- 茶文化——《识茶 泡茶 品茶》之《初见芳茗露英华——识茶篇》3
晓晓的心愿
在了解了茶之源和茶之类后,今天我们来看看喝茶有什么好处吧——识茶篇之第三章茶之效。在《神农本草经》中记载:“神农尝百草,日遇七十二毒,得荼(茶)而解之。”所以喝茶能够解毒,因此平时有生病吃药的时候医生会叮嘱不能喝茶的说法。喝茶除了解药外,还有哪些效果呢,切来看一看吧。抗衰老《神农食经》曾记载“久服令人有力悦志”,《杂录》也曾记载“苦茶轻身换骨”。通过人们一代代坚持不断地观察和实践,知晓茶叶对人们的
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
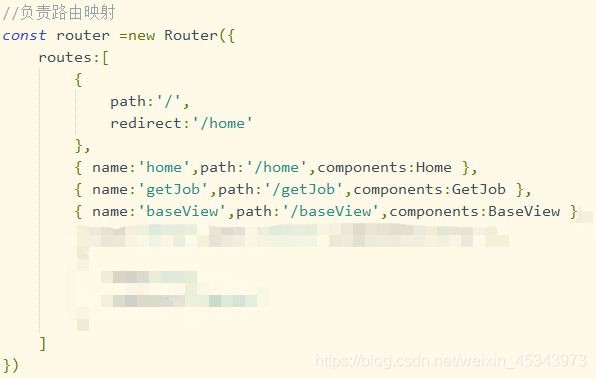
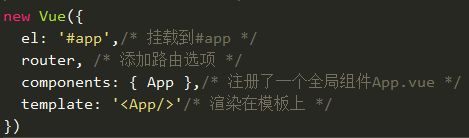
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- 《通灵术士》原创#珘珘
安安_b0d6
《通灵术士》序世上并无妖魔鬼怪之谈,但人精神之延伸,塑造了一个又一个鬼神的存在。从目前科学解释来讲,地球是一个巨大的磁场,人脑是一个微型的可以产生生物电流的神奇电磁场。而地球某些地域有着较强的磁场,会干扰和收录人的脑电波。当一个人将死之时,或因意外或因不甘,他的情绪会突然距离起伏,脑电流剧烈波动,而这时,如果这一块地方磁场较强,便会收录这个死者生前所表达的臆想。而活着的人生病或体弱或难过或悲伤或恐
- 封神:封神法宝之陆压的钉头七箭书
江明月好
赵公明被陆压的钉头七箭书送上了封神榜,使得陆压的钉头七箭书一时名声大噪。那么钉头七箭书威力到底有多强?钉头七箭书到底有没有什么弱点?这些书中没有点明,而且钉头七箭书也只出现了一次,就销声匿迹了,没有再在战场上出现,使得钉头七箭书仍然保持着神秘色彩。箭书钉头七箭书的主人是西昆仑闲人陆压,陆压很是神秘。他出现在西岐战场的时候,阐教截教两边的人没有人认识他。燃灯道人作为老资格的修仙者,对于一般的修仙者可
- Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
- 体会好课设计
啊大甘
体会好课设计摘录:1、设计好课是每一位语文教师的追求,但好课的评价标准却众说纷纭。2、好课,是遵循新课标精神和有关具体要求的课;是充分利用教材、突显语言学用的课;是关注读写技能训练、特别关注精读训练的课;是学生实践活动充分、知识积累丰富的课;是讲求课堂教学效率、着眼于学生集体训练的课。好课没有统一的模式,好课不需要口号标榜,好课特别依凭于教师正确的教学理念与一定的教学实力。一、好课设计之“实”实,
- 北面部落 | 探秘长安城之【秦始皇陵兵马俑博物馆】4.16
北面部落橘子
北面部落为深圳北面教育科技有限公司注册青少年户外教育品牌。“秦俑虽无名,但千人千面,他们以血肉之躯安天下,护万里河山。岂曰无名吗,山河即名。”——《国家宝藏》这群被称为世界第八大奇迹的地下军团,被黑暗吞噬了2200多年,直到1974年的“一束光”,将它们照亮,惊艳世人。我们与孩子们一起走近两千多年前恢宏的大秦王朝,感受历史的厚重与美丽,体会秦朝的壮阔气势。01参观兵马俑兵马俑给人的感觉是很壮观,呈
- 从API到Agent:万字洞悉LangChain工程化设计
bpluo42657
langchain
——构建下一代AI应用的核心范式迁移一、传统API范式的局限性:为什么需要Agent?接口式AI的痛点python#传统NLPAPI调用示例response=openai.Completion.create(model="text-davinci-003",prompt="请翻译:Helloworld",max_tokens=50)单次请求/响应模式缺乏状态管理与上下文延续硬编码逻辑难以应对复杂场
- gpt面试题
任小栗
#面试题gptvue.js前端
vue面试题一、响应式系统相关❓1.Vue3的响应式系统是如何实现的?和Vue2有何本质区别?答案:Vue3使用Proxy实现响应式(位于@vue/reactivity模块),替代Vue2的Object.defineProperty。核心机制如下:使用targetMap:WeakMap存储依赖关系利用track()和trigger()方法实现依赖收集与派发更新effect()包装副作用函数,自动收
