- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- CSS3:深度解析与实战应用详解
智能编织者
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- Sass (Scss) 与 Less 的区别与选择
智能编织者
sassscssless
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- 鸿蒙开发0基础【stateStyles:多态样式】ui组件
蒸糕笑QAQ
harmonyos5.0uiharmonyos华为鸿蒙系统鸿蒙
@Styles仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。这就是我们本章要介绍的内容stateStyles(又称为:多态样式)。概述stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以下五种状态:focused:获焦态。normal:正常态。pressed:按压态。disabled:
- 《Web 应用项目开发》课程心得体会:从理论到实战,开启 Web 开发新征程
m0_74824091
前端
在信息技术飞速发展的当下,Web应用已然渗透到生活的方方面面,从日常网购、社交娱乐,到在线办公、学习平台,无一不是Web应用的成果。怀着对互联网技术的热忱与憧憬,我踏入了《Web应用项目开发》这门课程,历经数月的沉浸式学习与实践,收获远超预期,犹如经历一场脱胎换骨的蜕变,以下便是我在这门课程中的全面心得体会。夯实基础:Web技术初相识课程伊始,仿若踏入一片未知的技术丛林,HTML、CSS和Java
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- 深入解析STM32时钟树:从原理到实战配置
Electron-er
stm32单片机嵌入式硬件
目录引言一、STM32时钟树体系架构解析1.1时钟树全景图1.2核心时钟源详解二、时钟信号流向与控制逻辑2.1主时钟路径2.2关键分频系数2.3时钟门控机制三、CubeMX实战配置3.1配置步骤演示3.2代码生成分析四、调试技巧与常见问题4.1时钟诊断方法4.2典型故障排查五、高级应用技巧5.1动态时钟切换5.2时钟安全系统(CSS)5.3超频实践(风险提示)结语引言在嵌入式系统开发中,时钟系统堪
- React篇之three渲染
这个一个非常哈
react.js前端前端框架
需求:拖拽右侧面板,里面的three模型能够自适应import{useEffect,useState,useRef}from'react'import'./App.css'import*asTHREEfrom'three';import{GLTFLoader}from'three/addons/loaders/GLTFLoader.js';import{debounce}from'lodash';
- HTML标记语言<head>中 的几个元素
2301_79698214
html前端
在HTML文档中,部分包含了文档的元数据(metadata),这对于网页的正确显示和搜索引擎优化(SEO)非常重要。部分通常包含以下几个重要的元素::定义了网页的标题,这个标题会显示在浏览器的标题栏或页面的标签上。例如:我的网页:用于定义网页的元数据,如字符集、页面描述、关键词、作者、视口设置等。例如::用于链接外部资源,如CSS文件、图标(favicon)等。例如::用于直接在文档中嵌入CSS样
- Sass (Scss) 与 Less 的区别与选择
王强你强
sassscssless
