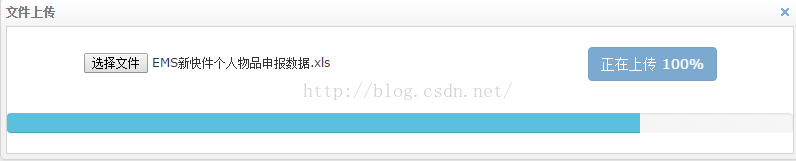
spring MVC + bootstrap实现文件上传(带进度条)
监听器类FileUploadProgressListener.java
package com.gpl.web.listener;
import javax.servlet.http.HttpSession;
import org.apache.commons.fileupload.ProgressListener;
import org.springframework.stereotype.Component;
import com.gpl.web.utils.Progress;
@Component
public class FileUploadProgressListener implements ProgressListener{
private HttpSession session;
public void setSession(HttpSession session){
this.session = session;
Progress status = new Progress();
session.setAttribute("status", status);
}
@Override
public void update(long bytesRead, long contentLength, int items) {
Progress status = (Progress) session.getAttribute("status");
status.setBytesRead(bytesRead);
status.setContentLength(contentLength);
status.setItems(items);
}
}
CustomerMyltipartResolver.java
package com.gpl.web.listener;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUpload;
import org.apache.commons.fileupload.FileUploadBase;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.multipart.MaxUploadSizeExceededException;
import org.springframework.web.multipart.MultipartException;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
public class CustomMultipartResolver extends CommonsMultipartResolver{
@Autowired
private FileUploadProgressListener progressListener;
public void setFileUploadProgressListener(FileUploadProgressListener progressListener){
this.progressListener = progressListener;
}
public MultipartParsingResult parsingResult(HttpServletRequest request){
String encoding = determineEncoding(request);
FileUpload fileUpload = prepareFileUpload(encoding);
progressListener.setSession(request.getSession());
fileUpload.setProgressListener(progressListener);
try{
List fileItems = ((ServletFileUpload) fileUpload).parseRequest(request);
return parseFileItems(fileItems, encoding);
}catch(FileUploadBase.SizeLimitExceededException ex){
throw new MaxUploadSizeExceededException(fileUpload.getSizeMax(), ex);
}catch (FileUploadException e) {
throw new MultipartException("异常",e);
}
}
}
进度实体类Progress.java
package com.gpl.web.utils;
public class Progress {
private long bytesRead;
private long contentLength;
private long items;
public long getBytesRead() {
return bytesRead;
}
public void setBytesRead(long bytesRead) {
this.bytesRead = bytesRead;
}
public long getContentLength() {
return contentLength;
}
public void setContentLength(long contentLength) {
this.contentLength = contentLength;
}
public long getItems() {
return items;
}
public void setItems(long items) {
this.items = items;
}
@Override
public String toString() {
return "Progress [bytesRead=" + bytesRead + ", contentLength=" + contentLength + ", items=" + items + "]";
}
}
spring配置文件需加入如下bean
controller层实现
/**
* 文件上传
* @param request
* @param response
* @param file
* @throws IOException
*/
@RequestMapping(value = "/upload", method = RequestMethod.POST)
public void upload(HttpServletRequest request,HttpServletResponse response,@RequestParam("file") CommonsMultipartFile file)
{
try{
PrintWriter out;
boolean flag = false;
if(file.getSize() > 0){
String path = "/asserts/upload/files/excel/";
String uploadPath = request.getSession().getServletContext().getRealPath(path);
System.out.println(uploadPath);
FileUtils.copyInputStreamToFile(file.getInputStream(), new File(uploadPath,file.getOriginalFilename()));
flag = true;
}
out = response.getWriter();
if(flag == true){
out.print("1");
}else{
out.print("2");
}
}catch(Exception e){
e.printStackTrace();
}
}前端代码
页面ready加入的js代码
$("#uploadBtn").attr("disabled",false);
$("#uploadBtn").click(function(){
var fileValue = $("#file").val();
if(fileValue == null || fileValue == ""){
layer.msg("请先选择文件");
return;
}
var obj = $("#file");
var photoExt=obj.val().substr(obj.val().lastIndexOf(".")).toLowerCase();//获得文件后缀名
if(photoExt!=".xls" && photoExt!=".xlsx"){
layer.msg("请选择xls或是xlsx格式的文件,不支持其他格式文件");
return false;
}
var fileSize = 0;
var isIE = /msie/i.test(navigator.userAgent) && !window.opera;
if (isIE && !obj.files) {
var filePath = obj.val();
var fileSystem = new ActiveXObject("Scripting.FileSystemObject");
var file = fileSystem.GetFile (filePath);
fileSize = file.Size;
}else {
fileSize = obj.get(0).files[0].size;
}
fileSize=Math.round(fileSize/1024*100)/100; //单位为KB
if(fileSize > 5000){
layer.msg("文件不能大于5M");
return false;
}
$("#progressBar").width("0%");
$(this).attr("disabled",true);
$("#progressBar").parent().show();
$("#progressBar").parent().addClass("active");
uploadFile();上传文件js代码
function uploadFile() {
var fileObj = $("#file").get(0).files[0]; // js 获取文件对象
console.info("上传的文件:"+fileObj);
var FileController = "${basePath}/batch/upload"; // 接收上传文件的后台地址
// FormData 对象
var form = new FormData();
// form.append("author", "hooyes"); // 可以增加表单数据
form.append("file", fileObj); // 文件对象
// XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
xhr.open("post", FileController, true);
xhr.onload = function() {
layer.msg("上传完成");
$("#uploadBtn").attr('disabled', false);
$("#uploadBtn").val("上传");
$("#progressBar").parent().removeClass("active");
$("#progressBar").parent().hide();
};
xhr.upload.addEventListener("progress", progressFunction, false);
xhr.send(form);
}
function progressFunction(evt) {
var progressBar = $("#progressBar");
if (evt.lengthComputable) {
var completePercent = Math.round(evt.loaded / evt.total * 100)+ "%";
progressBar.width(completePercent);
$("#uploadBtn").val("正在上传 " + completePercent);
}
};参考出处:
http://blog.csdn.net/zmx729618/article/details/51881084