springboot权限管理系统 学习(九)
Apsara Clouder专项技能
逛阿里云主页的时候发现了这个,看了一下学习时间也不是很长,就顺便学一下
视频1 API简介
1、API(应用程序编程接口)
API(Application Programming Interface应用程序编程接口)是一些预定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码或理解内部工作机制的细节
2、API的特点
API 是一个明确定义的接口,可以为其他软件提供特定服务
API可以小到只包含一个单独的函数,亦可以达到包含数以百计的类,方法,全局函数,数据类型,枚举类型和常量
API的实现可以是私有的,亦可以是开源的
3、API 的分类
面向对象语言的 API
库与框架的 API
API 与协议
API 与设备接口
Web AP
4、为什么使用API
快速扩展功能
避免"造轮子",提高开发效率
降低模块之间的耦合度
视频2 API请求与认证
1、web api 协议及 http 请求
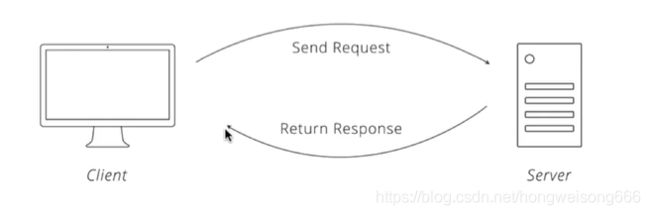
web api 一般采用 http 作为底层协议,http 请求机制如下:
客户端向服务器发送一个请求request,服务器给客户端一个响应response,告诉客户端是否可以完成它的请求的工作

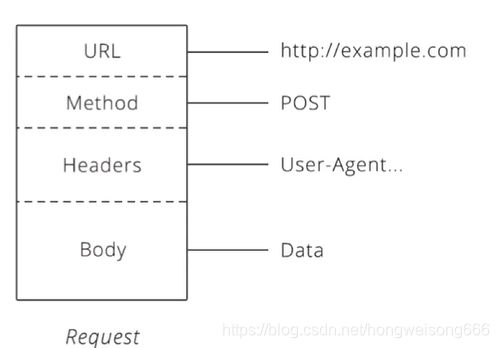
HTTP协议请求包含的内容
客户端需要包含4个部分
- URL(API调用的地址)
- 请求方式(GET或者POST)
- Headers(请求头)
- Body(请求主体)

2、API请求的方式 - GET:向服务器获取一个资源(常用)
- POST:请求服务器创建一个新的资源(常用)
- PUT:请求服务器编辑或者更新一个已存在的资源
- DELETE:请求服务器删除一个资源
请求头和请求主体
请求头(Headers):提供了请求的元信息,是一个简单的项目列表,其中有客户端发送请求的时间和请求主体的大小、身份认证等信息
请求体(Body):包含了客户端希望发送给服务器的数据
3、状态码
成功状态:处理成功返回2XX

错误码:服务端错误码是5XX,表示服务不可用,API未调用成功

业务报错:一般为请求方式有无、参数错误等,客户端错误代码是4XX
4、返回数据格式
(1)、JSON格式:目前API大多使用JSON的数据格式,易于机器的解析和生成

JSON数据格式表示的方法:
(1)、表示对象:
JSON常用的格式是对象的键值对key-value
{
"name":"浙江","city":"杭州"}
(2)、表示数组:
和普通的js数组一样,JSON表示数组的方式是使用方括号[]
{
"name":"zhejiang",
"city":[{
"name":"shaoxing"
"countryside":"keqiao"
},{
"name":"hangzhou"
"countryside":"xiaoshan"
}]
}
视频3 API调试以及调用
1.api 调用步骤
获取 api 文档–创建应用–获取授权–调用 api

2、注意事项

然后就去参加了这个阿里云大学网上的考试,Apsara Clouder专项技能认证,证书如下:

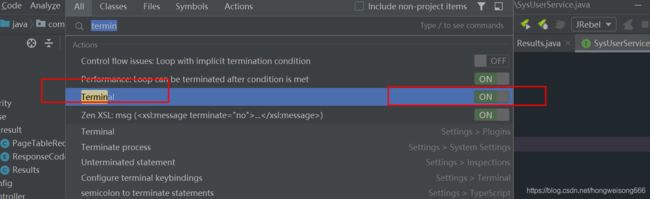
整合terminal
BUG!!!
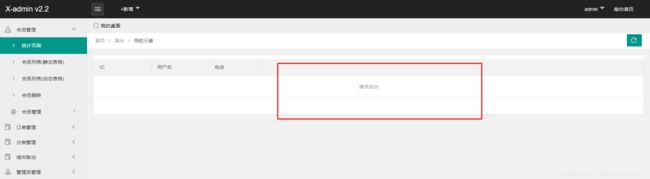
页面显示的是请求成功的,而且我的JSON数据也传过去了,但是我的视图就是没有渲染!!!