在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Scss)与Less之间的区别,并提供选择建议。1.语法差异Sass最初是使用缩进
- vue2安装scss
活宝小娜
vuescss前端css
vue2安装scss1、下载npminstall-Dsasssass-loader2、新建src/styles/variables.scss文件,并在里面写一些常用的公共样式,在vue.config.js中添加css部分const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({transpileDepen
- QT CSS 选择器
m0_55576290
qtqtcss开发语言
在Qt的样式表(StyleSheet)中,选择器(Selector)是用来指定样式应用对象的一种语法。它类似于CSS中的选择器,用于明确指定哪些控件(或控件的子元素)应该应用特定的样式。通过使用选择器,你可以更精确地控制样式的作用范围,避免样式被意外继承或应用到错误的控件上。1.选择器的类型在Qt的样式表中,有几种常用的选择器:(1)类型选择器(TypeSelector)类型选择器基于控件的类名来
- CSS中相对定位使用详情
~废弃回忆 �༄
HTMLcss前端CSS中相对定位使用详情
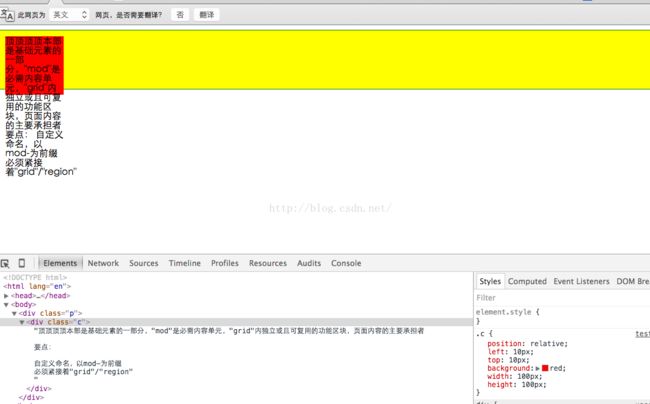
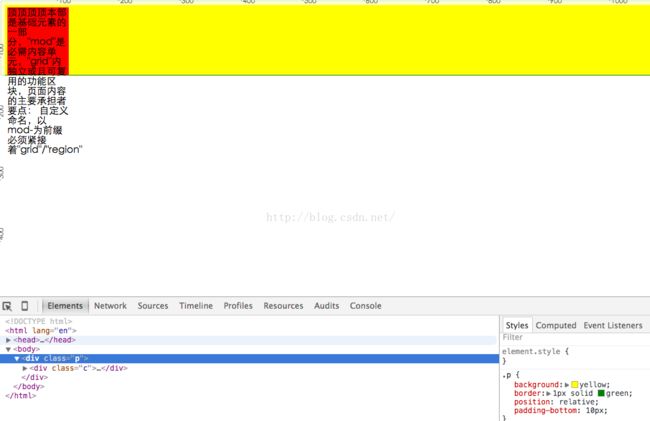
1.如何设置相对定位?给元素设置postition:relative即可实现相对定位.可以使用left,right,top,bottom四个属性调整位置.2.相对定位的参考点在哪里?相对于自己原来的位置3.相对定位的特点:1.不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响.2.定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的.默认规则是:定位的元素
- CSS中绝对定位
~废弃回忆 �༄
HTMLcss前端CSS中绝对定位
1.如何设置绝对定位?给元素设置postition:absolute即可实现绝对定位可以使用left,right,top,bottom四个属性调整位置2.绝对定位的参考点在哪里?参考他的包含块.什么是包含块?1.对于没有脱离文档流的元素:包含块就是父元素;2.对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都没有定位,那包含块就是整个页面)3.绝对定位元素的特点:1.脱离文
- 用css写背景模糊的三种情况
小竹子14
css前端
1.背景模糊这种最简单也是最直接的,这里展示两种背景模糊的写法:1.用backdrop-filter的一个子属性blur进行设置模糊(这里的值代表的是将n✖n方格里面的像素的颜色做加权平均,即高斯模糊。2.用filter直接进行设置模糊。这里需要注意的是,filter会直接影响元素的内容,而backdrop-filter作用于元素的背景。通常情况下,使用backdrop-filter会使整个元素的
- HTML 样式之 CSS 全面解析
烂蜻蜓
HTMLhtmlcss前端
在网页开发的世界里,HTML负责搭建页面的结构,而CSS(CascadingStyleSheets,层叠样式表)则承担着渲染HTML元素标签样式的重任,赋予网页丰富的视觉效果。一、CSS的魅力展现CSS能够实现诸如改变文字的样式与颜色(Look!Stylesandcolors)、灵活操控文本(ManipulateText)、设置元素的颜色和盒子模型(Colors,Boxes)等诸多功能,极大地提升
- 响应式设计已死?流体布局才是未来!
