2019独角兽企业重金招聘Python工程师标准>>> ![]()
1、事先准备:
LisitView的基础使用;
学会熟练运用两种适配器(ArrayAdapter数组适配器,SimpleAdapter简单适配器);
学会熟练运用两种监听器(OnScrollListener滚动事件监听,OnItemClickListener单击事件监听);
学会熟练运用适配器数据的刷新(notifyDataChanged).
2、ListView:
Android系统中显示列表的控件。每一个ListView都可以包含很多个列表项。每一个列表项都有不同的数据类型,就涉及到数据适配器。
3、数据适配器:
把复杂的数据(数组、链表、数据库、集合等)填充到指定的视图界面上。数据适配器是连接数据和师徒界面的桥梁。
ArrayAdapter:数组适配器,用于绑定格式单一的数据,数据源可以是集合或者数组;
SimpleAdapter:用于绑定格式复杂的数据,数据源只能是特定泛型的集合。
实现过程:新建适配器->添加数据源到适配器->视图加载适配器
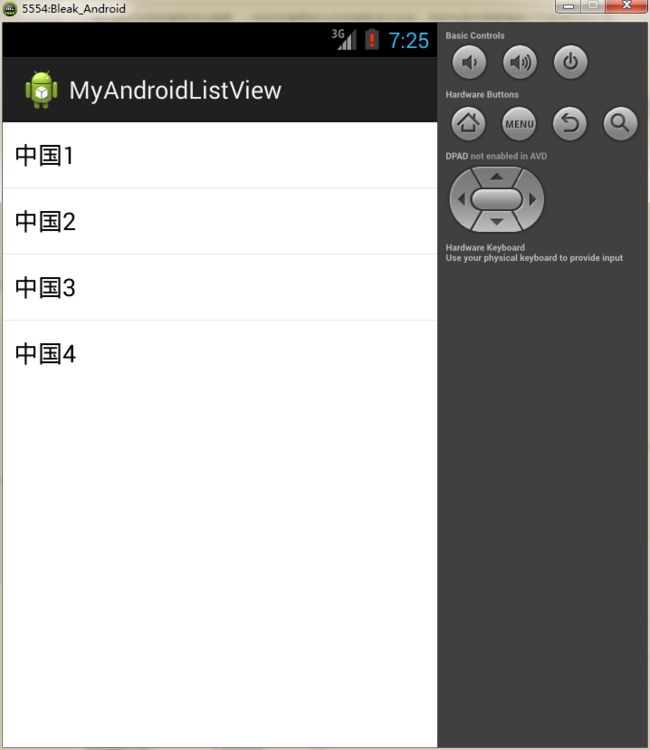
a、使用ArrayAdapter:
创建main.xml
对MainActivity.java文件做如下修改
package com.example.myandroidlistview;
import java.util.List;
import android.R.anim;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
//对外声明ListView及适配器
private ListView listView;
private ArrayAdapterarr_adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//在Activity的方法创建中将ListView与他的布局文件进行数据与视图的绑定
listView=(ListView)findViewById(R.id.listView);
//1、新建一个数据适配器
//ArrayAdapter(上下文,当前ListView加载的每一个列表项所对应的布局文件,数据源)
//2、适配器加载数据源
String[]arr_data={"中国1","中国2","中国3","中国4"};
arr_adapter=new ArrayAdapter(this,android.R.layout.simple_list_item_1, arr_data);
//3、视图(ListView)加载适配器
listView.setAdapter(arr_adapter);
}
}
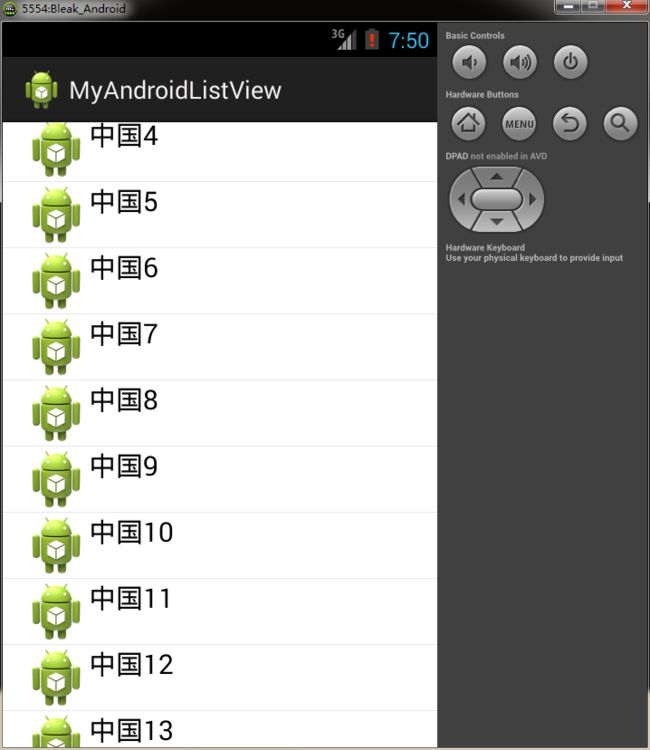
b、使用Simpleadapter
创建item.xml
对MainActivity.java文件做如下修改
package com.example.myandroidlistview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.R.anim;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
//对外声明ListView及适配器
private ListView listView;
private SimpleAdapter simp_adapter;
private List>dataList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//在Activity的方法创建中将ListView与他的布局文件进行数据与视图的绑定
listView=(ListView)findViewById(R.id.listView);
//1、新建一个数据适配器
//SimpleAdapter(上下文,
// 数据源(List>data)一个Map所组成deList集合
// (每一个Map都会去对应ListView列表中的一行,每一个Map(键-值对)中的键必须包含所有在from中所指定的键)
// 列表项的布局文件ID,
// Map中的键名,
// 绑定数据视图中的ID(与from成对应关系)
//2、适配器加载数据源
dataList=new ArrayList>();
simp_adapter=new SimpleAdapter(this, getData(), R.layout.item, new String[]{"pic","text"}, new int[]{R.id.pic,R.id.text});
//3、视图(ListView)加载适配器
listView.setAdapter(simp_adapter);
}
private List> getData() {
for (int i = 0; i < 20; i++) {
Mapmap=new HashMap();
map.put("pic", R.drawable.ic_launcher);
