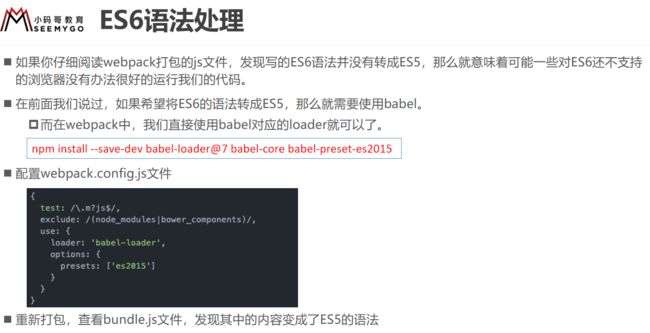
- vue3实现搜索关键字高亮
前后端都会点儿
javascriptvue.js前端
其实这个需求非常常见,平时用app、浏览网页时都能用到,那具体是怎么实现的?我做了小案例,先看下效果我们先梳理下这个需求获取搜索关键字,并过滤出符合条件的数据匹配出要高亮的关键字增加样式那其实关键点就在于怎么匹配,如何高亮?这里我们使用正则匹配,再用replace替换,replace的第二个参数也可以是函数,接受的值就是正则匹配到的值:constsearchKey=(val:string)=>{i
- JSON数据格式转换
百事老饼干
前端积累json
在前端Vue3中,处理JSON数据通常涉及到从API获取JSON、解析JSON数据、或者将JavaScript对象转换为JSON字符串。这里是几种常见的JSON转换操作一、从JSON字符串解析为JavaScript对象如果你从API或其他地方收到一个JSON字符串,可以使用JSON.parse()来将它转换为JavaScript对象。letjsonString='{"name":"John","a
- VUE前端实现防抖节流 Lodash
百事老饼干
前端积累前端
方法一:采用Lodash工具库Lodash是一个一致性、模块化、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用户在输入框中停止输入500毫秒后才执行搜索操作,避免频繁请求.//假设这是一个执行搜索操作的函数functionperformSearch(query){c
- 学生作业-学生选课系统,后端SpringBoot + maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。源码中包含MySQ数据表sql。
程序员WANG
vue.js前端springboot
1、学生作业-学生选课系统,后端SpringBoot+maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。2、源码中包含数据表,sql文件,mysql数据库,可一键导入。3、管理员账号和密码root、root;学生和教师的账号请查看数据表,密码均为123456。4、Management是后端代码,vue是前端vue代码,按照正常启动(v
- minio免费文件管理器(windows版本),若依RuoYi-Vue-Plus框架使用,有需要的可以下载,因为官网下载特别慢
程序员WANG
工具windowsvue.js容器
MinIO是一款开源的对象存储系统,它提供类似AmazonS3的云存储服务,适用于各种规模的企业。MinIO设计为高性能、安全且易于使用,适合存储大量的非结构化数据,如图片、文档、视频以及大数据分析中的日志文件等。在本案例中,我们关注的是Windows版本的MinIO,它被集成到了若依RuoYi-Vue-Plus框架中,以实现文件管理功能。若依RuoYi-Vue-Plus是一个基于Vue.js的现
- vue+Element实现搜索关键字高亮功能
hsany330
本文实例为大家分享了vueelementUI表格关键字筛选高亮的具体代码,供大家参考,具体内容如下代码:1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787
- 当使用 npm 时,出现 `certificate has expired` 错误通常意味着请求的证书已过期。
程序员WANG
工具npm前端node.js
当使用npm时,出现certificatehasexpired错误通常意味着请求的证书已过期。这可能是由于以下几种情况:网络代理问题:如果使用了网络代理,代理服务器的证书可能过期或配置有误。系统时间错误:系统时间不准确可能导致证书验证失败,因为证书的有效期是基于时间的。远程服务器证书问题:https://registry.npm.taobao.org/@vue%2fcli的证书可能在服务器端过期或
- 生命周期函数——created、onload、mounted、updated的执行顺序
编程星空
前端javascriptvue.js
created和onload是非常重要的生命周期函数,涉及到组件初始化和数据绑定的顺序。created:(1)created是在Vue实例创建完成后立即被执行的。(2)在created中我们可以访问到组件的数据和方法,并进行一些初始化操作。此时的this指向VueComponent(其中包含所有的组件数据和方法)(3)通常我们会在created函数中发送请求获取数据,并将其存储在组件的data中。
- 放弃传统模板语言,前后端分离架构和传统架构相比到底强在哪?