- 《官道之只手遮天》林峰宁欣(官道之只手遮天小说)全章节在线阅读无弹窗
小说推书
《官道之只手遮天》林峰宁欣(官道之只手遮天小说)全章节在线阅读无弹窗主角:林峰宁欣简介:失了势的林峰被发配到偏远乡镇,本以为这辈子老死在此。却靠着省里下发的政策抓住机遇,一步步回到舞中市央,也成为史上最年轻的当权者。----阅读全文小说内容请翻阅文章最底部---第8章扶不起的阿斗老款桑塔纳从土家沟乡出发,准备前往县政府。给了林峰个手机号,说到县政府给那个贵人打电话就行。副驾驶坐着李月,腿上已经换成
- 《重生之将门毒后》
叁莘
“别来无恙,谢景行”“来娶你了,沈娇娇”鲜衣怒马少年郎,惊才绝艳谢景行少年英才千古人物惊才绝艳世无其双”桀骜少年,玩世不恭,风流倜傥,英俊秀美,放纵不羁,杀伐果断又从容睿智,帝王之霸气尽显。眼睛看到的,可能不是真的。耳朵听到的,可能也不是真的前后两世,他站在遥远的巅峰漫不经心微笑,也只有靠近身前,才能明白他是什么样的人。他玩世不恭却最真诚,满腹算计却讲义气。可以因一杯温酒策千军,也能为萍水相逢的陌
- 鸿蒙应用App Linking优化:深度链接性能
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
鸿蒙应用AppLinking优化:深度链接性能关键词:鸿蒙系统、AppLinking、深度链接、性能优化、路由匹配、参数解析、冷启动优化摘要:本文深入探讨鸿蒙系统下AppLinking深度链接的性能优化策略。从核心概念解析出发,详细阐述深度链接在鸿蒙架构中的实现原理,包括Ability路由机制、链接解析算法和参数传递模型。通过数学模型分析路由匹配复杂度,结合Python算法示例演示链接解析过程。基
- 元好问《论诗三十首》08,论功若准平吴例,合着黄金铸子昂
老街味道
前言今天继续欣赏元好问《论诗三十首》中的第八首》:沈宋横驰翰墨场,风流初不废齐梁。论功若准平吴例,合着黄金铸子昂。前面说了几位南北朝的诗人,今天,终于到了唐朝。第一位提出表扬的唐朝诗人,就是痛斥“建安风骨,晋宋莫传”的陈子昂。一、沈宋横驰翰墨场在评价陈子昂之前,元好问先安排了两位诗人垫场:沈宋。初唐皇帝包括武则天,都喜欢作诗,每逢宴游,经常与朝臣一起唱和。上有所好,下必过之。沈宋二人同朝为官,是初
- Flutter(十六)路由导航
AlanGe
我们通常会用屏(Screen)来称呼一个页面(Page),一个完整的App应该是有多个Page组成的。在之前的案例(豆瓣)中,我们通过IndexedStack来管理了首页中的Page切换:首页-书影音-小组-市集-我的通过点击BottomNavigationBarItem来设置IndexedStack的index属性来切换除了上面这种管理页面的方式,我们还需要实现其它功能的页面跳转:比如点击一个商
- 保密协议只是忽悠!WYH智慧农业李天勤不靠谱!虚假农业大厅播种被骗有猫腻
天龙咨询
在股票投资的世界里,很多人希望通过他人的推荐来获取财富,但这也为不法分子提供了可乘之机。最近,一个名为陈刚荐股骗局的案例引起了广泛关注,它以所谓的【“智联操盘群老李李天勤WYH新希望智慧农业”】为幌子,诱骗投资者加入,并承诺提供“内部消息”和“高回报”。然而,这个看似光鲜的承诺背后隐藏着深深的陷阱。黄金交易市场活跃,变现速度快2024年黄金价格一路上涨,黄金市场交易非常活跃,流通性高,出手变现速度
- 破与立之花园城市(三)
兜易
市政府于1929年制定了《广州政府施政计划书》;1930年再由工务局编订《广州工务实施计划》,确定了广州市区范围与界线、城市功能分区、河南发展计划和道桥建设与内河堤岸建设规划。林云郂把广州未来的住宅区,划分为三大板块,因是在老城区、西村和河南区新建平民住宅区、二是在东山兴建模范住宅区、三是在石牌、员村一带兴建园林住宅区。广州市近代许多重大的市政建设项目,都是在林云郂任内启动或完成的,包括兴建海珠桥
- 机器学习算法之回归算法
福葫芦
机器学习回归算法