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在当今的Web设计领域,挑战从未如此巨大。各种屏幕尺寸和分辨率的智能设备层出不穷,要让网站在所有设备上保持一致的用户体验,难度可想而知。但别担心,流体布局(FluidLayout)正是为了解决这一问题而生。它不仅适用于超大屏幕,同样也能完美适配小型移动设备,真正做到自适应!接下来,我们深入了解流体布局的原理
- 流星雨特效css3
你的美,让我痴迷
cssCSS动画HTML5星系背景关键帧视觉艺术
*{margin:0;padding:0;box-sizing:border-box;}body{overflow:hidden;}section{position:absolute;top:0;left:0;width:100%;height:100vh;background:url(img/xingkong.jpg);background-position-x:center;backgroun
- CSS3 用户界面设计指南
froginwe11
开发语言
CSS3用户界面设计指南引言随着互联网的快速发展,用户界面设计已经成为网站和应用程序吸引和留住用户的关键因素之一。CSS3,作为Web开发中的核心技术之一,提供了丰富的工具和特性来改善用户界面。本文将深入探讨CSS3在用户界面设计中的应用,包括基本概念、常用技巧以及实际案例分析。CSS3用户界面基本概念1.媒体查询媒体查询(MediaQueries)是CSS3的一个重要特性,它允许开发者根据不同的
- Electron+Python软件系统开发记录(一):基础环境搭建
多宝鱼1998
环境配置遇到的坑pythonnodejsthrift
Electron+Python软件系统开发记录(一):基础环境搭建1.问题说明最近开始做本科毕设,其中有一部分内容是搭建一个完整的软件系统。系统要求就是常见的客户端,服务器,数据库的整体架构。因为本科不是计算机系的,所以学习的相关技能少,以前写课程设计一般用QT或者MFC,还有Mac的OC语言。本着多学习的态度,这次选用了Electron框架,可以迫使自己学学html,css,js这些东西。后端因
- 在Vite创建项目中引入Sass弹出The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0
宝子卡粉
javascript前端node.js
在Vite创建项目中引入Sass弹出ThelegacyJSAPIisdeprecatedandwillberemovedinDartSass2.0.0原因分析:其实通过报错提供的链接就可以知道,sass提供的某些jsapi即将在v2.0.0的新版本中废弃了,提醒你及时更新解决方案:在配置文件vite.config.js中配置//设置scss的api类型为modern-compilercss:{pr
- vue3 antd table表格样式修改——ant design vue table表格的行高调整
Dorable_Wander
antdesignvueVuevue.jscss前端anti-design-vuejavascript
vue3antd项目实战——修改antdesignvuetable组件的默认样式(调整每行行高)知识调用场景复现实际操作解决a-table表格padding过宽知识调用文章中可能会用到的知识链接vue3+antdesignvue+ts实战【ant-design-vue组件库引入】css样式穿透(/deep/::v-deep深度选择器)vue3antd项目实战——table表格(一文带你快速实现后台
- vue3 el-table 通过深度选择器::v-deep修改组件内部样式(默认样式)
BillKu
vue.jsjavascript前端
默认的样式:修改的样式:CSS://使用vue3的深度选择器::v-deep(或者:deep,::v-deep的别名),修改组件内部样式,从而改变组件默认的显示效果//表格奇数行样式::v-deep.el-table.odd-row{background-color:#ccffff;}//表格偶数行样式:deep.el-table.even-row{background-color:#9acdd6
- React+Vite从零搭建项目及配置详解
一朵好运莲
react.js前端前端框架
相信很多React初学者第一次搭建自己的项目,搭建时会无从下手,本篇适合快速实现功能,熟悉React项目搭建流程。目录一、创建项目react-item二、调整项目目录结构三、使用scss预处理器四、组件库AntDesign五、配置基础路由六、配置别名路径一、创建项目react-itemnpmcreatevitereact-item二、调整项目目录结构-src-apis项目接口函数-assets项目
- Stack Navigator中使用自定义的Render Callback
AI画手小王
前端javascriptwebpack
前言关于Vite和Vue3的讨论越来越多,看了官网的特性后,真是按捺不住想尝试一下。开发环境秒开?CompositionAPI?SFCStyleCSSVariableInjection?看起来哪个都比webpack+Vue2香呀。(尤大都向React推荐Vite了,难道你还不试一下Vite么?)其实在去年,我们在LOFTER的哈利波特街区活动中就尝试使用了Vite2+Vue3搭建活动主街区页面,当
- 【编程向导】Nginx-静态资源服务器
wtrees_松阳
nginx服务器运维
静态资源静态资源即非服务器动态生成的文件。常见静态资源类型:浏览器端渲染:HTML、CSS、JS图片:JPEG、GIF、PNG视频:FLV、MPEG文件:TXT等任意下载文件基本配置Web服务器一个重要的功能是服务静态文件(图像或静态HTML页面)。例如,Nginx可以很方便的让服务器从/data/www获取html文件,从/data/images获取图片来返回给客户端,这只需要在http块指令中
- Vue3开发 vue-router的使用
CV菜鸟#
前端开发vue.jsjavascript前端
1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自
- 【SpringBoot】实现登录功能
一只爱打拳的程序猿
SpringMyBatisHTML5+CSSspringbootmybatisjavascripthtml5css
在上一篇博客中,我们讲解了注册页面的实现。在此基础上会跳转到登录页面,今天给大家带来的是使用SpringBoot,MyBatis,Html,CSS,JavaScript,前后端交互实现一个登录功能。目录一、效果二、源码2.1前端2.2后端一、效果用户名和密码栏输入空或没有值时,提示错误。在数据库中有以下信息,任意挑选一条信息进行登录操作。输入用户lisi,123后登陆成功跳转到个人列表。二、源码2
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的