为什么用Markdown?Markdown基本语法总结
前言
有了word和txt,markdown却越来越多的人使用。本文将介绍Markdown的基础语法,方便本人进行记忆和复习,顺便进行实践和新知识的测试。忘记了就记得回来看看哟!
学习了新内容会不定期更新哟ヾ(≧▽≦*)o
我的小屋https://ahh666.com/
Markdown编辑器下载地址:MarkdownPad2
但在这里我推荐Visual Studio Code,感觉是神奇,界面舒服,功能强大。即使没有网络,也能实时预览渲染的格式。而且各个操作系统都可以下载。
基本语法:
| 标题 | 字体 | 引用 | 分割线 | 超链接 |
|---|---|---|---|---|
| 邮箱 | 图片 | 列表 | 表格 | 首行缩进 |
| 转义字符 | 换行 | 段落 | 单行代码 | 代码区块 |
进阶操作:
- 快捷键:点击了解
- HTML代码完成进阶操作
| 上下标 | 特殊符号 | 选择字体和字体大小 | 字体颜色及背景颜色 |
| 复杂表格 | 页内跳转 | 页内隐藏(暂无编写) |
为什么使用Markdown?
先说说word的缺点[1]:
- 难以专心:写Word文档的时候,我们经常浪费大量时间在Word本身上,特别是那80%我们用不到的功能。
- 浪费力气在排版上:使用Word时,我们会花费大量力气去排版,试图让文档变得漂亮一些。是粗体还是斜体,是宋体还是黑体,对创作来说,有那么重要吗?
- 难以共同协作:极其难用的修订与审阅功能,使得合作者一起修改一个又一个文档变得十分困难。
- 难以自动的版本跟踪:每一位自杀的写作者的电脑文档里面,都必然有一个Word文档,从V1.0到V20.0的无数版本…但是每一个支持markdown写作方式的在线网站或者是软件,都必然提供强大功能的“版本跟踪”[2]。
比起TXT和Word,Markdown的优势:
- 比起word,HTML,虽然它功能没上述二者强,但它易读(类word)、易写(语法简单)、易更改(纯文本,txt)。
- 比起txt,功能又比纯文本强。
- 专注写作,而不是关注排版。排版更容易,也很美观。
- 兼容HTML,可以转换为HTML格式发布。可以使用CSS使得页面美化
- 跨平台使用。
- 越来越多的网站支持Markdown。
当然除了优点,Markdown的缺点:需要记一些语法(当然,是很简单。五分钟学会)。而且有些平台不支持Markdown编辑模式。
是不是心动了呢?我们接下来就学习一些Markdown的基本语法,日常写作完全没问题!
基本语法
1.标题
在想要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:#后面一定要加空格!!#后面一定要加空格!!#后面一定要加空格!!重要的事情说三遍。
示例:
这里有空格
↓
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
###### 这是六级标题 #### (如果是强迫症,为了美观。后面随便加几个#不影响)
↑
这里有空格
效果如下:
2.字体
- 加粗:要加粗的文字左右分别用两个*号包起来
- 斜体:要倾斜的文字左右分别用一个*号包起来
- 斜体加粗:要倾斜和加粗的文字左右分别用三个*号包起来
- 删除线:要加删除线的文字左右分别用两个~~号包起来
示例:
**这是加粗的文字**
*这是倾斜的文字*
***这是斜体加粗的文字***
~~这是加删除线的文字~~
效果如下:
这是加粗的文字
这是倾斜的文字
这是斜体加粗的文字
这是加删除线的文字
3.引用
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>
n个…可以一直加下去,但没什么用,用1-2个就可以啦。
示例:
>这是引用的内容
>>这是引用的内容
>>>>这是引用的内容
效果如下:
这是引用的内容
这是引用的内容
这是引用的内容
4.分割线
三个或者三个以上的 - 或者 * 都可以。
示例:
---
----
***
*****
可以看到,显示效果是一样的。效果如下:
5.超链接
语法:
方法1:
[超链接名](超链接地址 "超链接title")
title可加可不加,鼠标放在链接上所显示的数字
方法2://hexo搭建的博客似乎不能使用这个方法
[超链接名][number]
[number]:超链接地址 "超链接title"
方法3:
<超链接地址>
<邮箱> //可以
示例:
[百度](http://baidu.com "度娘")
[腾讯QQ][1]
[1]:http://qq.com "企鹅"
//可以直接跳转至系统邮箱发送邮件
效果如下:
方法1:百度
方法2:自行输入到markdown上实践。
方法3:https://www.ahh666.com
[email protected]
6.图片
语法:

markdown:
图片alt就是显示在图片下面的文字,相当于对图片内容的解释。
图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加
hexo搭建的博客:
图片title是显示在图片下方的文字,不添加就不显示。图片alt似乎没用。
示例:

效果如下:
7.列表
----无序列表----
语法:
无序列表用 - + * 任何一种都可以
这里有空格
↓
- 列表内容
+ 列表内容
* 列表内容
注意:- + * 跟内容之间都要有一个空格!!跟内容之间都要有一个空格!!跟内容之间都要有一个空格!!
