- 小程序webview打开小程序原生页面_详解如何探测小程序返回到webview页面
weixin_39905624
在公司项目中经常会遇到一个场景,尝试过各种不同的方法,最后想到了一种很技术上简单且可行的方法.经常被QA同学反应同一类型的问题项目是小程序(wepy),部分页面使用webview(vue).经常会遇见一个场景:当小程序navigateTo到一些页面对用户的"收藏状态","身材细节"做了修改后,用户点击返回按钮回到上一个页面,收藏的状态或是身材细节没有改变.那是当然的,作为一个小程序中的webvie
- 微信小程序 手写签名_小程序手写签名(wepy)
weixin_39906245
微信小程序手写签名
对于手写签名组件组件晚上有很多种写法,我选择了一种进行了wepy的框架的改造。如果使用wepy框架做手写签名的话可以直接复制下面的代码。这里需要提醒的是:安卓手机和苹果手机有适配性的问题,苹果手机在签名的以后手机将无法进行文档的上下左右的滑动,而安卓手机没有影响。解决这个问题的方法是给canvas给disable-scroll属性绑定一个变量disable-scroll="true"当进行滑动的时
- Laravel小程序学习日记2018-07-10
Purson
有那么一个星期没有写日记了,因为答应了Sheldon15号前完成小程序的学习,很多东西都来不及总结,但是由于有vuejs的基础,wepy的使用是比较清楚的。今天为什么记录主要有1个原因,就是我在laravel小程序课程里面提交的修改被合并了,这次不是一两个错字那么简单,是一个小方法,这里截图庆祝一下。投稿小记录在wepy里面异步函数更新数据,一定要在后面加个this.$apply()
- 微信小程序(wepy + Echarts)绘制图表
刘小二Start
微信小程序小程序
【场景说明:】需要进行图表显示时,当前优秀的图表框架有很多。操作相对较多的有百度(Echarts)AntV(F2),当前是基于wepy框架使用npm安装引用的。【准备】1、下载ECharts插件保存本地(自定义组建commponents)。一、开始操练1.文件目录结构2.自定义柱状图组件importwepyfrom'@wepy/core';import*asechartsfrom'./ec-can
- 微信小程序wepy框架编译生成dist目录
喜欢刷dp的菜菜
前端微信小程序小程序
微信小程序wepy框架编译生成dist目录(微信小程序原生语言)坑:如果提示sass没有安装的错误,但按提示的命令仍无法成功安装,就是nodenpm版本的问题,经测试发现nodev10.14.1npm6.4.1可以成功编译
- 第一个小程序总结分享
我才是大田田
一、项目前期介绍1、项目运行安装node,安装wepy.npminstallwepy-cli-g命令行执行npminstall安装依赖包命令行执行npmrundev编译,产生小程序项目目录dist.开启实时编译。(注:如果同时在微信开发者工具-->设置-->编辑设置中勾选了文件保存时自动编译小程序,将可以实时预览,非常方便。)使用微信开发者工具-->添加项目,项目目录请选择dist目录。(1)微信
- 小程序自定义导航栏
前端开发工程师老唐
前言:小程序一般统一采用默认的导航栏,但是一些特殊情况和业务需求会去单独定义某个页面的导航栏我的项目采用的wepy小程序二次封装框架,和原生小程序没太大区别,只是通过特殊编译,把小程序变成了vue风格的编写方式。正题config={navigationBarTitleText:'停车',navigationStyle:'custom',usingComponents:{'load-more':'.
- wepy 获取不到事件对象
殊小陌
最近在写小程序,有一个功能是,点击头像查看大图,用微信previewImage实现。image.png最开始思路,用参数传递图片url,如但是由于后台返回的url实在不友好,类似于detail.images[0].image_url由于数组的存在,导致错误。其实只有一张图片,非要这么传,我也很无奈,所以只能换另外一种方式。即dataset。使用dataset就必须使用”事件对象event“获取数据
- vs code开发微信小程序插件
小明同学喜欢熊
起因使用微信开发者工具开发小程序有点鸡肋,时常黑屏,并且bug不断,因此想使用强大的vscode开发小程序,而使用微信开发者工具辅助预览vscode插件minapp支持微信小程序标签、属性的智能补全,并且提示中包含文档内容(同时支持原生小程序、mpvue和wepy框架,并提供snippets)。minappwechat-snippet这个插件主要的功能就是代码辅助,代码片段自动完成(函数的智能补全
- wepy之redux状态管理
前端来入坑
按照官方生成的wepy默认目录是这样的,如果不懂得如何生成wepy默认项目,请看这里image.png介绍redux涉及到的几个目录//types/counter.js定义方法的名字exportconstINCREMENT='INCREMENT'exportconstDECREMENT='DECREMENT'exportconstASYNC_INCREMENT='ASYNC_INCREMENT'/
- wepy项目技术总结
天字一等
1、注意:记得每次微信开发者工具导入项目后,需要用git执行wepybuild--watch,不然在编辑器修改的代码不会同步到开发者工具上
