React router 4.x
React router
- 在gitHub上,学会找官方文档,看文档
- 官方地址
安装
npm install react-router-dom --save
导入模块
import { BrowserRouter as Router, Route,Link } from "react-router-dom";
导入文件,配置路由–基础
import React, { Component } from 'react';
import { BrowserRouter as Router, Route,Link } from "react-router-dom";
import Home from './components/Home'
import News from './components/News'
class App extends Component {
render() {
return (
<Router>
<div>
<ul>
<li>
// link跟差不多
<Link to="/">Home</Link>
</li>
<li>
<Link to="/news">News</Link>
</li>
</ul>
<hr/>
// 根据url变换
// exact 严格匹配 /
<Route exact path="/" component={Home} />
<Route path="/news" component={News} />
</div>
</Router>
);
}
}
export default App;
get传值和动态路由
- get传值
// App.js
import Product from './components/Product'
import ProductDetail from './components/ProductDetail'
<Route path="/product" component={Product} />
<Route path="/productDetail" component={ProductDetail} />
//Product.js
import React, { Component } from 'react'
import { Link } from "react-router-dom";
export default class Product extends Component {
constructor(props){
super(props)
this.state = {
list:[
{
id:1,
title:"产品标题1"
},
{
id:2,
title:"产品标题2"
},
{
id:3,
title:"产品标题3"
},
{
id:4,
title:"产品标题4"
}
]
}
}
render() {
return (
<div>
我是产品列表
<ul>
{
this.state.list.map((item,index)=>{
return (
<li key={index}> <Link to={`/productDetail?id=${item.id}`}>{item.id}---{item.title}</Link></li>
)
})
}
</ul>
</div>
)
}
}
//ProductDetail.js
import React, { Component } from 'react'
import Url from 'url'
export default class ProductDetail extends Component {
componentDidMount(){
console.log(this.props,"productprops")
console.log(this.props.location.search)
console.log(Url.parse(this.props.location.search),"url-parse")
console.log(Url.parse(this.props.location.search,true).query.id)
//一种是自己处理 ?id=1
// npm i url --save
}
render() {
return (
<div>
我是产品详情
</div>
)
}
}
- 动态路由
// App.js
import News from './components/News'
import NewsDetail from './components/NewsDetail'
<Route path="/newsDetail/:id" component={NewsDetail} />
//News.js
import React, { Component } from 'react'
import { Link } from "react-router-dom";
export default class News extends Component {
constructor(props){
super(props)
this.state = {
list:[
{
id:1,
title:"新闻标题1"
},
{
id:2,
title:"新闻标题2"
},
{
id:3,
title:"新闻标题3"
},
{
id:4,
title:"新闻标题4"
}
]
}
}
render() {
return (
<div>
我是新闻组件
<ul>
{
this.state.list.map((item,index)=>{
return (
<li key={index}> <Link to={`/newsDetail/${item.id}`}>{item.id}---{item.title}</Link></li>
)
})
}
</ul>
</div>
)
}
}
</ul>
//newsdetail
import React, { Component } from 'react'
export default class NewsDetail extends Component {
constructor(props){
super(props)
this.state={
}
}
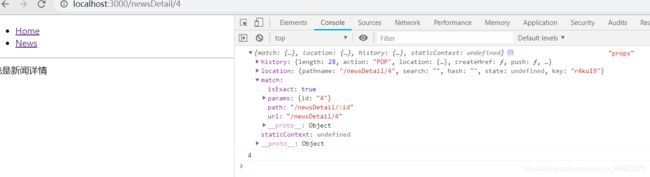
componentDidMount(){
console.log(this.props,"props")
console.log(this.props.match.params.id)
}
render() {
return (
<div>
我是新闻详情
</div>
)
}
}
实际项目开发,路由模块化
// router.js
import Home from './components/Home';
import User from './components/User';
import Shop from './components/Shop';
import News from './components/News';
let routes = [
{
path: "/",
component: Home,
exact:true
},
{
path: "/shop",
component: Shop
},
{
path: "/user",
component: User
},
{
path: "/news",
component: News
}
];
exports default routes
//App.js
import route form " ./router.js"
{
routes.map((route,key)=>{
if(route.exact){
return <Route key={key} exact path={route.path} component={route.component}/>
}else{
return <Route key={key} path={route.path} component={route.component}/>
}
})
}
路由嵌套
import Home from '../components/Home'
import News from '../components/News'
import NewsDetail from '../components/NewsDetail'
import Product from '../components/Product'
import ProductDetail from '../components/ProductDetail'
import User from '../components/User'
import UserAdd from '../components/User/UseAdd'
import UseEdit from '../components/User/UseEdit'
let routes = [
{
path: "/",
component: Home,
exact:true
},
{
path: "/news",
component: News
},
{
path: "/newsDetail",
component: NewsDetail
},
{
path: "/product",
component: Product
},
{
path: "/productDetail",
component: ProductDetail
},
{
path: "/user",
component: User,
//官方规定,不同于Vue children
routes:[
{
path:"/user/",
component:UserAdd
},
{
path:"/user/useEdit",
component:UseEdit
},
]
}
];
export default routes
App.js
import routes from "./router/route"
{
routes.map((route,key)=>{
if(route.exact){
return <Route key={key} exact path={route.path}
// route.component value.component return (
js路由跳转
- 1.引入
import {BrowserRouter as Router,Route,Link,Redirect,withRouter } from"react-router-dom";
// 不用的可以删除 eslint
- 2.定义一个flag
this.state = {
loginFlag:false
};
- 3.render里面判断flag 来决定是否跳转
if(this.state.loginFlag){
return