一、回归算法思维导图二、算法概念、原理、应用场景和实例代码1、线性回归1.1、概念线性回归算法是一种统计分析方法,用于确定两种或两种以上变量之间的定量关系。线性回归算法通过建立线性方程来预测因变量(y)和一个或多个自变量(x)之间的关系。其基本形式为y=wx+e,其中w是权重,x是自变量,e是误差项。1.2、算法原理线性回归算法的核心在于找到最佳的拟合直线,使得预测值与实际值之间的误差最小。
- 中性笔|小女子一枚
Kitekiss
女为悦己者容,我对这话的理解就是,要时刻美起来,不为别的,只为自己高兴,哈哈。美有外表之美,亦有内秀之美。外表的美需要禀赋的三分天成,加上后天的七分修饰。哪有那么多禁得住岁月这把杀猪刀雕刻的天生丽质呢?美,也是需要学习和修行的。内秀之美需要书的润色,艺的养成,德的克己,善的加持。却待如何得之?毋须赘言,必要有一颗蓬勃向上的心才行。此画为中性笔人物练习,用时60分钟。画时用眼用手用心,协调一致,能画
- 大师兄思想|领导者如何做到管理上的“密”?
大师兄缪玮76
要做到管理上的“密”,领导者还需要具备的一个特质——会说话。康熙之四大辅臣,无一不是说话的高手。以鳌拜为例,鳌拜与大臣们讨论圈地时,先是以劝说大家收敛切入,引出大臣们心中的不满和逆反心理,他的每一句话,都环环相扣,很好地利用圈地将大臣们捆绑在一起,虽然没有人愿意为了他去造反,但所有人都愿意为了自己的利益去努力。最终让他们“同进同退,生死与共”地支持自己。而且,重要的是,鳌拜圈地并不是为了赚钱,他是
- 【孟母堂】与文玲听的歌曲
每个人的孟母堂
朋友追梦人橄榄树在那遥远的地方我和草原有个约定草原之夜蒙古人美丽的草原我的家爱的哈达鸿雁梦中的额吉吉祥三宝北方的狼梦醒时分恋曲1980知心爱人英雄泪小芳九妹康定情歌朋友二十年后再相会万山之巅500miles在水一方我只在乎你心雨千纸鹤窗外嘎达梅林成都歌唱祖国大海红军不怕远征难青青河边草yesterdayOnceMore走过咖啡屋问一阵恼人的秋风排球女将成吉思汗风中有朵雨做的云像雾像雨又像风在希望的
- Spark RDD 之 Partition
博弈史密斯
SparkRDD怎么理解RDD的粗粒度模式?对比细粒度模式SparkRDD的task数量是由什么决定的?一份待处理的原始数据会被按照相应的逻辑(例如jdbc和hdfs的split逻辑)切分成n份,每份数据对应到RDD中的一个Partition,Partition的数量决定了task的数量,影响着程序的并行度支持保存点(checkpoint)虽然RDD可以通过lineage实现faultrecove
- 深度解读:路由交换、负载均衡与防火墙的网络交响
xixixi77777
防火墙负载均衡路由交换
一、路由交换:网络流动的“大动脉”1.路由:决定命运的“路径规划师”路由技术如同现代交通网络中的导航系统,决定了数据从起点到终点的最佳路径。路由器基于网络层IP地址,对每个数据包进行精确的路径选择,并确保其在多层网络中实现无缝传输。其核心机制是通过路由协议,如OSPF、BGP等,动态计算网络拓扑的最佳路径。OSPF(开放最短路径优先):内部网关协议,通过链路状态信息迅速感知网络变化,在大型企业网络
- 《孟子》感言集之220: 当务之急
余超林AIA财富管家
图片发自App早起,高声朗诵《孟子.尽心章句上下》,其中对于“当务之急”颇有感触:顾名思义,当务之急,就是眼前最急迫最重要的是什么?我们的首要任务是什么?什么事一定要首先解决!当务之急属于即重要又紧急,这件事情不做好,其他事情没有办法开展。当务之急成了现代人常用口语。孟子提出这个概念的本来含义就是:告诉世人,做任何事情都是有一个先后次序,有些事可以慢点做,有些事情非常急迫,必须首先做。因为人的精力
- 从《乌合之众》看“饭圈化”乱像
19级覃钰茗
勒庞说:群体只会干两种事——锦上添花或落井下石。在如QQ,微信,微博类的社交络上,我明确了解并且知道网民想法千奇百怪,每次热点出现,网民们激烈的讨论,每次出了事以后,无端的谩骂,无尽的狂热的追捧也让我不寒而栗。按勒庞的说法来说,我们都是“乌合之众”,我们聚成团,在网络这个平台上发声。在书中,勒庞以“群体的时代”为导言标题,讲明了人类文明社会的本质存在形式。约翰·多恩曾说过“没有人是一座孤岛”,即每
- 是应该忍一时之气还是应该潇洒离开?
