Jquery ajax 上传文件(有进度条)
之前有做一个项目用到了图片与教材的上传,图片大小一般为几十KB,PDF一般为1~5M。小文件上传一般采用HTTP协议上传即可。
一般地,input type="file"只能通过form才能上传,且设置enctype="multipart/form-data"。但这种方式上传会刷新页面,用户体验不好。
为了很好的用户体验,AJAX上传无疑是最好的,于是网上找了一个AJAX上传组件叫jquery-upload。
需求:指定格式上传一个图片或PDF,要求上传有进度条,及上传成功后自动显示上传的图片。
思路:1、前后台验证指定格式上传,只有规定格式才可上传,只需要验证file的value值是否为空即可。
2、上传过程中通过jquery-upload插件获取文件大小,计算进度条等。
3、文件上传默认存放在tomcat目录下,上传成功后将文件移动到指定文件夹下即可。
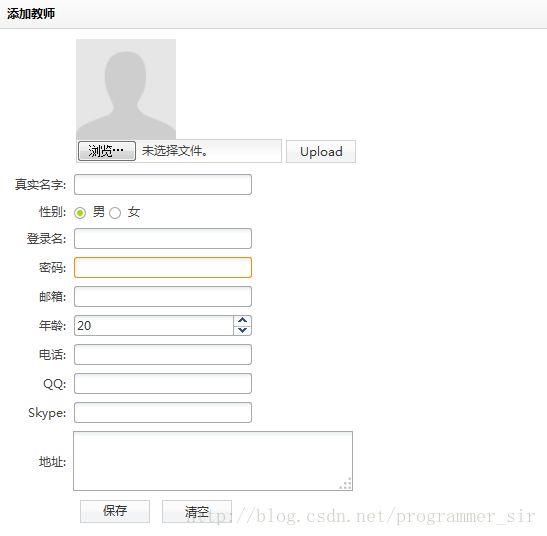
前台JSP:
需要引入:jquery-1.11.0.min.js和jquery-upload.min.js。下载地址
jquery-upload不需要指定FORM标签,只要有input type=file即可。
前台JS:
代码中所有liger相关方法与上传无关,可以不用关注。
$(function(){
// 图片上传.
$("#upload").click(function() {
if(!validUpload()) return; // 验证图片格式。
$("#file").upload({
action: hy.url+"/upload/uploadTeacherIMG.action",
oncomplete: function(result) {
var mess = result.responseText;
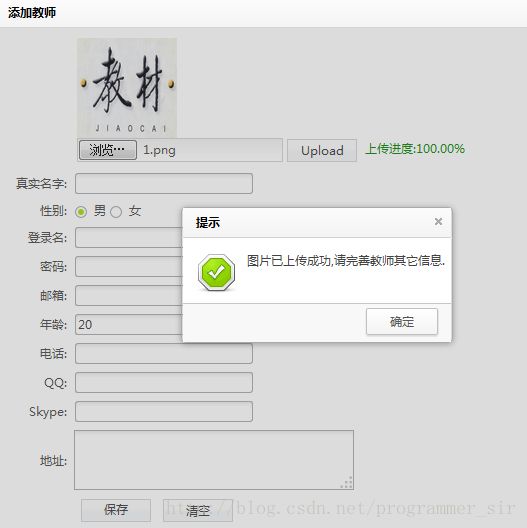
// 上传成功处理.更换页面显示图片。
if(result.status == 200){
$("#teacherImg").attr("src",hy.url+"/FileTemp/"+mess.split(":")[1]);
$.ligerDialog.success("图片已上传成功,请完善教师其它信息.");
}else
$.ligerDialog.error(mess);
},onprogress: function(e) {
$("#progress").html("上传进度:"+(e.loaded / e.total *100 ).toFixed(2) + "%");
}
});
});
});
// 验证图片上传。
function validUpload(){
var img = $("#file").val();
if(img == ""){
$.ligerDialog.error("请上传图片.");
return false;
}
var suffix = img.substring(img.length-4, img.length);
if(suffix != ".png"){
$.ligerDialog.error("只支持.png格式的图片。");
return false;
}
return true;
} 后台JAVA代码(我使用的是springMVC,也可以使用FileUpload lib IO流操作也可以):
/** 上传教师图片. */
@RequestMapping("/uploadTeacherIMG")
public void uploadTeacherIMG(HttpServletRequest request,HttpServletResponse response){
String result = fileUpload(request, response, ".png", "TeacherSuffix",
"TeacherTomcatPath");
PrintWriter.print(response, result);
}
/**
* AJAX上传小文件.
* @param requireSuffix
* 必须是requireSuffix指定的格式才能上传.
* @param fileSuffix
* 将后缀名保存到session,方便后续操作。
* @param tomcatPath
* 将tomcat临时文件的绝对路径保存到session,方便后续操作。
* @return
*/
public String fileUpload(HttpServletRequest request,HttpServletResponse response,
String requireSuffix,String fileSuffix,String tomcatPath){
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
HttpSession session = request.getSession();
CommonsMultipartFile file = (CommonsMultipartFile) multipartRequest.getFile("file");
String fileName = file.getOriginalFilename();
String tempPath = request.getSession().getServletContext().getRealPath("/")
+ "\\" + "FileTemp\\";
File dirPath = new File(tempPath);
if (!dirPath.exists()) {
dirPath.mkdir();
}
if(BaseUtils.isEmpty(fileName)){
return "请上传文件.";
}
String suffix = fileName.substring(fileName.length()-4, fileName.length());
if(!suffix.equals(requireSuffix)){
return "请上传" + requireSuffix + "格式的文件.";
}
try {
session.setAttribute(fileSuffix, suffix);
fileName = PackageUtils.systemtimestring() + suffix;
session.setAttribute(tomcatPath, tempPath + fileName);
File uploadFile = new File(tempPath + fileName);
FileCopyUtils.copy(file.getBytes(), uploadFile);
return "success:"+fileName;
} catch (Exception e) {
return "图片上传失败,"+e.getMessage();
}
}
/** 将tomcat下的图片,移动到指定目录,最后再删除TOMCAT的临时文件。 */
public boolean moveFile(String path,String tomcatPath){
try {
// 检查是否有文件夹,若无则新建。
File file = new File(path);
if (!file.getParentFile().exists())
file.getParentFile().mkdirs();
File tempFile = new File(tomcatPath);
File newFile = new File(path);
FileCopyUtils.copy(tempFile, newFile);
tempFile.delete();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
} jquery-upload是一个非常不错的AJAX上传插件,代码少,易维护、适用于小文件上传。
在此之前,我曾经尝试用过多个上传插件,感觉jquery-upload插件还是最方便的。