博远~
前端架构
引言在当今Web开发中,后端SpringBoot和前端Vue通过前后端分离架构来结合,已经是一个成熟的主流技术栈了。这种前后端分离的架构方式,目前广泛应用于约90%以上通过Java开发的Web应用中。但是,对于为何弃用了之前服务端渲染页面的方式,而选择了前后端分离架构,现有大多数开发者和企业都是懵懵懂懂,甚至有些公司还觉得,之前一个人能干的项目,现在变成了两个人干,增加了成本和复杂度,降低了效益。
- 基于Spring Boot和Vue的人脸识别项目(源码)
AI人H哥会Java
JAVA大作业项目实战springbootvue.jsjava人工智能计算机视觉后端sql
背景随着人工智能技术的迅猛发展,生物识别技术的迅猛发展,人脸识别已经成为最具潜力的人工智能应用之一。它不仅在安全监控、金融支付、智能家居等多个领域得到了广泛应用,也逐渐进入日常生活场景。人脸识别作为一种生物特征识别技术,能够通过分析人脸图像中的特征点,实现对个体的身份识别。利用计算机视觉技术,系统能够快速从大量图片中定位并识别特定人脸,实现身份验证和信息检索。这一技术的应用,不仅提高了安全性,还提
- Java全栈项目 - 校园跑腿服务系统
天天进步2015
Java项目实战java开发语言
项目介绍校园跑腿服务系统是一个面向高校师生的互助平台,旨在解决校园内取快递、买饭、打印等日常跑腿需求。系统采用前后端分离架构,基于SpringBoot+Vue实现。技术栈后端SpringBoot2.xSpringSecurityMyBatisPlusMySQL8.0RedisRabbitMQJWT前端Vue2.xElementUIAxiosVuexVueRouter核心功能1.用户模块注册/登录实
- 【Vue3】main.js
小豆豆儿
javascriptvue.js开发语言
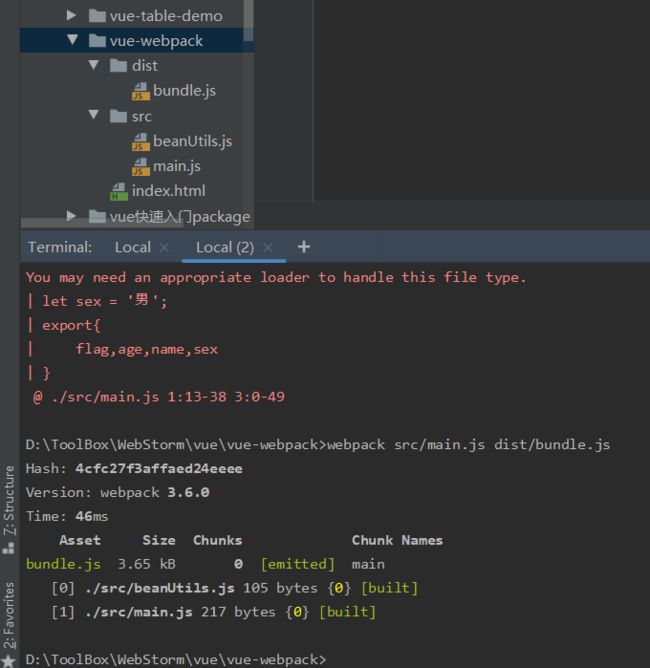
【Vue3】main.js创建Vue应用实例引入并配置路由配置状态管理挂载应用全局属性与方法使用其他插件在Vue3项目中,main.js文件是整个应用的入口点。它负责初始化Vue实例、配置全局选项、注册全局组件、引入插件以及挂载Vue实例到DOM上。通过main.js,我们可以配置Vue应用的各种选项、引入需要的库或者插件,以及进行一些全局的初始化操作。下面将详细介绍main.js的核心作用和使用
- 【VUE3】【Naive UI】<n-button> 标签
小豆豆儿
htmlui前端vue
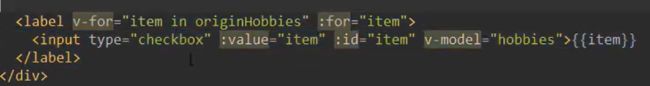
【VUE3】【NaiveUI】<n-button>标签**`type`**-定义按钮的类型,这会影响按钮的颜色和样式。**`size`**-设置按钮的大小。**`disabled`**-布尔值,控制按钮是否处于禁用状态。**`loading`**-布尔值,表示按钮是否处于加载状态。如果为true,则显示加载指示器。**`round`**-布尔值,使按钮具有圆角**`circle`**-布尔值,使按
- vue项目中使用mockjs模拟后端接口
上趣工作室
vue3.xvue2.xuniappvue.jsjavascriptecmascript
Vue2中使用Mock.js来模拟数据是一个非常常见的做法,尤其是在前端开发时需要与后端接口交互但后端尚未完成的情况下。下面是一个简单的案例,演示如何在Vue2项目中使用Mock.js来模拟数据。1.安装Mock.js首先,确保在你的项目中安装了Mock.js。可以使用npm或yarn来安装:npminstallmockjs--save-dev或者yarnaddmockjs--dev2.将Mock
- 配置vue2项目中组件命名忽略大小写
上趣工作室
vue2.xvue.js前端
vue2中如果我们想通过目录名称下创建index.vue的方式,创建组件,有时候可能会有错误提示“componentnameindexshouldalwaysbemulti-word”,在这里我介绍一下,我亲测能使用的方法:如果项目根目录下没有.eslintrc.js文件,则创建一个该文件,如果有,则参考下方代码直接添加,代码如下//.eslintrc.jsmodule.exports={//其他
- vue2中在组件内部通过this.$watch监听数据变化总结
上趣工作室
vue2.xuniappvue.js前端javascript
在Vue2中,除了在组件的watch选项中定义观察者,你还可以在组件内部通过this.$watch方法来动态地观察数据的变化。这种方式允许你在运行时添加观察者,非常适合需要根据某些条件动态调整监听的场景。使用this.$watch监听对象属性变化下面是一个示例,展示如何通过this.$watch来监听对象属性的变化:A:B:newVue({el:'#app',data:{myObject:{a:1
- vue2中父子组件传值案例总结
上趣工作室
vue2.xjavascript前端vue.js
在Vue2中,父子组件之间的传值是通过props和事件来实现的。下面是详细的解释和总结:1.父组件向子组件传值父组件可以通过props向子组件传递数据。以下是一个简单的示例:父组件(Parent.vue)父组件importChildComponentfrom'./Child.vue';exportdefault{components:{ChildComponent},data(){return{p
- uniapp中使用全局样式文件引入的三种方式
上趣工作室
uniappvue3.xvue2.xuni-apprust开发语言
如果你想在uni-app中全局引入SCSS文件(例如global.scss),可以通过以下步骤进行配置:方法一:在main.js中引入在main.js中引入全局样式:你可以在src/main.js文件中直接引入SCSS文件,这样可以确保在整个应用中都可以使用这些样式。//src/main.jsimportVuefrom'vue';importAppfrom'./App.vue';import'./
- Vue3 使用 pinia
有一个好名字
javascript开发语言ecmascript
什么是PiniaPinia是Vue的存储库,它允许您跨组件/页面共享状态,与vuex功能一样。准备安装npminstallpinia或者yarnaddpinia使用首先修改main.ts文件main.tsimport'./assets/main.css'import{createApp}from'vue'importAppfrom'./App.vue'import{createPinia}from
- ::v-deep的理解
记得早睡~
vue.js前端javascript
vue样式穿透在刚开始使用element-ui组件库时,想要修改其内部的样式,但总是不生效,通过查询资料,了解到了深度作用选择器。如果希望scoped样式中的一个选择器能够作用得“更深”,例如影响子组件,可以使用>>>操作符:.a>>>.b{width:100%;height:100%;background:red;}但是像scss等预处理器却无法解析>>>,所以我们使用下面的方式:.a{/dee
- Java全栈项目--校园餐饮点评平台项目实战
天天进步2015
Java项目实战java开发语言
项目介绍本项目是一个面向校园师生的餐饮点评平台,用户可以在平台上查看校园内各个餐厅的信息、菜品评价、发表点评等。项目采用SpringBoot+Redis+MySQL实现,包含用户登录、商户查询、优惠券秒杀、点评发布等功能。技术栈后端:SpringBoot、MyBatis-Plus、Redis前端:Vue.js、ElementUI数据库:MySQL缓存:Redis核心功能实现1.登录功能采用Redi
- Java全栈项目 - 农产品溯源管理系统开发实践
天天进步2015
Java项目实战java开发语言
一、项目介绍农产品溯源管理系统是一个基于Java全栈技术开发的现代化信息系统,旨在实现农产品从种植、生产到销售的全过程追踪管理。本系统帮助提高农产品质量安全监管效率,保障食品安全。二、技术架构后端技术栈:SpringBoot2.5.xSpringSecurityMyBatisPlusMySQL8.0RedisJWT认证前端技术栈:Vue.js3.0ElementPlusAxiosEchartsVu
- 美食推荐系统 协同过滤余弦函数推荐美食 Springboot Vue Element-UI前后端分离
小盼江
源码课题设计毕业设计美食springbootvue.js
个性化美食推荐系统协同过滤余弦函数推荐美食Echart数据统计SpringbootVueElement-UI前后端分离【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.推荐美食列表展示,使用协同过滤余弦函数根据用户的评论,收藏
- Vue 中实现修改数组,并保持页面渲染数据是响应式更改
上趣工作室
vue3.xvue2.xvue.jsjavascript前端
如果你在Vue中使用数组并希望确保对数组项的修改是响应式的,直接替换数组项可能不会触发Vue的响应式更新。为了确保响应式更新,你可以使用Vue提供的Vue.set()方法(在Vue2中)或使用this.$set()方法(在Vue2和Vue3中的组合式API)。示例代码(Vue2和Vue3)假设你在Vue组件中处理这个问题:UpdateCard{{card.name}}:{{card.value}}
- 【商城系统技术选型】
启山智软 商城 源码
微信小程序小程序java
商城系统技术选型是一个复杂但至关重要的过程,它直接关系到商城系统的性能、可扩展性、安全性以及用户体验等多个方面。以下是一些关键的技术选型考虑因素:前端技术选型框架选择:React或Vue.js等流行前端框架是不错的选择,它们具有良好的可组件化和可重用性,且社区资源丰富,有大量的插件和工具可供使用,能提高开发效率和界面的交互性。响应式设计:确保系统能自适应不同设备屏幕,如手机、平板、电脑等,提供一致
- vant组件库的按需导入导出
ordinary90
前端全栈开发VUEvue.jsjavascript前端
要按需导入和导出Vant组件库的Vuex模块,首先需要在项目的入口文件中引入所需的组件:import{Button,Toast}from'vant';import'vant/lib/index.css';Vue.use(Button);Vue.use(Toast);接下来,创建一个store文件夹,在该文件夹下创建index.js文件,用于定义Vuex的模块、状态和操作。importVuefrom
- vue3.0如何快速封装自定义指令!
web网站装修工
vue.jsjavascript前端node.js前端框架vueelementui
一、输入框自动获得焦点//定义自定义指令v-focusconstvFocus={//当被绑定的元素插入到DOM中时……mounted(el){//聚焦元素el.focus();}};全局注册指令app.directive('focus',vFocus);使用:二、只能输入数字constvOnlyNumber={mounted(el){//当元素挂载时设置事件监听器el.addEventListen
- 前端建议玩node???
web网站装修工
前端javascriptvue.js前端框架node.js后端
想搞个小项目玩玩顺便挣点零花钱,那node是最简单和方便的。我就发现一个node+vue后台管理比较实用,可以直接那来用。直通车:vue+node源码https://gitee.com/MMinter/vue_node核心功能模块用户管理用户信息维护:管理员可以创建、更新和删除用户账户。用户状态控制:包括激活或禁用用户账户,确保安全性和合规性。角色管理角色创建与分配:根据业务需求创建不同的角色,并
- 都用vue3了,还这样用emit?
web网站装修工
javascriptvue.js前端node.jsvue
今天查验一位前端同事代码,发现他为了方便封装了一个通用输入框。但也发现了很严重问题!!!先看看他的封装:子组件:import{ref}from'vue'constname=ref('')constemits=defineEmits(['getName'])constnameBlur=()=>{emits('getName',name.value)}父页面:importInputComponents
- Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vuec#npmvue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin
![]()
![]()
![]()
![]()