map.put("text", "中国"+i);
dataList.add(map);
}
return dataList;
}
}
4、监听器:
Android提供了很多事件监听器,监听器主要是为了去响应某个动作,(动作的发起者可以使用户的操作也可以是Android系统本身),我们可以通过监控这种动作行为,来完成我们需要的程序功能。 监听器是程序和用户(或系统)交互的桥梁;
OnItemClickListener:可以处理视图中单个条目的点击事件;
OnScrollListener:检测滚动的变化,可以用于试图在滚动中加载数据;
实现过程:视图直接设置监听器,在相关的实现方法中补充需要的代码即可
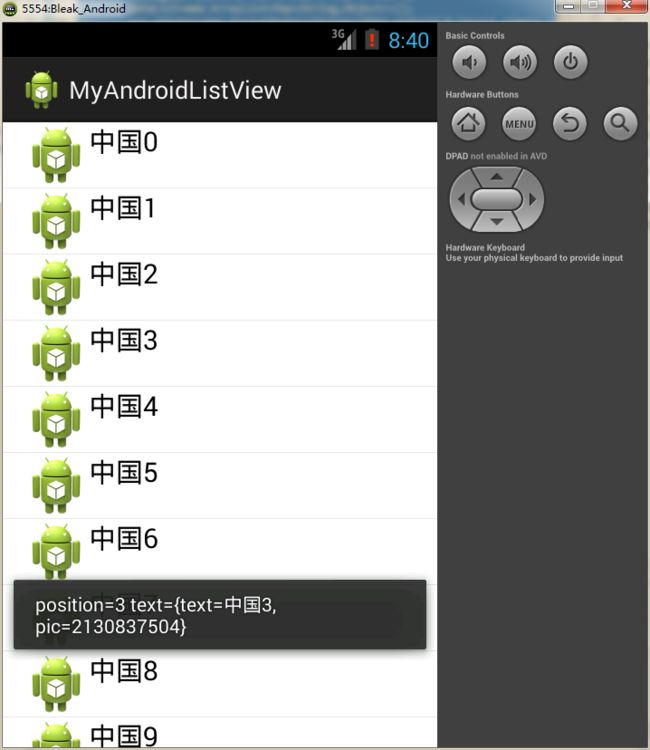
a、使用OnItemClickListener:
对MainActivity.java文件做如下修改
package com.example.myandroidlistview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.R.anim;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity implements OnItemClickListener,OnScrollListener{
//对外声明ListView及适配器
private ListView listView;
private ArrayAdapterarr_adapter;
private SimpleAdapter simp_adapter;
private List>dataList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//在Activity的方法创建中将ListView与他的布局文件进行数据与视图的绑定
listView=(ListView)findViewById(R.id.listView);
//1、新建一个数据适配器
//ArrayAdapter(上下文,当前ListView加载的每一个列表项所对应的布局文件,数据源)
//SimpleAdapter(上下文,
// 数据源(List>data)一个Map所组成deList集合
// (每一个Map都会去对应ListView列表中的一行,每一个Map(键-值对)中的键必须包含所有在from中所指定的键)
// 列表项的布局文件ID,
// Map中的键名,
// 绑定数据视图中的ID(与from成对应关系)
//2、适配器加载数据源
String[]arr_data={"中国1","中国2","中国3","中国4"};
dataList=new ArrayList>();
arr_adapter=new ArrayAdapter(this,android.R.layout.simple_list_item_1, arr_data);
simp_adapter=new SimpleAdapter(this, getData(), R.layout.item, new String[]{"pic","text"}, new int[]{R.id.pic,R.id.text});
//3、视图(ListView)加载适配器
//listView.setAdapter(arr_adapter);
listView.setAdapter(simp_adapter);
listView.setOnItemClickListener(this);
listView.setOnScrollListener(this);
}
private List> getData() {
for (int i = 0; i < 20; i++) {
Mapmap=new HashMap();
map.put("pic", R.drawable.ic_launcher);
map.put("text", "中国"+i);
dataList.add(map);
}
return dataList;
}
@Override
public void onScroll(AbsListView arg0, int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
}
@Override
public void onScrollStateChanged(AbsListView arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onItemClick(AdapterView arg0, View arg1, int position, long arg3) {
// TODO Auto-generated method stub
String text=listView.getItemAtPosition(position)+"";
Toast.makeText(this, "position="+position+" text="+text, Toast.LENGTH_SHORT).show();
