kendo grid表格加载完成之后触发事件dataBound
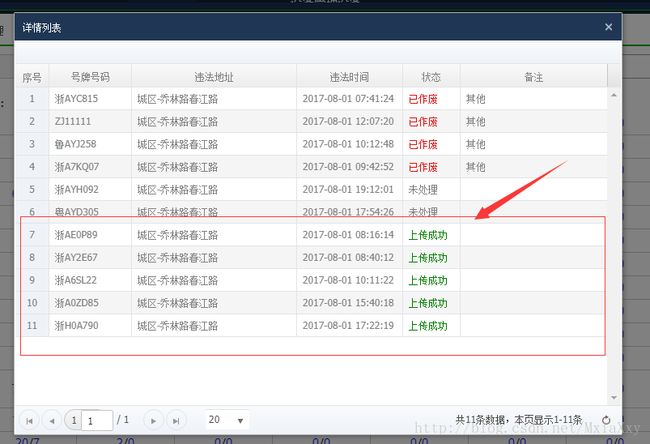
今天在做表格显示时 需要在kendo grid表格生成之后根据其中一个字段的值进行整列的渲染(底部颜色不同),显示图片如下:
在表格生成之后调用其获取其行的数据,在得到相应的字段值进行判断然后给予相应的css样式,但建立的前提在此事件必须在表格加载完成之后才能触发。这样一遍获取到相应的参数,使用了window.onload 方法结果不行 ,在表格没加载完成之前就执行了,最终找到了kendo 中的一个dataBound属性(表格加载完成后执行)完美的解决的这个问题。
未添加之前效果图:

代码如下:
//获取远程的数据
var _dbopt = {
transport: {
read: {
url: “远程数据的url”,
type: "POST",
dataType: "json",
cache: false,
//提交form表单进行序列化提交
data: function (p) {
if (formId) {
var arr = $(formId).serializeArray(); $(formId).serializeArray();
if (arr && arr.length > 0) {
var d = {};
$.each(arr, function (idx, it) {
if (it.value) {
// 多选情况下,同一key有多个值
if (d[it.name]) {
d[it.name] = d[it.name] + ","+it.value;
}
else{
d[it.name] = it.value;
}
}
});
return d;
}
}
return {};
}
},
parameterMap: function (data, type) {
if (type == "read") {
data.pageNo = data.page;
data.page = undefined;
data.take = undefined;
data.skip = undefined;
delete data.page;
delete data.take;
delete data.skip;
return data;
}
}
},
schema: {
type: "json",
data: "rows",
total: "total"
},
serverPaging: true,
pageSize: options.pageSize || 20,
change: function () {
_constants.DATA_GRID_NUMBER_START = 0;
}
};
var columns = [
{
field: "sbbh",
hidden:true
},
{
field:"hphm",
title: "号牌号码",
template:function (dateItem) {
return ""+dateItem.hphm+""
},
width:100
},
{
field: "wfdz",
title:"违法地址",
template:function (dateItem) {
return ""+dateItem.wfdz+""
},
width:200
},
{
field: "wfsj",
title: "违法时间",
template:function (dateItem) {
return ""+dateItem.wfsj+""
},
width:130,
//attributes: {style: "#= 'color:red;' #"}
},
{
field:"isCheck",
title: "状态",
width: 70,
template:function (dateItem) {
if(dateItem.isCheck == 0){
return "未处理"
}else if(dateItem.isCheck == 1){
return "已校对"
}else if(dateItem.isCheck == 2){
return "已审核"
}else if(dateItem.isCheck == 3){
return "上传成功"
}else if(dateItem.isCheck == 4){
return "已作废"
}else if(dateItem.isCheck == 5){
return "审核作废"
}else if(dateItem.isCheck == 6){
return "上传失败"
}
}
},
{
field: "zfyy",
title: "备注",
template:function (dateItem) {
return ""+dateItem.zfyy+""
},
width:180
}
]
//调用kendo ui 的配置项
var _opt = {
dataSource: new kendo.data.DataSource(_dbopt),
toolbar: hc.template($(toolbarId).html().replace(/</g, '<').replace(/>/g, '>')),
height: "100%",
groupable: false,
selectable: true,
pageable: {
refresh: true,
pageSizes: [10, 20, 50, 100],
input: (showShort==true?false:true),
buttonCount: (showShort==true?1:5),
messages: {
empty: "没有数据",
display: (showShort==true?"":"共{2}条数据,本页显示{0}-{1}条"),
page: "",
of: "/ {0}",
itemsPerPage: "",
first: "首页",
last: "末页",
next: "下一页",
previous: "上一页",
refresh: "刷新",
morePages: "更多页"
}
},
showNumber: true,
columns: columns,
dataBound:addColor //在这里添加一个dataBound属性 在表格加载完成后执行 addColor方法
sortable: {
mode: "multiple",
allowUnsort: true //允许不分类
},
resizable: false,
selectable: "multiple,row",
showNumber:true //展示序号列
};
//kendo表格加载完成后触发事件
function addColor(){
var grid = $("#grid").data("kendoGrid"); // 行样式
var rows = grid.tbody.find("tr");
rows.each(function (i, row) {
var isCheck = $(this).find("td>span").eq(3).text();
if(isCheck == '上传成功'){
$(this).css("background-color", "#d1edb8");
};
});
}
