产生问题的原因就是通过此标签的样式不能使用css样式。因为数据直接解析,那么我们可以修改或者处理这个数据来解决问题解决方法,通过修改数据中的文本内容中的img标签的内联样式来实现formatGoodsData(data){letcontent=data.goods_contentcontent=content.replace(/\
![麒麟系统使用-进行.NET开发]()
麒麟系统使用-进行.NET开发
mystonelxj
麒麟系统.net麒麟系统控制台及web
文章目录前言一、搭建dotnet环境1.获取相关资源2.配置dotnet二、使用dotnet三、其他说明总结前言麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NETFramework是仅适用于Windows版本的.NET,所以要进行.NET开发需要特定的安装及配置。使用.NET方式与在windows环境下使用有些出入。本文将细致讲解在如何在麒麟系统中使用.N
麒麟系统使用-个性化设置
mystonelxj
麒麟系统麒麟系统个性化设置
文章目录前言一、个性化设置-背景二、个性化设置-主题三、个性化设置-锁屏四、个性化设置-屏保五、个性化设置-字体总结前言与windows系统相比,麒麟系统中的个性化设置大体相似,在细节上稍有不同。本文将讲述麒麟系统中的个性化设置中的各个模块。一、个性化设置-背景进入麒麟系统后,打开“设置”对话框,点击“个性化”区域,进入个性化设置界面默认情况下,进入个性化设置界面后打开的是“背景”模块,我们可以根
工厂模式中使用Map管理策略实例时,为何仍需要Context?
看这篇文章前,可以先了解一下:策略模式与工厂模式的黄金组合:从设计到实战一、核心矛盾:创建职责与调用职责的分离问题当使用Map管理策略实例时(如MapstrategyMap),工厂确实能高效获取策略实例,但这仅解决了**“策略从哪里来"的问题。而策略的"如何使用”**仍面临以下挑战:上下文逻辑碎片化:策略调用前后的公共逻辑(如参数校验、结果处理)会散落在客户端代码中调用流程不一致:不同客户端可能以
8、做中学 | 四年级下期 Golang运算符
运算符:在程序中扮演执行数学、逻辑运算的过程一、算术运算符数学运算使用到的运算符运算符描述实例+相加A+B输出结果30-相减A-B输出结果-10*相乘A*B输出结果200/相除B/A输出结果2%求余B%A输出结果0++自增A++输出结果11–自减A--输出结果9//运算符varaint=10varbint=20varcint//+运算c=a+bfmt.Println("c=",c)//30//-c
用Tensorflow进行线性回归和逻辑回归(十)
lishaoan77
tensorflow线性回归tensorboard可视化
用TensorBoard可视化线性回归模型TensorBoard是一种可视化工具,用于了解、调试和优化模型训练过程。它使用在执行程序时编写的摘要事件。上面定义的模型使用tf.summary.FileWriter来写日志到日志目录/tmp/lr-train.我们可以用命令调用日志目录的TensorBoard,见Example3-13(TensorBoard已黙认安装与TensorFlow一起).Ex
[redis系列] redis脚本
en-route
redis数据库
介绍RedisLua脚本功能使得用户能够在Redis服务器端执行自定义的Lua脚本,从而实现更高效、更灵活的数据操作。Lua脚本运行在Redis服务器内部,这意味着你可以减少客户端与服务器之间的通信开销,并且可以通过原子操作确保多个Redis命令的执行一致性。组合功能:Lua脚本能够将Redis中的简单命令组合起来,从而实现复杂的业务需求,避免多次网络往返。数据操作原子性:通过Lua脚本,开发者可
【.net core】【watercloud】【layui】弹出层回调方法定位当前弹出层位置并调用弹出窗口内部方法
MoFe1
.netcorelayui前端
common.modalOpen({title:"数据生成",url:"your/url/path",width:"95%",height:"90%",yes:function(index,layero){//定位到顶层窗口查找,如果仅使用window,为从当前页面窗口查找,会查找不到信息variframeWin=top.window[layero.find('iframe')[0]['name'
如何在 ArcGIS 中使用 Microsoft Excel 文件_20250614
Lauren_Lu
arcgismicrosoftexcel
如何在ArcGIS中使用MicrosoftExcel文件软件版本:win11;ArcGIS10.8;Office20241.确认ArcGIS10.8对.xlsx文件的支持ArcGIS10.8支持.xlsx文件(Excel2007及以上格式),但需要安装MicrosoftAccessDatabaseEngine驱动程序来读取这些文件。ArcGIS10.8是一个32位应用程序,因此需要32位的驱动程序
深度学习实战:基于嵌入模型的AI应用开发
AIGC应用创新大全
AI人工智能与大数据应用开发MCP&Agent云算力网络人工智能深度学习ai
深度学习实战:基于嵌入模型的AI应用开发关键词:嵌入模型(EmbeddingModel)、深度学习、向量空间、语义表示、AI应用开发、相似性搜索、迁移学习摘要:本文将带你从0到1掌握基于嵌入模型的AI应用开发全流程。我们会用“翻译机”“数字身份证”等生活比喻拆解嵌入模型的核心原理,结合Python代码实战(BERT/CLIP模型)演示如何将文本、图像转化为可计算的语义向量,并通过“智能客服问答”“
鸿蒙开发:资讯项目实战之项目框架设计
前言本项目API>=13写了那么多的文章,总感觉缺少点什么,沉下心来细细一想,原来是没有把相关知识应用于实战,对于我们这些开发过项目,有过项目经验的人来说,项目开发小菜一点,但是对于刚接触鸿蒙的开发者而言,确实需要一个从0到1的项目进行磨炼一下,授人以鱼不如授人以渔,说干就干,那么接下来的一段时间,我会时不时的进行穿插项目实战的文章,当然了其他的技术文章也会不间断更新。关于项目实战,选来选去,最终
HarmonyOS Next IM实战:数据库查询慢的优化过程分享
HarmonyOSNextIM实战:数据库查询慢的优化过程分享1、背景介绍在IMSDK开发中,客户端要使用关系型数据库存储会话、用户、消息等数据,最开始做C端应用一直没发现问题,今年开始有B端用户使用时反馈应用卡,消息延迟等,经过定位发现是B端用户的会话和消息更多,在数据库查询时更慢,由于之前都在主线程所以导致应用卡和慢。本文分享整个优化过程中的遇到问题、解决思路,最终效果等。2、HarmonyO
微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
【stm32】标准库学习——USART串口
许白掰
【stm32】标准库学习单片机stm32嵌入式硬件学习
目录一、USART串口1.串口参数及时序2.USART简介3.配置USART基本结构4.初始化模板(1)接收一个数据(2)发送一个数据一、USART串口1.串口参数及时序波特率:串口通信的速率起始位:标志一个数据帧的开始,固定为低电平数据位:数据帧的有效载荷,1为高电平,0为低电平,低位先行校验位:用于数据验证,根据数据位计算得来停止位:用于数据帧间隔,固定为高电平本节展示串口收发的功能,通常使用
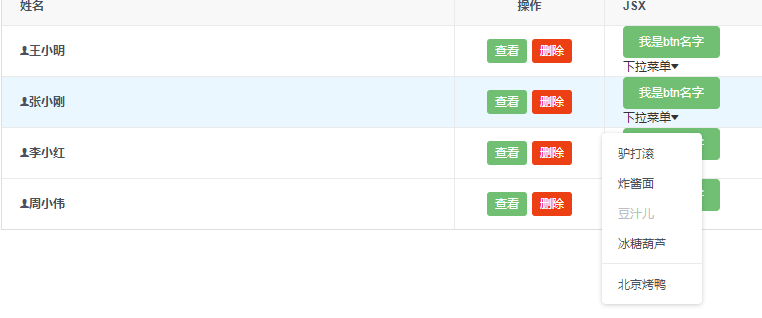
微信小程序<rich-text>支持里面图片点击放大
二豆是富婆
微信小程序小程序
使用渲染类似下面的html代码:宠物友好xxx提供宠物友好服务,具体请见下图wxml:js放大图片方法://富文本图片点击预览showImg(e){letcontentimg=e.target.dataset.nodes;letimgs=contentimg.match(/]+>/g);//把img所有节点的图片选择出来letarrImg=[];//遍历标签拼拿到你的图片的src里面的内容放在我们
LLaMA Factory 微调后,迁移模型
激进小猪1002
llamallamafactory人工智能python
方法1:使用HuggingFaceHub(最推荐)fromtransformersimportAutoModelForCausalLM,AutoTokenizer#在源服务器上保存模型到Hubmodel.push_to_hub("your-username/your-model-name")tokenizer.push_to_hub("your-username/your-model-name")
麒麟系统使用-运用VSCode运行.NET工程
mystonelxj
麒麟系统vscode.netide麒麟
文章目录前言一、VSCode安装与配置1.工具安装2.扩展安装3.环境配置二、运行相关工程1.基础设置2.设置并运行mytest工程(控制台演示工程)3.设置并运行mywebtest工程(网页演示工程)总结前言在麒麟系统使用-进行.NET开发一文中我们介绍了如何在麒麟系统系统创建.NET工程,本文将进一步介绍如何使用微软提供的IDE工具VSCode来运行相应的工程。一、VSCode安装与配置1.工
html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
__attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
[Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C