工作一年多对于前后端联调些许记录
前言
本人目前工作情况是前端,对应的WEB后端是C语言实现的后端。没错,就是C语言,可把我惊呆了,纳尼,C语言居然可以写这个东西,汗颜自己的孤陋寡闻。
前后端分离好处多多,但是联调可是重中之重。或许是因为后端实现语言是C语言吧,发现部分同学对前端一些知识不甚了解,在此根据本人一年多的工作情况大约列下。
正文
JSON
1. 数据在名称/值对中
{
"name": "WEB"
}{
"name": "WEB",
"floor": 17
}{
"name": "WEB"
}4. 方括号保存数组
[
{
"name": "WEB"
},
{
"name": "BMC"
}
]后端传给前端的定然是对象({})或者数组([]),如下都是实际遇到的错误的示例:
// eg1:逗号隔开的对象和数组并列根层的。当然对象和对象、数组和数组并列也是错的
// 逗号隔开的
{
"name": "BMC"
},
[
{
"name": "WEB"
}
]
// 逗号没隔开的
{
"name": "BMC"
} [
{
"name": "WEB"
}
]
// eg2:未遵循key-value的
// 根为数组
[
{
"name": "WEB"
},
"cc": 0
]
// 根为对象
{
{
"name": "WEB"
},
"cc": 0
}
// eg3:还有缺括号的,在此不列举,自行脑补
// eg4:数组里每一项结构不一样(其实不一样也是标准json,不过不一样的话前端处理不易)
// 数组内俩项,一项为名字,一项为年龄
[
{
"name": "WEB"
},
{
"age": 18
}
]写完之后不放心的话可以使用json在线格式化工具,即可一目了然。百度即可。
浏览器开发者工具

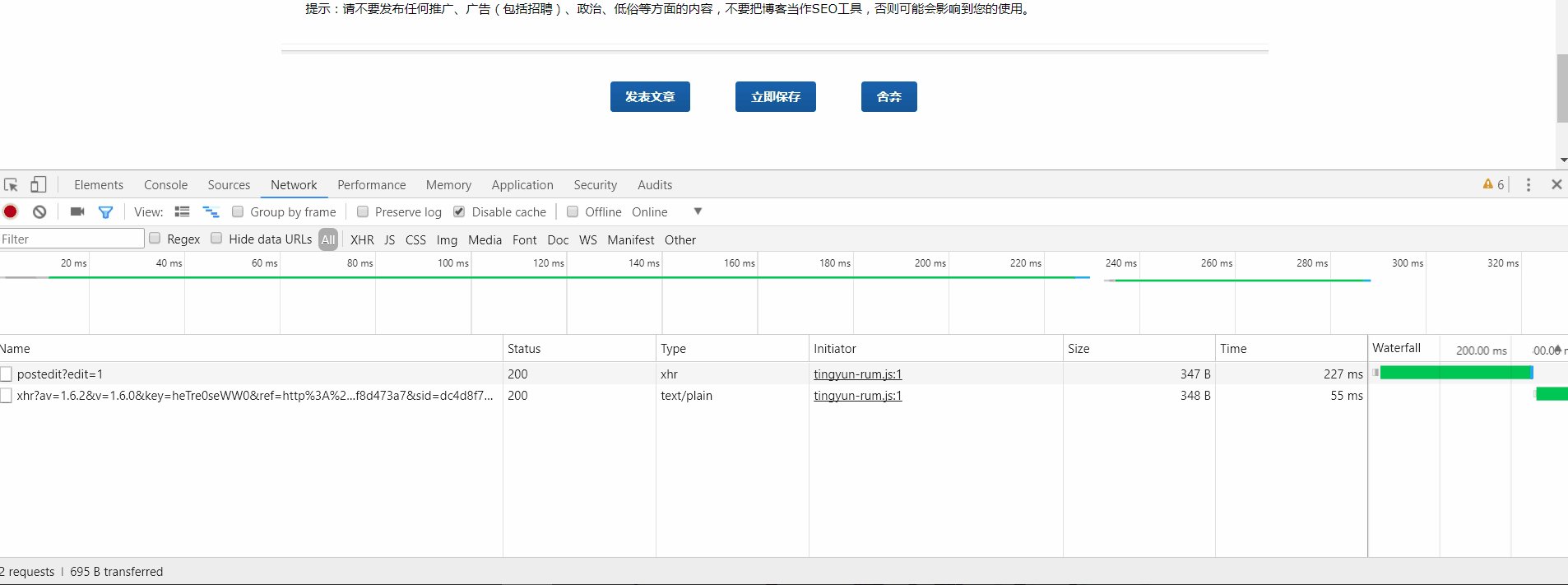
当然,问题出现之后打开F12并没有什么卵用,忘记打开的话那就只能打开复现咯。
值得注意的是,Network页签下面显示的是网络请求。想看具体信息,点击进去即可。
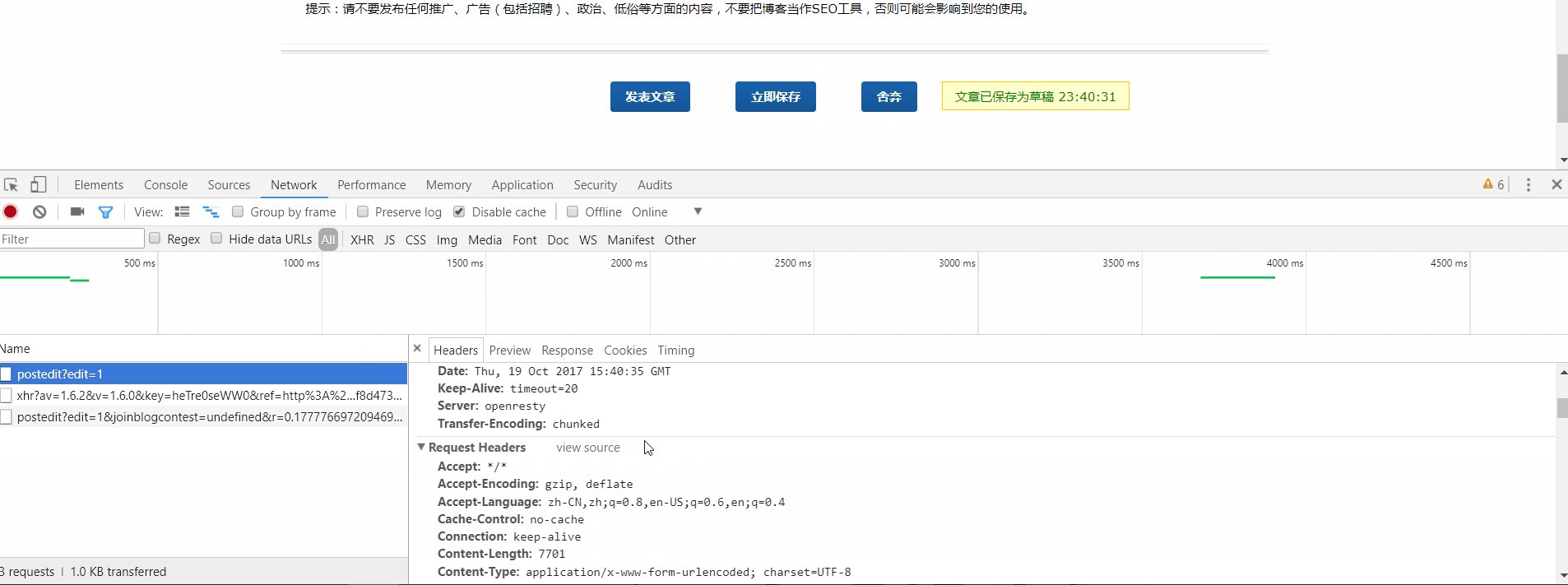
Headers可以看见前端传给后端的值以及该请求是POST还是GET还是PUT。状态是500还是404等等。