}
}
a、使用OnScrollListener:
对MainActivity.java文件做如下修改
package com.example.myandroidlistview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.R.anim;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity implements OnItemClickListener,OnScrollListener{
//对外声明ListView及适配器
private ListView listView;
private ArrayAdapterarr_adapter;
private SimpleAdapter simp_adapter;
private List>dataList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//在Activity的方法创建中将ListView与他的布局文件进行数据与视图的绑定
listView=(ListView)findViewById(R.id.listView);
//1、新建一个数据适配器
//ArrayAdapter(上下文,当前ListView加载的每一个列表项所对应的布局文件,数据源)
//SimpleAdapter(上下文,
// 数据源(List>data)一个Map所组成deList集合
// (每一个Map都会去对应ListView列表中的一行,每一个Map(键-值对)中的键必须包含所有在from中所指定的键)
// 列表项的布局文件ID,
// Map中的键名,
// 绑定数据视图中的ID(与from成对应关系)
//2、适配器加载数据源
String[]arr_data={"中国1","中国2","中国3","中国4"};
dataList=new ArrayList>();
arr_adapter=new ArrayAdapter(this,android.R.layout.simple_list_item_1, arr_data);
simp_adapter=new SimpleAdapter(this, getData(), R.layout.item, new String[]{"pic","text"}, new int[]{R.id.pic,R.id.text});
//3、视图(ListView)加载适配器
//listView.setAdapter(arr_adapter);
listView.setAdapter(simp_adapter);
listView.setOnItemClickListener(this);
listView.setOnScrollListener(this);
}
private List> getData() {
for (int i = 0; i < 20; i++) {
Mapmap=new HashMap();
map.put("pic", R.drawable.ic_launcher);
map.put("text", "中国"+i);
dataList.add(map);
}
return dataList;
}
@Override
public void onScroll(AbsListView arg0, int scrollState, int arg2, int arg3) {
// TODO Auto-generated method stub
switch(scrollState){
case SCROLL_STATE_FLING:
Log.i("Main","用户在手指离开屏幕之前,由于用力滑了一下,使视图仍然向下滑动");
break;
case SCROLL_STATE_IDLE:
Log.i("Main","视图已经停止滑动");
break;
case SCROLL_STATE_TOUCH_SCROLL:
Log.i("Main","手指没有离开屏幕,视图正在滑动");
break;
}
}
@Override
public void onScrollStateChanged(AbsListView arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onItemClick(AdapterView arg0, View arg1, int position, long arg3) {
// TODO Auto-generated method stub
String text=listView.getItemAtPosition(position)+"";
Toast.makeText(this, "position="+position+" text="+text, Toast.LENGTH_SHORT).show();
}
}
调用顺序:
![]()
![]()
5、动态刷新添加数据源:
对MainActivity.java文件做如下修改
package com.example.myandroidlistview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.R.anim;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity implements OnItemClickListener,OnScrollListener{
//对外声明ListView及适配器
private ListView listView;
private ArrayAdapterarr_adapter;
private SimpleAdapter simp_adapter;
private List>dataList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//在Activity的方法创建中将ListView与他的布局文件进行数据与视图的绑定
listView=(ListView)findViewById(R.id.listView);
//1、新建一个数据适配器
//ArrayAdapter(上下文,当前ListView加载的每一个列表项所对应的布局文件,数据源)
//SimpleAdapter(上下文,
// 数据源(List>data)一个Map所组成deList集合
// (每一个Map都会去对应ListView列表中的一行,每一个Map(键-值对)中的键必须包含所有在from中所指定的键)
// 列表项的布局文件ID,
// Map中的键名,
// 绑定数据视图中的ID(与from成对应关系)
//2、适配器加载数据源
String[]arr_data={"中国1","中国2","中国3","中国4"};
dataList=new ArrayList>();
arr_adapter=new ArrayAdapter(this,android.R.layout.simple_list_item_1, arr_data);
simp_adapter=new SimpleAdapter(this, getData(), R.layout.item, new String[]{"pic","text"}, new int[]{R.id.pic,R.id.text});
//3、视图(ListView)加载适配器
//listView.setAdapter(arr_adapter);
listView.setAdapter(simp_adapter);
listView.setOnItemClickListener(this);
listView.setOnScrollListener(this);
}
private List> getData() {
for (int i = 0; i < 20; i++) {
Mapmap=new HashMap();
map.put("pic", R.drawable.ic_launcher);
map.put("text", "中国"+i);
dataList.add(map);
}
return dataList;
}
@Override
public void onScroll(AbsListView arg0, int scrollState, int arg2, int arg3) {
// TODO Auto-generated method stub
switch(scrollState){
case SCROLL_STATE_FLING:
Log.i("Main","用户在手指离开屏幕之前,由于用力滑了一下,使视图仍然向下滑动");
Mapmap=new HashMap();
map.put("pic", R.drawable.ic_launcher);
map.put("text", "增加项");
dataList.add(map);
simp_adapter.notifyDataSetChanged();
break;
case SCROLL_STATE_IDLE:
Log.i("Main","视图已经停止滑动");
break;
case SCROLL_STATE_TOUCH_SCROLL:
Log.i("Main","手指没有离开屏幕,视图正在滑动");
break;
}
}
@Override
public void onScrollStateChanged(AbsListView arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onItemClick(AdapterView arg0, View arg1, int position, long arg3) {
// TODO Auto-generated method stub
String text=listView.getItemAtPosition(position)+"";
Toast.makeText(this, "position="+position+" text="+text, Toast.LENGTH_SHORT).show();
}
}