- 在小程序框架 wepy 中使用 iconfont 图标字体
solocoder
新的小程序项目准备踩坑Wepy啦!纠结过原生、Wepy、mpvue到底用哪个。原生:之前的项目用的就是原生,开发起来有点太原始,想换换口味。把原生作为托底方案,假如另外两个遇到踩不过去的坑就转用原生做。wepy:star数量有16k,看了看官方文档,感觉开发方式还不错。毕竟算是腾讯亲生儿子,感觉靠谱些。mpvue:star数跟wepy不相上下,也是16k,一套代码多端通用很有吸引力。mpvue跟w
- uni-app原理分析
Jack おう
历史分析最开始的小程序没有组件化和npm支持,wepy就诞生了,但wepy没有完全实现vue的规范,后面又出了mpvue(实现了更完整的vue开发体系)。18年末uni-app开源,其他框架也陆续出现,每家大厂都有自己的框架自己的实现。uni介绍因为vue只有.vue文件而小程序有四个文件,那么就需要拆分。小程序不是双向数据绑定,所以通过uni的runtime实现双向绑定性能优化其实是native
- 微信小程序mpvue入坑(1)之技术对比选型——新增源码地址
wocwin
小程序vue微信小程序mpvuevant-weapp
微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(5)之组件封装小程序技术栈对比WepympVue/uni-appTaro原生语法风格类Vue规范Vue规范React规范,支持JSX小程序开发规范多端复用H5、微信、支付宝H5、小程序(uni
- 微信小程序开发五大技术框架
虎克技术hukejishu
微信小程序小程序
现如今,微信小程序的应用非常广泛,各个行业、各个店铺几乎都抛去了以往复杂的移动APP,而选择了简单快捷的微信小程序来扩展自己的业务。微信小程序的开发方式微信小程序的开发方式主要分为原生开发和框架开发但是框架开发又有很多,文章主要是谈wepy、mpvue、taro、uni-app开发框架。1原生开发小程序原生开发框架是微信官网首次推出的,目的是为了让开发者在微信中开发具有原生APP的体验尽可能简洁高
- wepy使用Promise简易封装请求
天字一等
network/request.js//封装ajax请求consthttp=(url,type,parameter)=>{returnnewPromise((resolve,reject)=>{wx.request({url:url,method:type,success:function(res){resolve(res.data);},fail:function(err){reject(err
- 认识WebStorm-小程序框架wepy
魔王哪吒
WebStorm是一个功能强大的IDE,适用于JavaScript开发,适合使用Node.js进行复杂的客户端开发和服务器端开发。WebStorm具有对JavaScript,HTML,CSS及其现代替代品以及Angular或React等框架的高级支持。WebStorm集成了各种Web开发工具和版本控制系统。提供JavaScript,Node.js,ECMAScript6,TypeScript,Co
- wepy.showModal() 回调不执行
飞鱼YE
wepy.showModal({title:'提示',content:'这是一个模态弹窗',success(res){if(res.confirm){console.log('用户点击确定')}elseif(res.cancel){console.log('用户点击取消')}}})问题:success回调不执行,改用wx.showModal()正常。原因:使用Promise,框架默认对小程序提供的
- 微信小程序开发之wepy 引入echarts统计图方法 亲测可用
专注做前端
微信小程序echartsnotepad++
切图网在做wepy小程序开发的时候,也会遇到一些状况,以此来记录,微信小程序开发的图表用到的是echarts-for-weixin,是针对微信开发的专用echarts组件,也是目前小程序下图表的一种主流的组合,用法和网页下使用echarts基本无异,语法上略有不同,下面讲解wepy微信小程序框架中引入百度echarts框架,实现折线统计图,亲测了可用。效果展示:一、下载插件:GitHub-ecom
- 从 wepy 到 uniapp 变形记
vivo互联网技术
技术干货前端wepyuni-app异构架构编译器
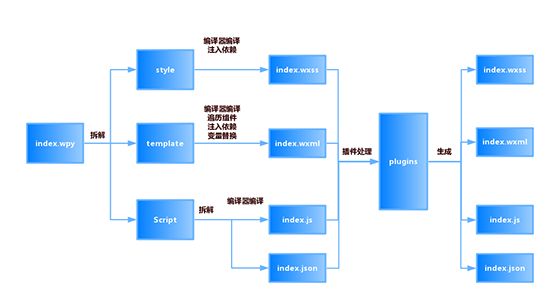
作者:vivo互联网前端团队-WanAnwen、HuFeng、FengWei、XieTao进入互联网“下半场”,靠“人海战术”的研发模式已经不再具备竞争力,如何通过技术升级提升研发效能?前端通过Babel等编译技术发展实现了工程化体系升级,如何进一步通过编译技术赋能前端开发?或许我们wepy到uniapp编译的转换实践,能给你带来启发。一、背景随着小程序的出现,借助微信的生态体系和海量用户,使服务
- WEPY框架的小程序的webview与原生小程序的webview环境有什么不同
Wxinin
小程序