轻嗅荷香
图片发自App在激烈的社会竞争中,我们也许想着在实践中锻炼自己的能力,希望通过工作来积累经验,从而维持生计、养家糊口。然而,找到一份适合自己的工作却难如登天。对于初入职场的新人来说,他们往往是同事中最容易受到老板批评的对象。也许是因为刚入职场,业务不熟悉而容易出错或业绩低下,也许是因为上级领导心中烦躁而令其无辜躺枪……当这种情况发生时,我们难免会产生激烈的情绪波动。要么是觉得老板咄咄逼人、尖酸刻薄
- 《八角笼中》:王宝强有野心,但差点意思!
小司淘电影
周末看了王宝强的新片《八角笼中》的电影,来聊聊我的感受。真诚永远是必杀技!举办了9届的“金扫帚”奖,娱乐圈人人都避之不及,只有他在犹豫一整晚之后,做了那个勇敢上台领“奖”的新人导演。那一年2017年,王宝强带着自己的处女作《大闹天竺》豆瓣3.7分,获得了第九届“金扫帚”最令人失望导演奖。那一次,王宝强站上领奖台,对着观众鞠躬,诚恳道歉:“虽然它不是个光彩的奖项,但可以鞭策人进步。我来领奖是因为我爱
- 2023-05-20
手抖小知识白洋
耳鸣五大情况吗????耳鸣为与心跳一致的飕飕声、嘀嗒声或轻叩声,用听诊器置于患者颞部或耳部,常可以听到这种搏动性耳鸣和非搏动性耳鸣较为常见,是一种连续而稳定的噪音,如病者所描述之嗡嗡声、蟋蟀声、钟声或摩托声。证明耳鸣存在的五大症状1、神经衰弱耳鸣还与社会环境、心理因素有关。当人的情绪忧郁、焦虑不安时,也可出现耳鸣的症状。这种耳鸣音调高低不定,多为双侧性,并伴有头痛、失眠、多梦等症状。另外,身体虚弱
- vue3 + xlsx + file-saver 读取excel数
土豆丶杨
前端javascriptvue.js
导出{{index}}import{ref}from"vue";import*asXLSXfrom"xlsx";importExport2Excelfrom'@/utils/Export2Excel'exportdefault{setup(){constexcelData=ref([]);constindex=ref("");constresData=ref([])consttitle=ref([
- 路由器和光猫跟普通的光猫的区别
小棋子js
光猫和路由器.jpg调制解调器或光猫,是接入互联网必不可少的设备,一般由宽带运营商提供。通过电话线、光纤连接到设备上,再从设备上使用网线与无线路由器相连。现在我国正在大力普及光纤宽带,使用调制解调器连接电话线上网已经淘汰,光纤与光猫已经成为了上网的主力军。另外,如果用户是近几年新建的住宅,一般运营商会把光纤接入到楼,用户直接从家中墙面上的网口,连接无线路由器即可享受高速宽带。光纤入楼:直接一根网线
- 《唤醒老虎——启动自我疗愈本能。全书读书总结(君子成人之美——成成)
大道之心
经过20多天的阅读。终于把《唤醒老虎启动自我疗愈本能》这本书读完了。昨天晚上举行了结营典礼。只是网络结营典礼,但我还是觉得有很重的仪式感。让人意外的是,我和我的搭档居然还获得了将金50元,实在是意外之喜。回顾这20多天的历程。从开始的认真看书,认真写读书笔记。到后来的有些懒散,敷衍。其实我自己都为自己捏了把汗。中间出了一个状况,就是我居然读着读着,把书给弄丢了。全靠着电子书和喜马拉雅听书啃完了中间
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一