效果如下:
- 列表内容
- 列表内容
- 列表内容
----有序列表----
语法:
数字加点
这里有空格
↓
1. 列表内容
1. 列表内容
2. 列表内容 //序号并无关系,会自动帮你排序
注意:序号跟内容之间要有空格!!序号跟内容之间要有空格!!序号跟内容之间要有空格!!
效果如下:
- 列表内容
- 列表内容
- 列表内容
----列表嵌套----
上一级和下一级之间敲3个空格即可
示例:
- 一级无序列表内容
1. 二级有序列表内容
* 三级无序列表
- 三级无序列表
+ 三级无序列表
2. 二级有序列表内容
博客效果如下:
- 一级无序列表内容
- 二级有序列表内容
- 三级无序列表
- 三级无序列表
- 三级无序列表
- 二级有序列表内容
- 二级有序列表内容
markdown2下的效果:
8.表格
语法:
表头|表头|表头
-|:-:|-:
内容|内容|内容
内容|内容|内容
第二行分割表头和内容。
-符号有一个就行。如果为了写作时对齐看得方便,多加几个也没问题
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右
注:原生的语法两边都要用 | 包起来。此处不示例了。
示例:
name | 111 | 222
- | :-: | -:
aaa | bbb
fff | ggg
效果如下:
| name | 111 | 222 |
|---|---|---|
| aaa | bbb | |
| fff | ggg |
9.代码
----单行代码----
单行代码:代码之间分别用一个反引号包起来
`代码内容`
示例:
if语句中相等要用2个等号,代码: `if i==0`
效果如下:
if语句中相等要用2个等号,代码: if i==0
----代码区块----
注意:以下方法中,方法1适合hexo博客和markdown2,方法2貌似只适合hexo博客,不适合原生
- 方法1:使用制表符
Tab或四个空格(每行前添加)//生成无行数排序显示的代码框
注意:当在第1级列表中用代码区块就要有2个“Tab”或8个空格。2级列表时就要有3个“Tab”或12个空格。以此类推……
示例:
function test(){
echo "测试";
}
test();
效果如下:
function test(){
echo "测试";
}
test();
- 方法2:代码之间分别用三个反引号包起来,且两边的反引号单独占一行 //生成有行数排序显示的代码框
示例:
(```)
function test(){
echo "测试";
}
test();
(```)
注:为了防止转译,前后三个反引号处加了(),实际是没有的。这里只是用来演示,实际中去掉()即可。
效果如下
function test(){
echo "测试";
}
test();
- 在2个代码区块间换行加入 可以隔开2个代码区块
示例:
这里是4个空格或者制表符“TAB”
↓
123456
78
//这里一定要有个空行
666
777
效果如下:
123456
78
666
777
10.转义字符
在特殊字符,如*、[、>等前面加\可使特殊格式字符转换为正常字符打出
(有序列表符号如1.,须在. 前加\,反引号`前加\)
Markdown语法:
\\
\`
\*
\_
\{\}
\[\]
\(\)
\#
\+
\-
\.
\!
效果如下:
\
`
*
_
{}
[]
()
#
+
-
.
!
11.换行与段落
–换行–
换行符:一行结束时输入两个空格
示例:
这里有2个空格
↓↓
one123456
78
这里没有空格
↓↓
two123456
78
//注意:博客中似乎只需要回车就可以换行了
那么怎么多行换行?可以使用HTML语法的
还有很多markdown基本语法无法实现的东西,都可以使用HMTL的语法。
在下方我也会随便说点HTML在markdown的应用。点击跳转到HMTL讲解段落
–段落–
在markdown语言中,唯一决定两行文字是否是段落的,就在于这两行文字之间是否有空行.
如果这两行文字之间,有空行了,就代表,这两行文字为两个段落,如果这两行文字之间,没有空行,仅仅换行,就代表这两行文字是属于同一个段落.