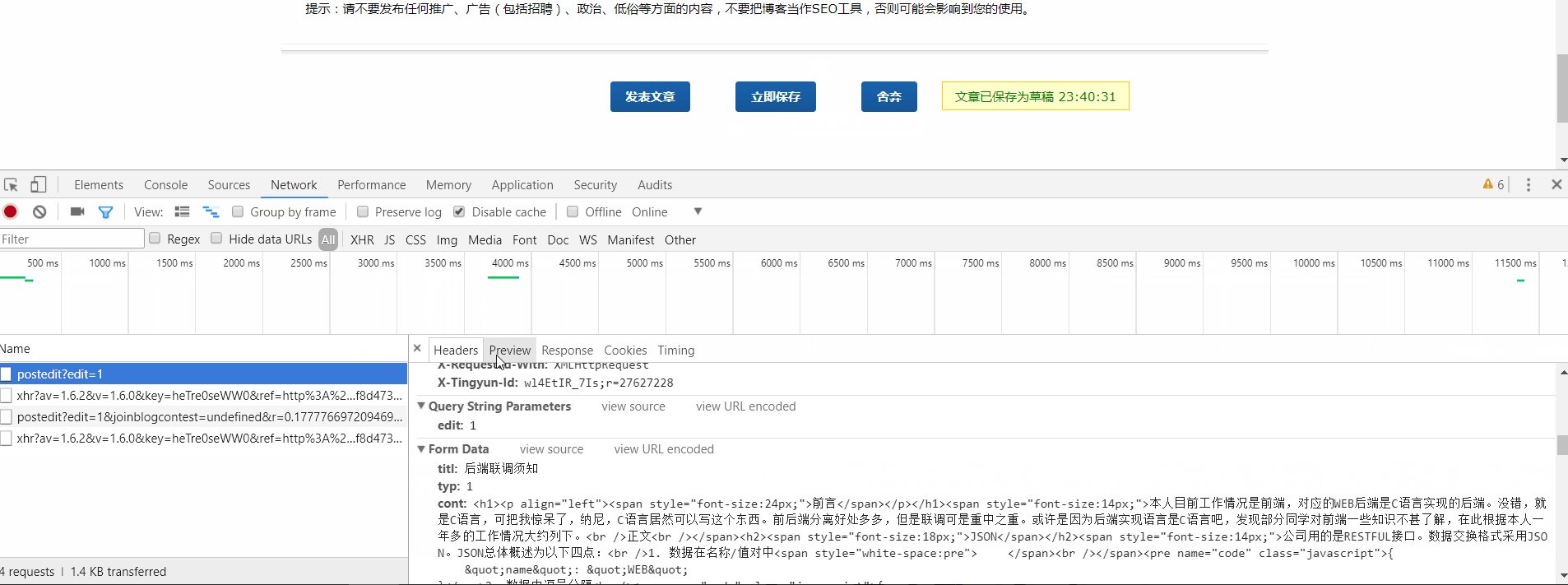
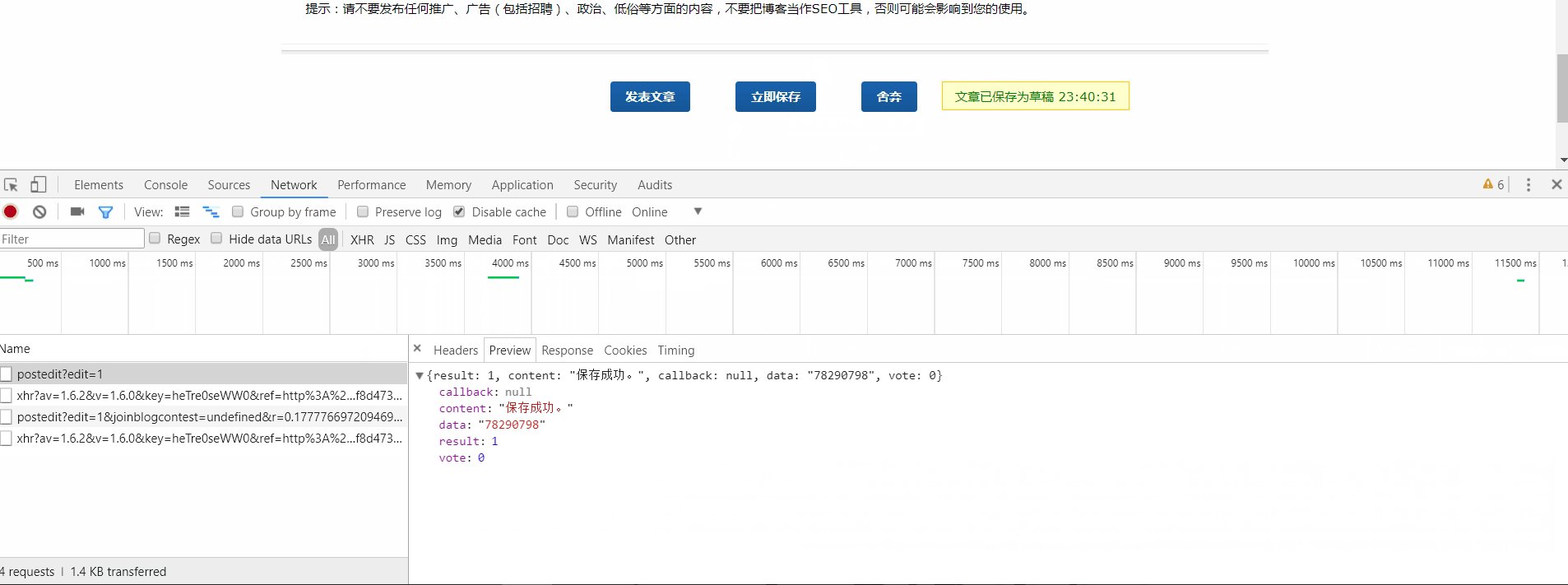
Preview和Response显示的是后端对于该请求回复的值。值的类型(是json还是图片亦或字符串等等)取决于Header页Response Headers项Content-Type


postman/http requster
开发完接口之后无需前端配合联调,自行检测接口准确性。通常以下几点需注意:
- 接口方法是否正确
- 数据返回格式是否正确
- 上传参数是否正确
- api地址是否全部是小写(公司要求)
很需要注意的是,以下实例均为本人开发的登录api。采用的是json数据格式上床,所以上传数据类型选择的是json。
公司采用的是表单提交,所以postman选的是
httprequester选的是
打开postman(chrome插件,可自行百度,亦或找前端同学帮忙安装,建议自行动手丰衣足食)
对了,这个新旧版本有差异,建议使用新版本
现在我点击发送按钮情况如下
需要权限的接口调试
此类接口除了以上步骤,还有以下:
因为本公司除了登录接口其他接口都需要token(登陆之后使用),虽然token传的地方很多,公司使用的是放在Headers。
点击body左边的Headers,填上key-value即可。key为x-token(举例),value为登录接口返回的token,自行上一步复制。
httprequest使用
后续
最近一直在写个人博客。匆忙之间难以回忆,故此仅仅如此,待逐步添砖加瓦。
报备下个人博客进展:
前端方面完成了文章列表页、文章页、根据标签、类别过滤均已完成。数据源于mock.js仿真,项目一直未传github在于部分细节未调试完毕(响应式细节处理)
后端方面脚手架搭好、登录、注册已完成,只待全力搬砖,完成blog后台。代码已上传。
后端方面脚手架搭好、登录、注册已完成,只待全力搬砖,完成blog后台。代码已上传。
[前端项目地址](https://github.com/nymlc/vue-homepage)
[后端项目地址](https://github.com/nymlc/koa-homepage)
[后端项目地址](https://github.com/nymlc/koa-homepage)