在springMVC的Controller中以Map的方式作为返回结果,然后解析成JSON传输给JSP页面。以easyUI为例记录(工作中用到了,就在此记录一下。)
@RequestMapping({ "/list" })
@ResponseBody
public Map
LogUtils.debug("文件列表-开始", page, rows, fileName);
Map
if (!StringUtils.isEmpty(page)) {
setCurrentPage(Integer.parseInt(page));
}
if (!StringUtils.isEmpty(rows)) {
setPageSize(Integer.parseInt(rows));
}
Map
if (fileName != null && !fileName.equals("")) {
params.put("fileName", fileName.toUpperCase());
}
if (refSys != null && !refSys.equals("")) {
params.put("refSys", refSys.toUpperCase());
}
List list = null;
try {
LogUtils.debug("文件列表-查询列表总数", page, rows, fileName);
setTotalCount(getFileService().getFileCount(params));
LogUtils.debug("文件列表-查询列表总数结果", page, rows, fileName, getTotalCount());
LogUtils.debug("文件列表-查询列表数据", page, rows, fileName);
list = getFileService().listFile(firstResult(), getPageSize(), params);
map.put("total", getTotalCount());
map.put("rows", list);
LogUtils.debug("文件列表-查询列表数据结果", page, rows, fileName, getTotalCount());
} catch (PlatformException e) {
LogUtils.error(e.getLocalizedMessage(), e.getParams());
} catch (Exception e) {
LogUtils.error("文件列表-查询失败", e);
}
return map;
}
JSP页面中,easyUI的datagrid的使用。
所解析成的JSON:
{"total":28,"rows":[{XXXXX},{XXXXX},{XXXXX},{XXXXX}]}datagrid的用法,大概是这样的:
它的一个url属性,指向了一个文件或者是一个地址。这个地址或者文件当中就是你的数据,这里使用json格式保存数据,而且在格式上有一定的要求,比如:
{"total":28,"rows":[{XXXXX},{XXXXX},{XXXXX},{XXXXX}]}
使用total表示datagrid的总数,而它的数据则记录在rows里面,"rows":[.....] 表示一个数组,里面会有N条记录,
其中每一条记录可以为{"uname","","age":20}类似这样的形式,其实就是和字段值。=====================================================================================
jquery里没有datagrid,更没有rowData。
在easy ui中有个datagrid,而rowData并不是datagrid里的属性、事件、方法。然而在部分属性或事件里,会有参数,rowData。当然,并不是说一定要用rowData这个字符串做为变量。这只是由用户定义的。它的意思就是指row data(行的记录数据)那么,所定义datagrid的列名,就是field。都将成为rowData的键名。那么rowData[键名]就可以得到一行中的值。
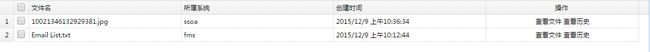
文件名,所属系统,创建时间都是Controller中传过来的属性。而操作这一字段不是从Controller中传过来的,但是也可以在datagrid的Columns中定义,只是在formatter:function(index,rowdata,value) {
alert(value);}时会报undefine.而在Controller中传过来的属性,在其对应的formatter的function中alert(value)会显示这个属性的值。
至于index:请看图中,经过datagrid之后在页面返回了两行数据,则index中包含的值就有0,1;
rowData:它是一个对象,一行就是一个对象,在前端页面时,你鼠标聚焦在哪一行就等于是选择了这一行所代表的rowData,我们可以通过rowData.fieldName去取这个对象里面的属性值,前提是这个属性在Controller中有传过来,否则将是undefine.