Cocos2d iPhone基础教程
原帖地址 http://www.cocoachina.com/bbs/read.php?tid-2697-fpage-11.html
Cocos2D-iPhone是一个开源框架,利用它可以非常容易的在iPhone上开发2D游戏。它提供了物理,精灵(sprites),时差卷轴(parallax scrolling),支持iPhone touch和accelerator等很多功能。
现在在App Store上已经有不少用Cocos2D开发的游戏--所以你也可以用它做出很棒的游戏。Cocos2D的开发人员甚至跟大家分享了一些使用这个开发框架的最佳实践。
好不容易找到一篇比较详细的基础使用教程,翻译成中文供大家学习.
原文地址
<– 正文开始 –>
最近 Monocle Studios LLC发布了其下第一款产品”touchDefense“,这是一款iPhone游戏.如果没有Cocos2d iPhone,我们不可能这么快让这个游戏在AppStore上架.我们应该回馈这个项目.这个白皮书是首要的第一步.
开始Cocos2d iPhone开发.
点击这里下载此教程的XCode项目.
最首要的一步是注册成为一个专业的iPhone开发者.对于开发而言它是免费的(尽管当你需要在真机上运行你的程序时必须支付99美金),和其他的方法比它可快多了.
接下来你需要下载iPhone SDK,这个下载的工程可有点大.你会恨不得它以最快的速度下载下来.
- XCode入门.
下一步,我们需要在XCode中建立一个标准的iPhone项目.
点击File -> New Project
选择iPhone OS一栏下的Application
最后选择 Window-Based Application模板
点击Choos按钮
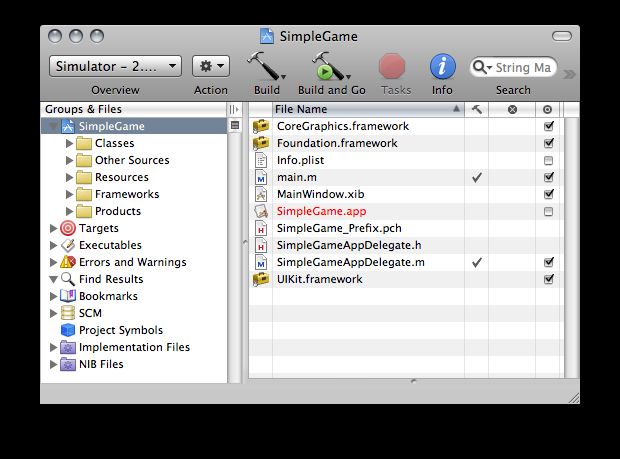
接下来给这个项目命名(我们将其命名为SimpleGame,在本例中你就和我们一样命名吧,阅读教程的时候就不会混乱了),并且保存在某个适当的位置.接下来这个项目将被打开,如下图:
现在为您的项目添加版本控制!我们喜欢用 Git , 这使得建立一个新的项目库非常快:
cd SimpleGame
git init
git commit -a -m "Initial commit."
你可能更喜欢用Mercurial 或 SVN, 他们同样很棒, 那就按自己的喜好用吧!
在我们继续之前,先点击一下Build and Go按钮,你在就能iPhone模拟器中看见一个只有白色的屏幕(这就是SimpleGame最开始的样子).
- 去除window和nib文件.
基于Cocos2d iPhone的项目并不需要使用nib或者标准的UI组件,所以我们需要对这个XCode创建的默认项目进行一些修改.(很不幸,在使用Cocos2d iPhone时没有不需要修改就能用的完美模板).
首先, 删除MainWindow.xib文件.
然后, 在Info.plist文件中删除Main nib file base name这条内容.
接下来我们还将要修改一些源文件,替换main.m中的一些内容,替换结果如下:
#import
其次是修改SimpleGameAppDelegate.h,修改后如下:
#import
最后, 修改SimpleGameAppDelegate.m,修改后如下s:
#import “SimpleGameAppDelegate.h”@implementation SimpleGameAppDelegate - (void)applicationDidFinishLaunching:(UIApplication *)app { } @end
这些修改弄好之后可以先不用管他们了,当你开始一个新的项目时,记得回这里看看就行(最好你能以此创建一个Cocos2d iPhone项目的模板,那你就能一劳永逸了).
整合Cocos2d iPhone.
我们下一步是从Google Code上将Cocos2d iPhon最新的库抓下来.进入Cocos2d iPhone下载页 ,并且选择0.7.0 版本 ,将其下载下来.
tar -xvf cocos2d-iphone-0.7.0.tar
接下来回到你的项目中
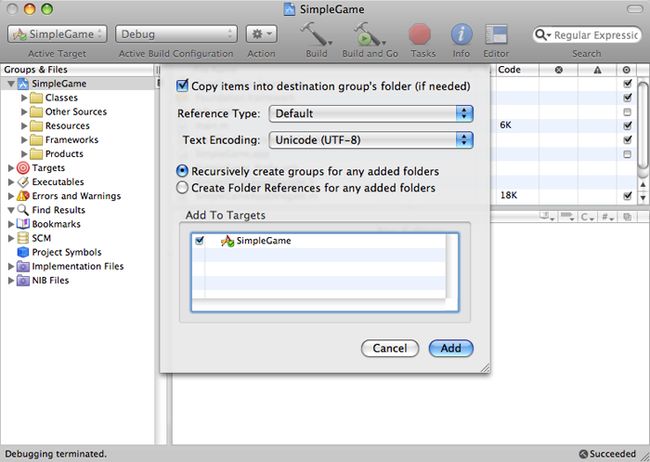
选 择Project菜单 -> Add Files to Project …然后浏览你刚刚解压缩的目录,将这个目录添加到您的项目中,你可以勾选 Copy items into destination group's folder (if needed)前的复选框,点击Add按钮.
