初识react native 练习记录
慢慢找一下网上的学习资料,慢慢学习适应react-native 开发进程,希望每天都有进步,越来越有知识
代码例子:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
ScrollView,
TextInput,
TouchableNativeFeedback
} from 'react-native';
class ss extends Component {
render() {
var Dimensions = require('Dimensions');
var ScreenWidth = Dimensions.get('window').width;
var ScreenHeight = Dimensions.get('window').height;
var ScreenScale = Dimensions.get('window').scale;
let pic = {
uri: 'https://upload.wikimedia.org/wikipedia/commons/d/de/Bananavarieties.jpg'
};
let picQQ = {
uri: 'https://img1.360buyimg.com/n6/jfs/t2335/36/2385650680/120318/7d5a8eae/57040a30Nf9dd5d4a.jpg'
};
let picMeinv = {
uri: 'https://img11.360buyimg.com/n2/s100x100_jfs/t3940/42/581305830/189886/14ccb604/5853e0c5N18941659.jpg'
};
return (
React Native 深海遨游!
屏幕宽高比:{Math.floor(ScreenWidth)} : {Math.floor(ScreenHeight)} {'\n'}
缩放比:{ScreenScale} {/* 别忘记加 */}
广州市驴车信息科技有限公司 :{'\n'}
To get started, edit index.android.js
Double tap R on your keyboard to reload,{'\n'}
Shake or press menu button for dev menu
丽人
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
color: 'blue',
fontWeight: '900',
borderColor: 'green',
borderWidth: 2,
borderRadius: 5,
padding: 10
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
/* 输入框开始 */
flex: {
flex: 1,
},
green: {
backgroundColor: '#cd2d1c'
},
flexDirection: {
flexDirection: 'row',
},
topStaus: {
margin: 10,
width:400
},
inputHeight: {
height: 45,
},
inputs: {
height: 45,
borderWidth: 1,
marginLeft: 5,
paddingLeft: 5,
borderColor: '#CCC',
borderRadius: 4,
},
btn: {
width: 55,
marginLeft: -5,
marginRight: 5,
backgroundColor: '#23bfff',
height: 45,
justifyContent: 'center',
alignItems: 'center',
borderRadius: 4,
},
search: {
color: '#fff',
fontSize: 15,
fontWeight: 'bold',
},
result: {
marginTop: 1,
marginRight: 5,
marginLeft: 5,
height: 200,
borderColor: '#ccc',
borderTopWidth: 1,
},
item: {
fontSize: 16,
padding: 5,
paddingTop: 10,
paddingBottom: 10,
borderWidth: 1,
borderColor: '#ddd',
borderTopWidth: 0,
}
/* 输入框结束 */
});
/* 输入框js业务处理开始 */
var Search = React.createClass({
//初始化方法
getInitialState: function () {
return {
show: false
};
},
//获取value值调用的方法
getValue: function (text) {
var value = text;
this.setState({
show: true,
value: value
});
},
//隐藏
hide: function (val) {
this.setState({
show: false,
value: val
});
},
render: function () {
return (
搜索
{/* //结果列表 */}
{this.state.show ?
{this.state.value}街
{this.state.value}商厦
111{this.state.value}超市
{this.state.value}车站
办公{this.state.value}大厦
: null
}
);
}
});
/* 输入框js业务处理结束*/
AppRegistry.registerComponent('ss', () => ss);
关于alert和androidToast使用
例子:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
'use strict';
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
ScrollView,
TextInput,
Alert,
ToastAndroid,
TouchableHighlight,
TouchableNativeFeedback
} from 'react-native';
class CustomButton extends React.Component {
render() {
return (
{this.props.text}
);
}
}
class ss extends Component {
render() {
var Dimensions = require('Dimensions');
var ScreenWidth = Dimensions.get('window').width;
var ScreenHeight = Dimensions.get('window').height;
var ScreenScale = Dimensions.get('window').scale;
let pic = {
uri: 'https://upload.wikimedia.org/wikipedia/commons/d/de/Bananavarieties.jpg'
};
let picQQ = {
uri: 'https://img1.360buyimg.com/n6/jfs/t2335/36/2385650680/120318/7d5a8eae/57040a30Nf9dd5d4a.jpg'
};
let picMeinv = {
uri: 'https://img11.360buyimg.com/n2/s100x100_jfs/t3940/42/581305830/189886/14ccb604/5853e0c5N18941659.jpg'
};
return (
React Native 深海遨游!
