- odoo-040 odoo17前端的js方法调用后端py方法action报错
Sapphire~
Odoo总结前端javascriptodoo
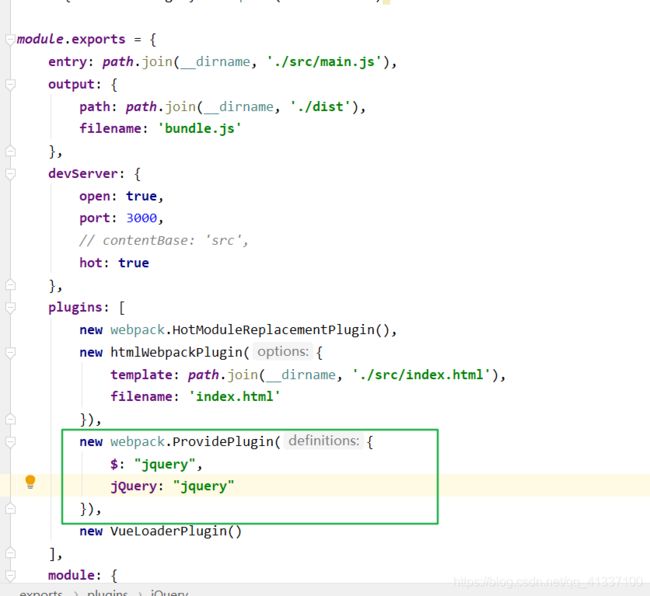
文章目录问题描述梳理写法xml写法前端方法后端action的写法错误解释问题描述在前端的kanban视图上添加了几个自定义按钮,按钮点击可以跳转到对应的tree视图,在写按钮调用方法的时候报错如下:前端调用后端action报错:action.views=[...action.views.map((v)=>[v[0],v[1]==="tree"?"list":v[1]])];//manipulate
- 我的创作纪念日
我爱学习_zwj
前端前端框架华为
机缘在前端开发的广袤天地中,我的创作之旅始于一次充满挑战与机遇的契机。初涉前端领域时,面对复杂多变的项目需求和飞速更新的技术栈,我深刻感受到知识的浩瀚无边,也意识到自身能力的不足。在参与一个大型项目时,我遭遇了许多棘手难题,像页面加载速度的优化、不同浏览器兼容性的处理等。那时,我便产生了一个想法:把在实战中积累的经验以及过去学习的知识记录下来,既能作为自己成长的见证,也能与同行交流分享,携手攻克技
- 小程序构建NPM失败
uglyduckling0412
小程序npm前端
成功构建NPM的正确步骤:1、在微信开发者工具中,项目的根目录下,打开外部终端2、输入命令npminit3、输入npminstall+(包名字),这个很重要,不能只输入npminstall,例如vant,就是npmi@vant/weapp-S--production4、微信开发者工具中重新打开项目5、工具=>构建npm6、成功!不需要再setting中配置那些miniprogram
- 用Python写一个天气预报小程序
穿梭的编织者
Python脚本python小程序
一、界面效果二、完整代码importtkinterastkfromtkinterimportttkimportrequestsimportjsonfromdatetimeimportdatetimefromPILimportImage,ImageTkimportiofromttkbootstrapimportStyleclassWeatherApp:def__init__(self,root):s
- vue中el-tree的懒加载
zhz5214
vuevue.jselementuijavascript前端
el-tree是ElementUI中的一种树形控件,它可以在页面中显示树形数据结构,同时支持懒加载。懒加载是指在Vue组件渲染的过程中,只加载当前可见的部分数据,而不是一次性加载整个数据。这种方法可以显著提高页面的加载速度和响应性能,特别是在大型数据集上。要使用el-tree的懒加载功能,需要在树形控件组件中提供一个load方法。load方法会在展开一个父节点时触发,它的参数包含了父节点的数据和一
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- 从前端视角理解消息队列:核心问题与实战指南
秋水为渡
前端
消息队列(MessageQueue)是现代分布式系统的核心组件之一,它在前后端协作、系统解耦、流量削峰等场景中发挥着重要作用。本文从前端开发者视角出发,解析消息队列的关键问题,并结合实际场景给出解决方案。一、为什么要使用消息队列?1.前端常见场景异步任务处理:用户行为日志上报、实时通知推送流量削峰:应对秒杀活动、大文件上传等瞬时高并发场景系统解耦:前端与后端服务、第三方服务之间的松耦合通信2.前端