整合Cocos2d iPhone.
我们下一步是从Google Code上将Cocos2d iPhon最新的库抓下来.进入Cocos2d iPhone下载页 ,并且选择0.7.0 版本 ,将其下载下来.
tar -xvf cocos2d-iphone-0.7.0.tar
接下来回到你的项目中
选 择Project菜单 -> Add Files to Project …然后浏览你刚刚解压缩的目录,将这个目录添加到您的项目中,你可以勾选 Copy items into destination group's folder (if needed)前的复选框,点击Add按钮.
接下来,这是很重要的一个步骤,删除External/Chipmunk目录下的Demo文件夹.在这之后呢,你可以先尝试编译一下你的项目,确保没有什么问题.(这种编译过程中的问题,早发现早修复,以后再找问题会相对麻烦很多)
现在,回到项目窗口选择 Project->Add Files to Project 将cocos2d-iphone-0.7.0/cocos2d文件夹加入你的项目中.
重复上面的操作将cocos2d-iphone-0.7.0/cocoslive和 cocos2d-iphone-0.7.0/experimental文件夹加入到你的项目中.
最后,将cocos2d-iphone-0.7.0/cocos2d/Resources/fps_images.png加入到你项目中的Resources组下.
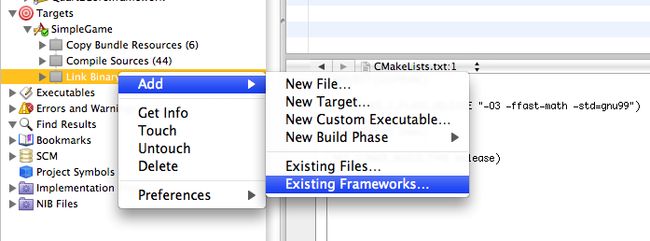
我 们已经完成 cocos2d-iphone的配置,但是这个项目还没有编译过,在左侧的分栏中找到targets,点击SimpleGame左侧的小箭头展开它,选择 Link Binary With Libraries,弹出鼠标右键,选择Add->Add Existing Frameworks,就像下图中的那样.
在之后弹出的窗口中,点击窗口下方的”+”号按钮(在Linked Libraries列表的下方),在弹出的frameworks列表中选择 OpenGLES.framework和 QuartzCore.framework.
现在,当你build你的项目时,它们将被编译到项目中.当然,现在还没法做任何事情,但是没有编译失败,这就是最棒的了.
整理项目.
让我们高效的整理一下项目结构,现在你很难找出SimpleGameAppDelegate文件了吧,因为他们一大堆东西都显示在项目的根级别下.
在项目下创建两个Groups:Support 和 Classes
首先移动 Chipmunk 和 cocos2d到Support组下.接下来移动SimpleGameAppDelegate.h 和 SimpleGameAppDelegate.m到Classes组下.完成后你的项目层级看起来就像下图:
这并不必要的步骤,但是保持项目层级的清晰是会让你的工作事半功倍的.
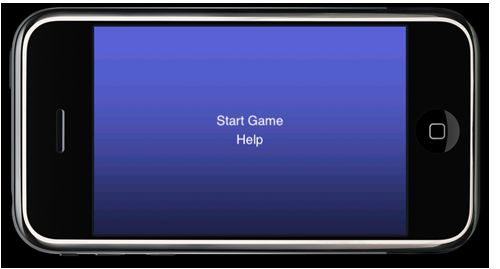
创建一个主菜单.
现在我们终于要正是开始使用Cocos2d iPhone了.在编写代码之前,我们先抽几分钟的时间做一个概述,接下来的课程中我们将要使用.
在 Cocos2diPhone中,你将可以方便快捷的处理现场Scence,层Layer等.场景Scence就是一个当你创建了它之后,玩家就可以看见 它.它是由一个或多个层Layer组成的.要显示一个特定的场景Scence,你要告诉Director(这是一个单例模式类)去显示它.
现在我们要创建MenuScene ,这是一个场景的子类,还要创建一个MenuLayer ,我们的菜单中将包含他们。
最后,我们要连接的applicationDidFinishLaunching方通知诉Dorector执行MenuScene 。
我们需要在项目中添加一个图片来作为我们MENU 层的背景,你可以下载这张图片并加入到你项目中
现在开始写代码啦.鼠标右键单击Classes组,并选择 Add->New File...,选择Cocoa Touch Classes中的NSObject subclass文件类型,命名为 MenuScene.m(完成时将自动创建.h的头文件)
现在我们有了可执行的menu,我们需要打开SimpleGameAppDelegate(.h和.m)文件,让Director在应用程序启动时加载MenuScene
在SimpleGameAppDelegate.h的顶部加入 cocos2d 和 MenuScene的import:
幸运的是,我们已经学到了很多Cocos2D的用法,这将让后面的事情变得简单许多.
加入一个游戏场景.
接下来,我们要创建一个简单的游戏场景,它将在点击Start Game选项后显示.让我们加入另一个不同的背景图片,当我们进入游戏时就会现实它了.
加入这个图片到项目中,它将成为游戏场景的背景.
教学到这里就结束了.
你可以下载我们为这个教程制作的项目文件.
我们希望这能起到帮助介绍 Cocos2d iPhone 这个项目的作用,可以让你花一点时间来了解一下这个伟大的项目.