屏幕宽高比:{Math.floor(ScreenWidth)} : {Math.floor(ScreenHeight)} {'\n'}
缩放比:{ScreenScale} {/* 别忘记加 */}
广州市驴车信息科技有限公司 :{'\n'}
To get started, edit index.android.js
Double tap R on your keyboard to reload,{'\n'}
Shake or press menu button for dev menu
丽人
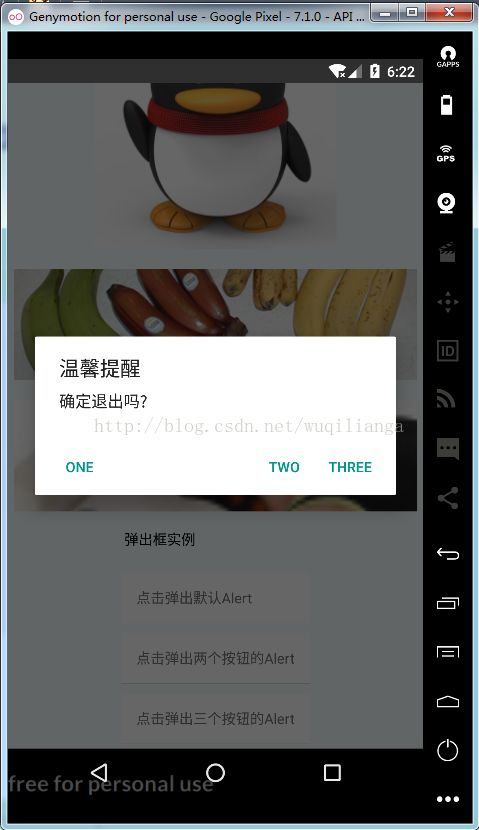
弹出框实例
Alert.alert('温馨提醒', '确定退出吗?')}
/>
Alert.alert('温馨提醒', '确定退出吗?', [
{ text: '取消', onPress: () => ToastAndroid.show('你点击了取消~', ToastAndroid.SHORT) },
{ text: '确定', onPress: () => ToastAndroid.show('你点击了确定~', ToastAndroid.SHORT) }
])}
/>
Alert.alert('温馨提醒', '确定退出吗?', [
{ text: 'One', onPress: () => ToastAndroid.show('你点击了One~', ToastAndroid.SHORT) },
{ text: 'Two', onPress: () => ToastAndroid.show('你点击了Two~', ToastAndroid.SHORT) },
{ text: 'Three', onPress: () => ToastAndroid.show('你点击了Three~', ToastAndroid.SHORT) }
])}
/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
color: 'blue',
fontWeight: '900',
borderColor: 'green',
borderWidth: 2,
borderRadius: 5,
padding: 10
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
/* 输入框开始 */
flex: {
flex: 1,
},
green: {
backgroundColor: '#cd2d1c'
},
flexDirection: {
flexDirection: 'row',
},
topStaus: {
margin: 10,
width: 400
},
inputHeight: {
height: 45,
},
inputs: {
height: 45,
borderWidth: 1,
marginLeft: 5,
paddingLeft: 5,
borderColor: '#CCC',
borderRadius: 4,
},
btn: {
width: 55,
marginLeft: -5,
marginRight: 5,
backgroundColor: '#23bfff',
height: 45,
justifyContent: 'center',
alignItems: 'center',
borderRadius: 4,
},
search: {
color: '#fff',
fontSize: 15,
fontWeight: 'bold',
},
result: {
marginTop: 1,
marginRight: 5,
marginLeft: 5,
height: 200,
borderColor: '#ccc',
borderTopWidth: 1,
},
item: {
fontSize: 16,
padding: 5,
paddingTop: 10,
paddingBottom: 10,
borderWidth: 1,
borderColor: '#ddd',
borderTopWidth: 0,
},
/* 输入框结束 */
/* alert */
button: {
margin: 5,
backgroundColor: 'white',
padding: 15,
borderBottomWidth: StyleSheet.hairlineWidth,
borderBottomColor: '#cdcdcd',
}
/* alert -end */
});
/* 输入框js业务处理开始 */
var Search = React.createClass({
//初始化方法
getInitialState: function () {
return {
show: false
};
},
//获取value值调用的方法
getValue: function (text) {
var value = text;
this.setState({
show: true,
value: value
});
},
//隐藏
hide: function (val) {
this.setState({
show: false,
value: val
});
},
render: function () {
return (
搜索
{/* //结果列表 */}
{this.state.show ?
{this.state.value}街
{this.state.value}商厦
111{this.state.value}超市
{this.state.value}车站
办公{this.state.value}大厦
: null
}
);
}
});
/* 输入框js业务处理结束*/
/* alert使用 */
/* alert使用-end */
AppRegistry.registerComponent('ss', () => ss);