inkscape——示03:A Hiking Club Logo—An Exercise in Paths
原文地址
示3. 远足俱乐部徽标-路径练习
如下图所示,我们将使用Inkscape为富士远足和登山俱乐部绘制徽标。本教程将介绍文本的使用,导入位图以用作绘图导引以及路径操作。

富士徒步登山俱乐部的徽标。
这些步骤是:
- 启动Inkscape并设置绘图大小。
- 创建徽标的文本。
- 导入具有富士山形状的位图。
- 将文本转换为路径并操纵该路径。
- 跟踪富士山的图片以获得路径。
- 使用“富士山”路径将文本修剪为山形。
- 在山顶上加雪。
- 添加画龙点睛。
3. 创建富士徒步登山俱乐部徽标
3.1 设置工程图。
首先,启动Inkscape。
请按照瑞典国旗示例中给出的有关设置页面大小和网格间距的说明进行操作,但是将图形大小设置为宽度500和高度300像素。
不要创建网格。
3.2 创建文本。
- 输入文字。
从工具箱中 选择文本工具 (键盘快捷键 F8)。单击页面左侧以建立文本的起点。您应该看到一个闪烁的栏。输入俱乐部的首字母“ FHMC ” ; 文字应在页面上以小字体显示。
- 调整文字。
文本太小,可能无法使用最合适的字体。要更改文本的属性,请使用“ 文本工具 - 工具控件”中的项目。
![]()
选择文本后,从左侧的下拉菜单中选择合适的字体。Nimbus Roman No9 L是一种很好的免费字体,带有徽标所需的宽衬线。如果您的系统上未安装此字体,则可以选择类似的字体,例如Times或Times New Roman。从下拉样式菜单栏上选择粗体样式,然后将字体大小设置为108 pt(144 px)。文本更改立即显示。
[注意] 默认字体大小单位
Inkscape中 的默认字体大小单位已更改为 磅(pts),以匹配印刷行业中常用的字体大小。1 点相当于4/3 像素。可以在“ Inkscape首选项”对话框中设置首选的字体大小单位。将光标悬停在“字体大小”输入框上可以看到当前使用的单位。
最后,通过使用选择工具并将文本向下拖动,使文本位于图形底部附近。
3.3 导入山形指南。
我们将富士山形状的位图作为描迹的基础。您可以使用任何适合的山的图片( PNG,GIF或JPEG格式)。您可以从本书的网站(http://tavmjong.free.fr/INKSCAPE/)下载此处使用的同一图像。
- 导入位图。
使用“ 导入”对话框(文件 → 导入… (Ctrl + I))导入位图 。 v0.48中的新增功能:将弹出一个对话框,询问您是否要嵌入 或链接到图像。由于我们不需要保留图像,因此最好直接链接到文件。
- 调整位图。
位图的图像大小与文本不匹配。调整大小的最简单方法是使用“ 选择工具” (键盘快捷键 F1)选择图像。选择图像后,在图像的边界框(虚线)周围会出现一组双箭头。拖动手柄将缩放图像。

按住Ctrl键的同时拖动将保持宽高比恒定。在图像的非透明部分上拖动将移动整个图像。请注意,如果您使用选择工具两次单击图像,角箭头变为旋转箭头。只需再单击一次图像即可恢复缩放箭头。也可以使用 方向键移动图像。注意: 在放大图像之前,您可能需要稍微减小缩放比例(选择图像时为3)或加宽Inkscape窗口。
- 缩放图像。
已选择图像并带有箭头,可以进行缩放。
按住Ctrl键的同时拖动对角箭头, 然后拖动图像,直到对比例和位置满意为止。我选择将富士的顶部居中在H的右侧衬线上方。
3.4 处理文本。
在本节中,我们将文本转换为路径,以便我们可以更改字母的形状。文本需要向上延伸,超过山脉的轮廓,以便我们可以对其进行裁剪以使其与山脉的形状相匹配。我们还将对字母进行一些其他的外观更改。
3.4.1 将文本转换为路径。
为了进行编辑,存储为文本对象的文本需要转换为路径对象。这个过程是不可逆的,文本将失去作为文本的记忆。要将文本转换为路径,请使用选择工具选择文本,然后使用 路径 → 对象到路径 (Shift + Ctrl + C)命令。每个字母都转换为单独的路径,并且所有路径都放在一个组中,(当对象在一个 组中时)可以将它们当作一个对象来进行操作)。这通常是一件好事,但对我们的目的而言,如果所有字母都没有分组并且由一条路径组成,那会更好。因此,在选择了文本的情况下,使用“ 对象” →“ 取消组合” (Shift + Ctrl + G)命令删除组,然后使用“ 路径” →“ 合并” (Ctrl + K)组合路径。
3.4.2. 向上扩展文本。
- 向上扩展F和H。
我们将从扩展F和H开始。选择 Node Tool (F2)。然后单击字母以选择文本路径。
文本现在被一系列小钻石包围。这些是路径的节点。它们定义路径改变方向或曲率的位置。通过操纵这些节点可以编辑路径。
此时,如果您放大图形,会更容易。有多种缩放方法。一种方法是将Ctrl键与滚动鼠标的滚轮一起使用 。图形将围绕光标位置缩放。另一种方法是使用+或 =键。在这种情况下,缩放是围绕可见画布的中心进行的。滚动条可用于平移图形(即,更改可见区域)。