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
软件工匠师
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- Vue动态组件完全指南:原理、使用场景与最佳实践
北辰alk
前端vuevue.jsjavascript前端
文章目录一、什么是动态组件?核心特性:二、基本使用方式1.基础语法2.组件注册方式3.动态组件生命周期三、六大典型应用场景1.标签页切换系统2.多步骤表单流程3.动态仪表盘4.权限驱动视图5.插件系统集成6.服务端驱动界面四、高级使用技巧1.状态保持方案2.动态Props传递3.异步组件加载4.过渡动画支持五、性能优化策略1.缓存策略对比2.代码分割配置3.内存管理示例六、常见问题解决方案1.组件
- 【MyBatis-Plus 分页插件】深入分析和实战解析
Yan.love
mybatisjava后端
分页是Web应用开发中的高频需求,而在MyBatis的生态中,MyBatis-Plus分页插件PaginationInnerInterceptor和MyBatis的PageHelper是两种常见的实现方案。本文将通过工作机制、使用方法和细节剖析,带你循序渐进地掌握这两种方式,并为你的项目选择提供指导。一、什么是分页?分页的核心目标是减少数据传输量和前端渲染压力。通过限制每次查询的结果数量,分页能够
- jwt的token自动续约_关于JWT Token 自动续期的解决方案
weixin_39608301
jwt的token自动续约
前言在前后端分离的开发模式下,前端用户登录成功后后端服务会给用户颁发一个jwttoken。前端(如vue)在接收到jwttoken后会将token存储到LocalStorage中。后续每次请求都会将此token放在请求头中传递到后端服务,后端服务会有一个过滤器对token进行拦截校验,校验token是否过期,如果token过期则会让前端跳转到登录页面重新登录。因为jwttoken中一般会包含用户的
- 用 Pinia 点燃 Vue 3 应用:状态管理革新之旅
心中的灯塔
vue.js前端javascript
用Pinia点燃Vue3应用:状态管理革新之旅用Pinia点燃Vue3应用:状态管理革新之旅什么是Pinia?安装与基础配置创建和使用Store定义Store在组件中使用Store高级用法组合多个Store持久化状态总结用Pinia点燃Vue3应用:状态管理革新之旅在构建现代前端应用时,如何高效管理状态一直是开发者关注的焦点。随着Vue3的普及,官方推荐的状态管理方案Pinia因其轻量、灵活和易于
- 使用Lodash工具后代码行数瞬间缩短...
lodasharraylist
背景:最近在做报表.涉及到echarts图表.多层柱状图叠加展示.然后后端给出来的结构是二维数组.需要前端自行处理成图表可用的数据格式.echarts数据是是动态的.需求效果图的样子:echarts相似的官网案例代码:option={tooltip:{trigger:'axis',},legend:{data:['Direct','MailAd','AffiliateAd','VideoAd','
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- 玩转 Vue 3:自定义指令让页面魔法随心而动
心中的灯塔
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- 前端工具链:Gulp和Grunt有什么区别?如何使用它们进行自动化构建?
破碎的天堂鸟
学习教程前端gulp自动化
Gulp和Grunt是前端开发中常用的自动化构建工具,它们都基于Node.js,但它们在设计理念、使用方式和性能表现上存在显著差异。以下将详细说明它们的区别以及如何使用它们进行自动化构建。Gulp与Grunt的区别1.设计理念Grunt:基于配置(Configuration-based)。Grunt通过定义任务配置文件(如Gruntfile.js)来完成任务,强调的是“配置优于代码”,即通过配置文
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
QQ828929QQ
vue.js前端javascript
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- 全网最全luckysheet协同编辑导出功能,包含单元格样式、超链接、数据验证、条件格式、图片导出、批注、数据透视图等等复杂功能的导出
熙熙鬼
vue.jsjavascript前端
前言:最近公司准备研究使用luckySheet,为了开源节流,在开掉了前端大佬的情况下,这苦差事儿落在了我这个前端菜鸟身上。无奈,只能打开luckysheet官网,仔细研读文档,并照着敲了个在线协同的demo。本以为这事儿算是结束,谁知,公司来了新需求,要做导入导出功能,又是一番查找资料后,决定先做导出,哈哈哈,别问为什么,问就是因为导出相关的文档丰富,可操作性强。废话结束,进入正题:1.在官网找
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
二进制忍者
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- java解析el-upload上传的文件,vue+elementui 使用el-upload组件实现单个文件手动上传
神经脱臼
ref='upload'style="width:100%":action="uploadUrl":on-remove="handleRemove":on-change="handleChange":data="uploadData":file-list="filelist":before-upload="handleBeforeUpload":auto-upload="false">选取文件仅支
- Threejs 实现 VR 看房完结
多喜乐 长安宁
threejsvuevrvue.jsthree
效果:threejs3dVr看房gitee地址:threejs-3d-map:1、threejs实现3d地图效果链接:https://blog.csdn.net/qq_57952018/article/details/1430539902、threejs实现vr看房主要代码:src/views/PanoramicView/index.vueimport{computed,onMounted,onU
- vue使用el-upload实现文件上传功能
小来码呀码
vue.jselementuijavascript
因为是vue+springboot前后分离,要跨域,就不能用默认的action写请求地址,我用axios时最困扰的就是怎么拿到那个真实的文件,然后给传给后台。其实可以通过自带的onchanne触发方法获得文件列表,文件信息中那个raw就是真实的文件。写的时候,刚开始我是直接把el-upload里面的button中加了点击事件,但是每次文件还没选,就已经向后台发出请求了,当然传不过去,于是外面套了个
- 【vue2+elementui】记录el-upload文件上传时调接口传参的几种情况
湛海不过深蓝
elementUIvue2elementui前端javascript
文件上传的接口请求头headers:{"Content-Type":"multipart/form-data"},自动上传el-upload上传文件调接口的时候默认会带有一个入参file:原生的file对象无额外入参action属性指定了文件上传的接口地址auto-upload属性:是否在选取文件后立即上传,默认值true所以只要设置了这两属性,文件在选择后(或拖拽到上传区域后)会自动上传到act
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
算法探险家
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- 知识库全链路交互逻辑
賢843
软件测试理论基础python
阶段顺序URL输入→网络连接→前端请求→后端处理→数据库交互→数据返回→前端渲染→连接关闭阶段1:用户输入URL用户行为:在浏览器地址栏输入`https://knowledge.com/search?keyword=金融趋势`浏览器动作:“浏览器解析URL:协议补全:若用户省略协议,浏览器自动添加https://(若网站支持HTTPS)字符转义:对中文、空格等特殊字符编码(如金融趋势→%E9%
- (vue)elementUi中el-upload上传附件之后 点击附件可下载
nyf_unknown
VUEvue.jselementuijavascript
(vue)elementUi中el-upload上传附件之后点击附件可下载handlePreview(file){console.log(file)constfileUrl='https://.../zzy/'+file.urlconsta=document.createElement('a')a.href=fileUrla.download=file.namea.style.display='n
- vue3+elementuiplus的table表格动态高度
多喜乐 长安宁
vueelementuiplusvue.jsjavascript前端
table表格流体高度1、前提了解自定义指令、hooks2、核心思路通过自定义指令(newResizeObserver)监听表格变化,然后通过hooks去更新表格高度。3、核心代码src/directives/resize.ts//import{debounce}from'@/utils';import{typeDirective}from"vue";constresizeDirective:Di
- Sass (Scss) 与 Less 的区别与选择
智能编织者
sassscssless
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro