模块
npm install gulp -g
# 安装各种小功能模块 执行这步的时候,可能会提示权限的问题,最好以管理员模式执行
npm install gulp gulp-htmlclean gulp-htmlmin gulp-minify-css gulp-uglify gulp-imagemin --save
# 额外的功能模块
npm install gulp-debug gulp-clean-css gulp-changed gulp-if gulp-plumber gulp-babel babel-preset-es2015 del @babel/core --save
在 Hexo 根目录新建文件 gulpfile.js,并复制以下内容到文件中,有中文注释,可以根据自己需求修改。(注意:文件名不能错,一定为 gulpfile.js,否则会出错!)
var gulp = require("gulp");
var debug = require("gulp-debug");
var cleancss = require("gulp-clean-css"); //css压缩组件
var uglify = require("gulp-uglify"); //js压缩组件
var htmlmin = require("gulp-htmlmin"); //html压缩组件
var htmlclean = require("gulp-htmlclean"); //html清理组件
var imagemin = require("gulp-imagemin"); //图片压缩组件
var changed = require("gulp-changed"); //文件更改校验组件
var gulpif = require("gulp-if"); //任务 帮助调用组件
var plumber = require("gulp-plumber"); //容错组件(发生错误不跳出任务,并报出错误内容)
var isScriptAll = true; //是否处理所有文件,(true|处理所有文件)(false|只处理有更改的文件)
var isDebug = true; //是否调试显示 编译通过的文件
var gulpBabel = require("gulp-babel");
var es2015Preset = require("babel-preset-es2015");
var del = require("del");
var Hexo = require("hexo");
var hexo = new Hexo(process.cwd(), {}); // 初始化一个hexo对象
// 清除public文件夹
gulp.task("clean", function () {
return del(["public/**/*"]);
});
// 下面几个跟hexo有关的操作,主要通过hexo.call()去执行,注意return
// 创建静态页面 (等同 hexo generate)
gulp.task("generate", function () {
return hexo.init().then(function () {
return hexo
.call("generate", {
watch: false
})
.then(function () {
return hexo.exit();
})
.catch(function (err) {
return hexo.exit(err);
});
});
});
// 启动Hexo服务器
gulp.task("server", function () {
return hexo
.init()
.then(function () {
return hexo.call("server", {});
})
.catch(function (err) {
console.log(err);
});
});
// 部署到服务器
gulp.task("deploy", function () {
return hexo.init().then(function () {
return hexo
.call("deploy", {
watch: false
})
.then(function () {
return hexo.exit();
})
.catch(function (err) {
return hexo.exit(err);
});
});
});
// 压缩public目录下的js文件
gulp.task("compressJs", function () {
return gulp
.src(["./public/**/*.js", "!./public/libs/**"]) //排除的js
.pipe(gulpif(!isScriptAll, changed("./public")))
.pipe(gulpif(isDebug, debug({ title: "Compress JS:" })))
.pipe(plumber())
.pipe(
gulpBabel({
presets: [es2015Preset] // es5检查机制
})
)
.pipe(uglify()) //调用压缩组件方法uglify(),对合并的文件进行压缩
.pipe(gulp.dest("./public")); //输出到目标目录
});
// 压缩public目录下的css文件
gulp.task("compressCss", function () {
var option = {
rebase: false,
//advanced: true, //类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility: "ie7" //保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式]
//keepBreaks: true, //类型:Boolean 默认:false [是否保留换行]
//keepSpecialComments: '*' //保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
};
return gulp
.src(["./public/**/*.css", "!./public/**/*.min.css"]) //排除的css
.pipe(gulpif(!isScriptAll, changed("./public")))
.pipe(gulpif(isDebug, debug({ title: "Compress CSS:" })))
.pipe(plumber())
.pipe(cleancss(option))
.pipe(gulp.dest("./public"));
});
// 压缩public目录下的html文件
gulp.task("compressHtml", function () {
var cleanOptions = {
protect: /<\!--%fooTemplate\b.*?%-->/g, //忽略处理
unprotect: /
matery主题可以自动给每个页面加上这段代码,只需在主题配置文件中配置:
# 百度搜索资源平台提交链接
baiduPush: true
主动推送方式
安装主动推送插件:hexo-baidu-url-submit
npm install hexo-baidu-url-submit --save
然后打开hexo配置文件,在末尾加入以下配置:
# hexo-baidu-url-submit 百度主动推送
baidu_url_submit:
count: 80 # 提交最新的一个链接
host: www.guixinchn.cn # 在百度站长平台中注册的域名
token: xxxxxxx # 请注意这是您的秘钥, 所以请不要把博客源代码发布在公众仓库里!
path: baidu_urls.txt # 文本文档的地址, 新链接会保存在此文本文档里
密匙的获取是在百度的自动提交的主动推送那里。
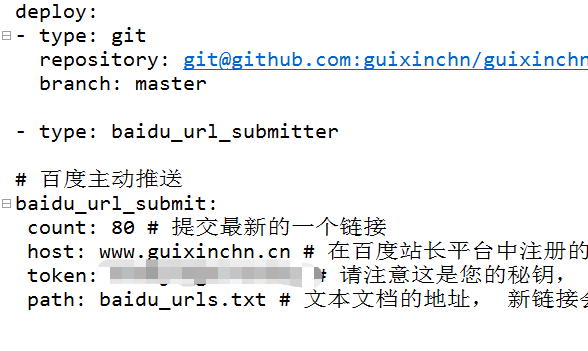
再加入新的deploy:
deploy:
- type: baidu_url_submitter
如图:
这样每次执行 hexo d 的时候,新的链接就会被推送了。
推送成功时,会有如下终端提示!
如图39个链接推送成功
谷歌收录
同样可以在百度搜索引擎中输入:site:www.guixinchn.cn来查看网站是否被收录
如果没有,可以在下面提交网址

登录谷歌站长平台,添加自己的域名
DNS验证(就是验证下网站是不是你的)就是域名解析那里添加一条TXT解析记录
然后点击验证即可
再到谷歌的Search Console,添加自己的sitemap地址查看
接下来就是等待谷歌收录了