准备扩展F和H。您可以看到菱形节点。
要选择一个节点,请使用“ 节点工具”单击它。按住Shift键不放,可以向选择中添加(或删除)节点(这里主要是针对选择的增加和移除)。也可以使用橡皮筋选择技术来一次选择多个节点。为此,将鼠标从一个点拖动到另一点。将选择由起点和终点定义的框中的所有节点。单击并不能在节点上开始拖动。选择时,所选节点将从灰色变为蓝色和黄色。
选择F的顶部节点和H的两侧。在此示例中,总共选择了七个节点(在F的右上角彼此重叠两个)。如果您选择了其他字体,则选择可能不同。
现在,向上单击并拖动任意选定节点,同时按住Ctrl 键可将拖动方向限制为垂直。拖动直到所有选定的节点都在山的轮廓上方。

F和H扩展后。
一个显而易见的问题是扩展部分隐藏了位图图像的一部分。可以通过临时删除文本对象的填充来缓解此问题。为此,请单击“组件面板 ”左端 的红色x。

如果文本不再可见,则需要使 笔划可见。在按住Shift的情况下,单击调色板中的一种颜色 。

2. 延伸M
扩展M可能比扩展前两个字母更困难,这取决于所选的字体。对于Times New Roman,我们需要添加两个额外的节点,以保留M茎的形状。
使用“ 节点工具”选择M顶部的四个节点。单击“ 工具控件”中的 图标(“ 插入新节点”)。这将添加两个节点,每个节点位于成对的相邻选定节点之间。单击背景以取消选择所有节点,然后单击并拖动左侧的新节点使其位于左侧衬线的最右侧节点上方,如下所示。
现在,选择衬线的四个顶部节点(两个新节点替换了先前的两个顶部节点)并向上拖动它们,同时按住 Ctrl键以限制其在垂直方向上的移动。将节点移到山上。

3. 扩展C。
扩展C还需要一些节点操作。选择C的最左侧节点和顶部中心节点。通过单击 “ 工具控件”中的图标,将它们转换为Corner节点 。这将允许路径在节点处突然改变方向。单击工具控件中的 图标以将选定的线段转换为线。单击背景以取消选择两个节点,然后单击并拖动该行的最高节点以将其移至该行的较低节点上方,如下所示。

在扩展C的过程中间。箭头显示了节点和虚线的移动,即线段的新位置。
选择沿C顶部的所有节点,然后将它们拖到山上,再次使用Ctrl键来限制垂直方向上的移动。
现在,文本路径应如下所示:

文字中的所有字符都扩展到山峰图像上方之后。
-
调整字距调整。
文字 的字距调整不太正确。C距离M太远。当文本仍然是Text对象时,可以纠正此问题 ,但是如果不看到新扩展的部分就很难获得正确的间距。
若要移动C,请使用“ 节点工具”选择C中的所有节点,然后使用左右 箭头键移动C,直到C和M之间的间隙与F和H和H之间的间隙匹配为止。如果移动步幅太大,请使用 Alt + 箭头进行较小的移动。
如果需要,请调整其他字母之间的间距。 -
填写M中的间隙。
M的两个扩展之间的间隙有点宽。为了减少间隙的视觉效果,我们将在两者之间添加一个块。- 添加矩形。
选择“ 矩形工具” (F4),然后在M的扩展之间单击拖动矩形,如下所示。使用矩形手柄调整位置。
带矩形。
在M的扩展名之间添加矩形后的文本。 - 将矩形与文本合并。
对于后续步骤,必须将矩形对象与文本路径合并。使用选择工具选择 矩形和文本路径。然后使用以下命令: 路径 → 合并 (Ctrl + K)从两个路径中创建一个路径。合并之前,矩形对象会自动转换为路径对象。
- 添加矩形。
3.5 跟踪位图山以形成新路径。
扩展文本的顶部将以Fuji San的形状修饰。为此,必须将山的位图图像转换为路径。但首先,请使用“ 选择工具 ”在最后时刻进行任何调整。
Inkscape包含一个自动跟踪位图的工具(第20章,跟踪位图),但是生成的路径对于我们的使用而言太复杂了。
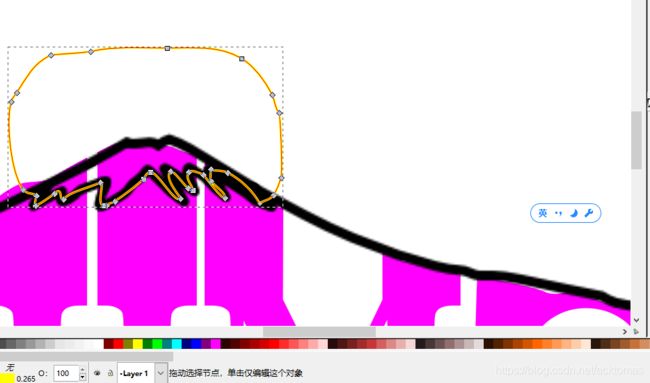
相反,我们将使用铅笔工具 (F6)。在“ 工具控件”中,确保将“ 模式” 设置为Bezier,并将“ 形状”设置为“ 无”。一个平滑的约30值会给你节点的合理数量。从山的一端开始,沿山的顶部边缘单击并拖动指针以创建新路径。到达远端时,将路径循环回到起点,如下所示。
 。
。
跟踪山峰形成路径后,笔触颜色已更改为红色,以使其更易于查看。
路径的两端准确交汇并不重要。循环将字母的所有顶部括起来很重要。可以通过使用“ 节点工具”重新定位任何任性节点来调整路径。使用“ 填充和描边”对话框,可以使路径具有不同的颜色。
3.6 修剪字母的顶部。
我们将使用“ 路径差集”命令从文本路径中减去山峰路径和文本路径之间的重叠。重要的是,山峰路径应位于文本路径的顶部,因为此命令将从底部路径中减去顶部路径。由于山峰路径是在文本路径之后创建的,因此它应该已经在顶部。
要进行路径减法,请使用选择工具(在选择第二个对象时按住 Shift键的同时)选择山地路径和文本路径,然后使用路径差异命令: 路径 → 差集 (Ctrl + -)。山路将消失,文本路径应如下所示。
3.7 将雪添加到山顶上。
您现在可以删除Fuji San的位图,将文本对象的填充更改为纯黑色,然后将其命名为day,如下所示。

富士山顶部没有雪的徽标。
但是,如果徽标包含雪帽,则外观会更好。
要创建雪帽,请放大雪的位图图像,然后使用“ 铅笔工具”跟踪雪,并像下面的山顶一样创建一个循环。

形成一条小路。
下一步是创建文本对象的副本,用它来剪切下雪路径。要创建副本,请选择文本,然后单击命令栏中的Duplicate 图标 或使用菜单项 Edit → Duplicate (Ctrl + D)。
随着移键不放,选择雪道。应当选择重复的文本路径和下雪路径。使用路径交点命令: 路径 → 交集(Ctrl + *)组合两条路径。徽标应如下所示: 图标
3.8 画龙点睛。
- 删除Fuji San位图。
不再需要位图。通过选择它,然后使用“ 编辑” →“ 删除” (Delete 或 Backspace)或“ 编辑” →“ 剪切” (Ctrl + X)将其删除。 图标 图标
- 纠正填充和描边。
将文本对象的填充更改为黑色。将“雪”对象的“ 填充 ” 更改为白色,将“ 描边”绘画更改为黑色。
- 扩大雪的轮廓。
雪的轮廓看起来有点稀薄。要为其提供更多定义,请使用“ 填充和描边” 对话框的“ 描边样式”选项卡。将宽度更改为3像素。文本路径的宽度也必须更改为3个像素才能匹配。
徽标现已完成。与以前的教程一样保存您的工作。