即使是在一行文字中的末尾,添加了两个空格之后换行,这两个行文字依旧是一个段落. [6]
示例:
这里有2个空格
↓↓
one123456
78
//这个还是一个段落虽然是换行了
two123456
78
//123456是一个段落,78是一个段落
对于中文用户,首行缩进是个问题。这里先不讲,单独出来讲。 首行缩进在下文中讲解,点击跳转
–关于空行–
无论第一行的 123456 与第二行的 78 在编辑的时候有多少个空行(只要下一行只有回车或者space没有其他的字符就算空行),在渲染之后,只隔着一行。
示例:
123456
78
效果如下:
123456
78
12.邮箱
在 超链接 中 方法3 有讲解和例子,点击跳转
13.首行缩进
本来想放在段落里讲的,但感觉对于中文用户来说蛮重要的,就单独说了。
由于markdown语法主要考虑的是英文,所以对于中文的首行缩进并不太友好,两种方法都可以完美解决这个问题。
-
把输入法由半角改为全角。 两次空格之后就能够有两个汉字的缩进。[7]
-
在开头的时候,先输入下面的代码,然后紧跟着输入文本即可。分号也不要掉。[7]
直接写代码半方大的空白 或 //半角 全方大的空白 或 //全角 不断行的空白格 或 注意:分号!!分号!!分号!!代码结尾要加分号;
示例:
这里是一段
这里是二段
这里是三段
效果如下:
这里是一段
这里是二段
这里是三段
快捷键
| 输出后的效果 | Markdown | 快捷键 |
|---|---|---|
| 加粗 | **text** |
Ctrl/⌘ + B |
| 斜体 | *text* |
Ctrl/⌘ + I |
| 超链接 | [title](http://) |
Ctrl/⌘ + K |
| 单行代码 | `code` | Ctrl/⌘ + Shift + K |
| 图片 |  |
Ctrl/⌘ + Shift + I |
| 列表 | * - + item |
Ctrl + L |
| 引用 | > quote |
Ctrl + Q |
| H1标题 | # Heading |
|
| H2标题 | ## Heading |
Ctrl/⌘ + H |
| H3标题 | ### Heading |
Ctrl/⌘ + H (x2) |
使用hmtl代码来完成进阶操作
Markdown可以和HTML的语法兼容,可以通过HTML完成各种特殊符号,达到word的效果
1.上下标
| 标签 | 写法 | 效果 |
|---|---|---|
| 上标 | x10 |
x10 |
| 下标 | x2=2 |
x2=2 |
也可以结合起来x210=2
效果如下: x210=2
2.特殊符号
点击查看HTML特殊符号大全
3.字体颜色、大小和背景颜色
RGB颜色英文、十六进制代码网上都有。自己百度吧,但我也在这里列一下常用的颜色,供自己备份。点击查看颜色代码大全
HTML语法[8]:
我是内容
我是内容
我是内容
我是内容
//Size:规定文本的尺寸大小。可能的值:从 1 到 7 的数字。浏览器默认值是 3。
示例:
我是华文彩云
我是微软雅黑
color=green
color=#0099ff size=5 face="楷体"
这里的背景色是:Red
效果如下:
我是华文彩云
我是微软雅黑
color=green
color=#0099ff size=5 face=“楷体”
| 这里的背景色是:Red |
另一种字体大小快捷方式:
我是内容1 //变小
我是内容2 //正常
我是内容3 //变大
我是内容4 //居中
效果如下:
我是内容1
我是内容2
我是内容3
4.页内跳转
- 在跳转的地方定义一个锚点(id):
跳转到的地方 - 使用markdown的超链接:
[点击跳转](#jump)
示例:
快捷键 //在本文的 快捷键 讲解的地方设置锚点
[点击跳转1](#kjj)
点击跳转2 //2个超链接设置方法效果是一样的
效果如下:跳转到本文列出快捷键的地方
点击跳转1
点击跳转2
5.复杂表格
主要用到了HMTL的一个标签
/*
*rowspan:规定单元格可横跨的行数。横跨几行属性值就写几,如上图中横跨7行,则rowspan=”7”
*colspan:规定单元格可纵深的列数。
*/
列一
列二
合并行
列一
列二
合并列
//横跨2个行,就是将2个行合并成1个列
行二列二
行三列二
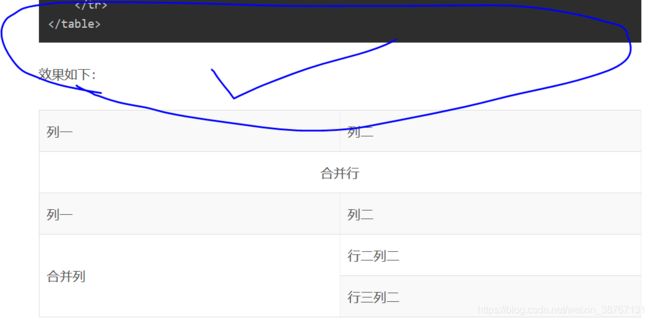
效果如下:
| 列一 | 列二 |
|
|
|
| 列一 | 列二 |
| 合并列 | 行二列二 |
| 行三列二 | |
但发布到博客上出现了问题:表格上方出现了许多空白。查看源码看到许多换行
使用编辑器写东西再用Hexo发布到博客上,会有这种情况出现。如果是编辑器预览和CSDN等支持Markdown的网站不会发生这种情况。
解决方法:将代码改为紧凑模式(即不用回车换行)
列一 列二 列一 列二 合并列 行二列二 行三列二

5.页内隐藏
等待编写
参考文献
☝[1] Markdown写作浅谈 . 简书 [引用日期 2019-4-8]
☝[2] 可能是最通俗的一篇介绍markdown的文章了 . 魔术师 [引用日期 2019-4-8]
☝[3] 最实用的 Markdown 语法教程 . KKKnight_ [引用日期 2019-4-8]
☝[4] Markdown基本语法. 高鸿祥 [引用日期 2019-4-8]
☝[5] markdown总结. 夜千寻墨 [引用日期 2019-4-8]
☝[6] markdown语法之换行与段落. java持续实践 [引用日期 2019-4-9]
☝[7] markdown中实现首行缩进的两种方法. mountzf [引用日期 2019-4-9]
☝[8] markdown 语法之字体、字号、颜色以及背景色. fan_yufan [引用日期 2019-4-9]