在WEPY框架的小程序中,Webview与原生小程序中的Webview环境主要有以下不同:WEPY框架的Webview是基于Electron开发的,而原生小程序的Webview是基于微信小程序自带的Webview组件。这意味着在WEPY框架中,Webview运行的环境是Electron,而在原生小程序中,Webview运行的环境是微信小程序提供的运行环境。由于运行环境的不同,WEPY框架的Webv
- WEPY框架的小程序的坑
Wxinin
小程序
在WEPY框架开发小程序时,可能会遇到一些常见的坑点,以下是一些需要注意的地方:组件使用不当:WEPY框架的组件使用方式和原生小程序有所不同,如果使用不当可能会导致性能问题或者逻辑错误。因此,需要仔细阅读官方文档,并按照文档要求正确使用组件。路由问题:在WEPY框架中,路由的使用方式和原生小程序有所不同。如果使用不当可能会导致页面跳转错误或者页面卡死等问题。因此,需要仔细阅读官方文档,并按照文档要
- 微信小程序-测试游戏生成六边多边形
fishmankkk
背景基于wepy小程序框架最新又接到新的活动需求啦,是一个测试类的游戏。大概的看了整个需求,这个活动的难点在于结果页面的六边形指标怎么实现。效果demo类似image分析背景首先,这是用户对应六个属性值的等边六边形,等边六边形这是一个很关键的点;为什么是等边六边形呢,因为用户留个属性的峰值的一样的,起点也是一致的。中心点这个六边形的中心就是整个圆心的中心位置六个属性坐标位置我们需要各自的属性值算出
- 微信小程序打夯之旅(八):mpvue和wepy问题总结
But昊
mpvue问题总结-2018.03.28#issue地址{{}}中不支持复杂的js语法,因为mpvue会把{{}}中的内容直接编译到wxml中,受限于微信小程序的能力。不支持复杂slot,具名slot和单个slot插槽可以支持,但是slot的scoped不支持,即下面的情况无法获取item和index{{item}}/*获取不到*/组件渲染是串行的,而原生的是并行的。假设一个页面中用到了5个A组件
- 微信小程序——添加地图、地图上打点、自定义地图
tian-happy
前端微信小程序代码
目录1.摘要1.1开发工具1.2开发框架1.3版本号2.添加地图3.地图打点4.个性化地图4.1申请开通个性化地图能力4.2添加小程序个性地图4.3自定义地图1.摘要1.1开发工具微信开发者工具、sublime、git1.2开发框架wepy2.01.3版本号微信开发者工具2.9.5、sublime3.2.2、wepy2.02.添加地图参考官方文档:https://developers.weixin
- wepy组件控制弹窗淡入淡出,父组件控制内容与显示事件
小芽儿++
小demowepy组件淡入淡出小程序监听事件
描述父组件加载子组件父组件传值给子组件(显示内容,显示时长)重复点击同一事件或者不同事件单个显示时长不变(清理定时器)类似弹窗都可转换代码father.wpy//父组件//调用子组件1//测试事件(可以换成自己需要的事件)2importwepyfrom'wepy';importChildfrom"../components/child";//引用子组件exportdefaultclassFoode
- uni-app选型评估指南
随缘留心
前端webapp
uni-app选型评估23问如果你关心竞品对比,这里有几份详尽对比:多端开发框架对比横评,参考:跨端开发框架深度横评-掘金只做App,flutter、reactnative等App跨平台框架对比,参考:flutter、rn、uni-app比较-DCloud问答只做小程序,原生wxml开发、wepy、mpvue、taro的对比,跨端框架深度评测:微信原生、wepy、mpvue、uni-app、tar
- uniapp 还是mpvue好_使用uniapp从零开发一款视频小程序 (系列上 准备工作篇)
weixin_39943868
uniapp还是mpvue好uniapp打包h5
前言好久不见,很久没更新博客了,前段时间在深圳出差,胡吃海喝颓废了很久,不想每天下班刷抖音、打游戏虚度光阴,准备把之前做的一个小程序案例详细的介绍一下,从安装编译器开始重新开发复盘一遍,希望对初入小程序的你有所帮助。扫码体验,先睹为快可以扫描下微信小程序的二维码,体验一下开发完毕的效果:开发前的准备目前开发小程序的常见开发方案:微信原生wxml开发,wepy,mpvue,taro、uni-app等
- 小程序第三方框架对比 ( wepy / mpvue / taro )
e0c52543163a
小程序第三方框架对比(wepy/mpvue/taro)image众所周知如今市面上端的形态多种多样,手机Web、ReactNative、微信小程序,支付宝小程序,快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。但面对目前市面上成熟的小程序第三方框架如何针对自己的需
- 在小程序框架Taro中使用 vue3+graphql
思考蛙
Frame35.png前言:在小程序中使用graphql相对来讲是一个小众的需求,并且在Taro中就更少一些,但对我们来讲却是一个必需要解决的问题。由于今年基础服务端的技术全面升级,已经都切换到基于graphqlapi实现上面,所以新的小程序端就需要完全支持grapqhlapi的实现。选型小程序选型首先是小程序端选型的问题,我们今年以前的所有小程序都是原生+uni来实现的,再早一点也用到过wepy
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin