line-height是可以继承的,所以子元素不需要重新定义line-height,我们习惯给line-height属性值后面带上单位(px、%、em),但因为继承和单位的原因,line-height会给我们在实际样式整理过程当中带来一些麻烦。
(第一种情况:父级元素设置px为单位的line-height属性值)
test
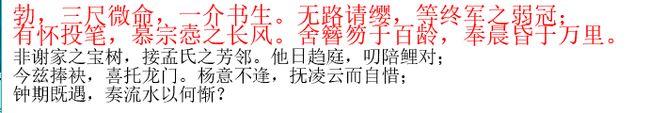
勃,三尺微命,一介书生。无路请缨,等终军之弱冠;
有怀投笔,慕宗悫之长风。舍簪笏于百龄,奉晨昏于万里。
非谢家之宝树,接孟氏之芳邻。他日趋庭,叨陪鲤对;
今兹捧袂,喜托龙门。杨意不逢,抚凌云而自惜;
钟期既遇,奏流水以何惭?
子元素span内line-height继承自父级元素14px,页面显示如下:(font-size大于了line-height导致上下两行文字出现重叠现象)
(第二种情况:父级元素设置%为单位的line-height属性值)
test
勃,三尺微命,一介书生。无路请缨,等终军之弱冠;
有怀投笔,慕宗悫之长风。舍簪笏于百龄,奉晨昏于万里。
非谢家之宝树,接孟氏之芳邻。他日趋庭,叨陪鲤对;
今兹捧袂,喜托龙门。杨意不逢,抚凌云而自惜;
钟期既遇,奏流水以何惭?
子元素span内line-height继承自父级元素(14px*100%=14px,该过程为先计算line-height,然后将得到的数值继承到子元素内,即先计算后继承),页面显示如下:(font-size大于了line-height导致上下两行文字出现重叠现象)
(第三种情况:父级元素设置无单位的line-height属性值)
test
勃,三尺微命,一介书生。无路请缨,等终军之弱冠;
有怀投笔,慕宗悫之长风。舍簪笏于百龄,奉晨昏于万里。
非谢家之宝树,接孟氏之芳邻。他日趋庭,叨陪鲤对;
今兹捧袂,喜托龙门。杨意不逢,抚凌云而自惜;
钟期既遇,奏流水以何惭?
子元素span内line-height属性值的计算仅仅继承了来自父级元素的因子‘1’,因此子元素span内的line-height计算结果为:18px*1=18px。该过程为一个先继承后计算的过程,因此页面完好显示:
事实上还有一种情况为父级元素line-height属性值单位为em的情况,它会得到与上述一、二情况一样的效果,笔者就不在这里一一演示了。
当元素内未设置font-size时,1em系统默认为16px,如果父级元素有设置20px的font-size,那么在子元素中1em将代表20px,这样的好处在于:通过对父级元素字体的调整以实现对所有子元素字体进行成比例的调整,并可以实现自由缩放。
语言混乱,过程随意,还请见谅- -,当给自己写了点学习前端过程中的记录罢了~