27. Vue 使用 vue-resource 发起get请求,获取列表数据
需求
上一节讲诉了Vue 使用 vue-resource 发起get、post、jsonp请求,那么本章节则使用发起get请求后,获取数据渲染到列表中。
下面使用Flask框架作为后台服务来展示这个示例。
设计API接口
- URL地址 : /get_list
- 作用描述 : 获取列表中的数据
- 请求方式 : GET
- 传入api的参数: 无
- 返回数据格式 : json
- 返回数据格式样例:
{
"messages": [
{
"Ctime": "2020-01-21 21:25:44",
"Name": "奔驰",
"id": 1
},
{
"Ctime": "2020-01-20 21:25:44",
"Name": "宝马",
"id": 2
},
{
"Ctime": "2020-01-19 11:25:44",
"Name": "法拉利",
"id": 3
},
],
"status": 0, # 0请求成功 1请求失败
}
Flask 后台服务
编写Flask后台服务返回相关json数据,提供前端渲染。
from flask import Flask, jsonify,request,make_response
# 实例化app
app = Flask(import_name=__name__)
@app.route('/get_list', methods=["GET"])
def get_list():
data = {
'status':0, # 0请求成功 1请求失败
'messages' : [
{'id': 1, 'Name': '奔驰', 'Ctime': '2020-01-21 21:25:44'},
{'id': 2, 'Name': '宝马', 'Ctime': '2020-01-20 21:25:44'},
{'id': 3, 'Name': '法拉利', 'Ctime': '2020-01-19 11:25:44'},
{'id': 4, 'Name': '丰田', 'Ctime': '2020-01-18 13:25:44'},
{'id': 5, 'Name': '特斯拉', 'Ctime': '2020-01-17 15:25:44'},
],
}
res = make_response(jsonify(data)) # 设置响应体
res.status = '200' # 设置状态码
res.headers['Access-Control-Allow-Origin'] = "*" # 设置允许跨域
res.headers['Access-Control-Allow-Methods'] = 'PUT,GET,POST,DELETE'
return res
if __name__ == '__main__':
app.run(debug=True)
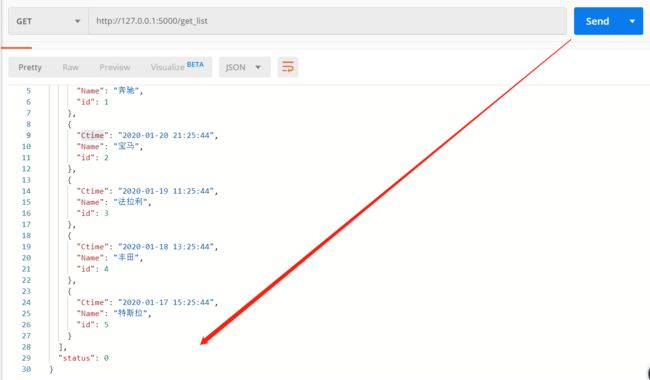
使用postman测试get请求如下:
Vue前端发起get请求,渲染列表数据
Title
Id
Name
Ctime
Operation
{
{ item.id }}
{
{ item.Name }}
{
{ item.Ctime }}
删除
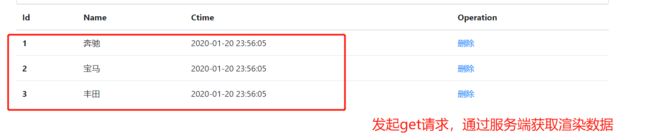
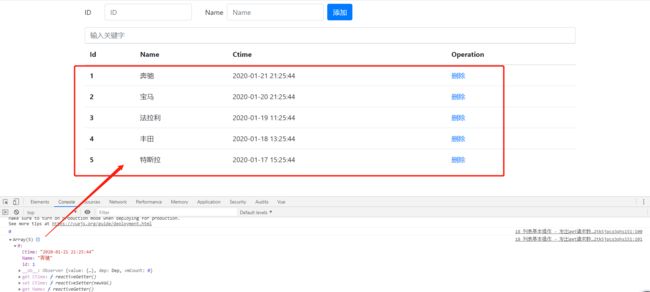
打开浏览器查看渲染效果如下:
已经可以通过后端的get请求数据,渲染到列表中了。但是下面还可以优化一下,判断json请求是否正常。
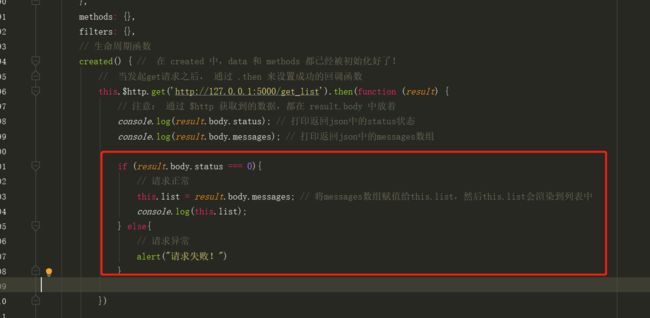
当返回json数据中的status == 0,才能认为请求是正常的,否则请求失败,如下:
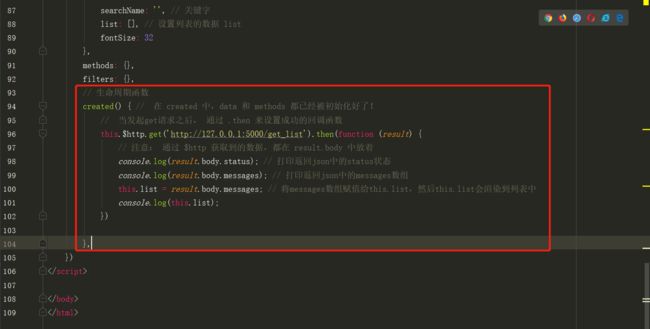
// 生命周期函数
created() { // 在 created 中,data 和 methods 都已经被初始化好了!
// 当发起get请求之后, 通过 .then 来设置成功的回调函数
this.$http.get('http://127.0.0.1:5000/get_list').then(function (result) {
// 注意: 通过 $http 获取到的数据,都在 result.body 中放着
console.log(result.body.status); // 打印返回json中的status状态
console.log(result.body.messages); // 打印返回json中的messages数组
if (result.body.status === 0){
// 请求正常
this.list = result.body.messages; // 将messages数组赋值给this.list,然后this.list会渲染到列表中
console.log(this.list);
} else{
// 请求异常
alert("请求失败!")
}
})