原来是user-list.html的坑!!!!
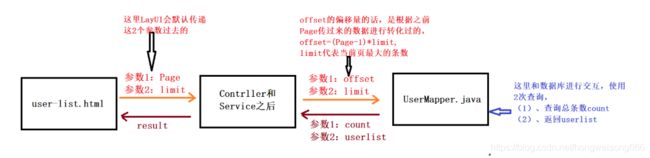
1、刚刚开始的时候,重新浏览了一下我的用户表显示的流程图,浏览了很多边都没有错

2、后来怀疑是我刚刚开始它的LayUI根本就没有把我的那个page和limit默认传过去,于是就在controller那里打印了一下page和limit,控制台给我打印出来的结果显示,是有page和limit的,都没有错
@GetMapping("/list")
@ResponseBody
public Results<SysUser> getUesrs(PageTableRequest request){
request.countOffset();
System.out.println(request.getPage());
System.out.println(request.getLimit());
return sysUserService.getAllUsersByPage(request.getOffset(),request.getLimit());
}

3、有值可以传进来,说明参数是没有问题的啊,page和limit都有的话,那么经过Controller处理后offset和limit也都能被计算出来的啊,也是都有值的啊,offset和limit也都没有错
4、既然offset和limit没有错的话,我就去我的mapper层(俗称:Dao层)里面,我去看了一下我的@Select(“XXX”)语句,并且一条条的去数据库里面校验过了,也都能检查出来数据的,也都没有错
5、那么既然能够查出数据,也就是说能够返回总数count和userlist的列表的咯,传递的是Results级,看了一下我的Results都没有问题
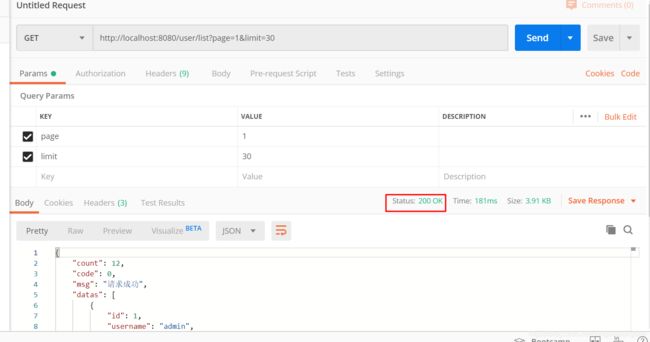
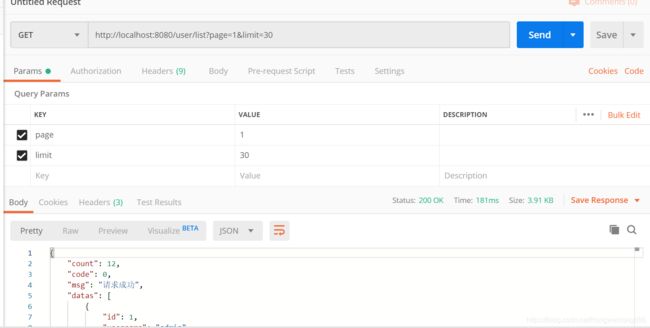
6、那么返回的JSON是一定没有错误的,连续使用了Postman和我自己定义的参数,显示的效果都是一样的!!!数据都传进去了的,就是页面渲染不出来,于是想了一下,问题一定出在这个前端页面(user-list.html)上面了
7、之前用的demo用例都是官网上的,而且有些地方比如“ [ [ ] ]”,这种地方 " [ " 要换行写,不要解析错误,会给你报错,这是官网的Bug1;于是决定不要官方的案例了,所以,也就有了Bug2,我去找了一个近似的LayUI的table案例,copy了一下网上写的demo案例,"[ [ ] ] "这个的换行后来也加上去了,不然也会报错,然后终于传过来了,数据能够显示出来了,
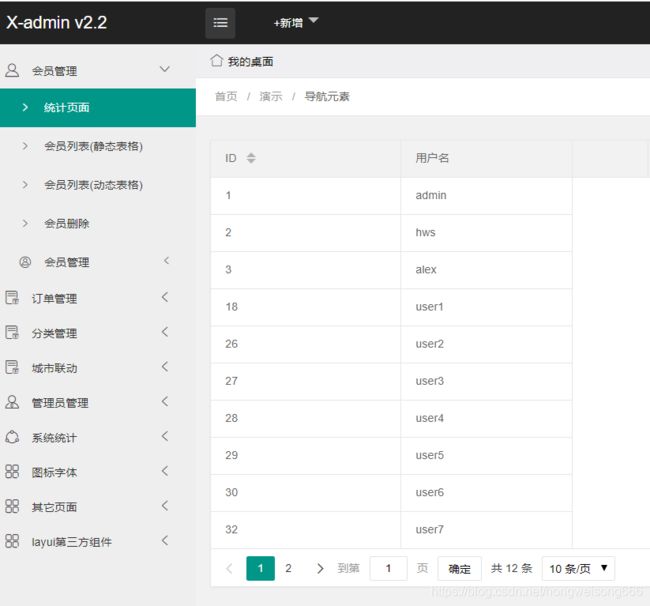
成功!!!



附上今天一天的劳动成果
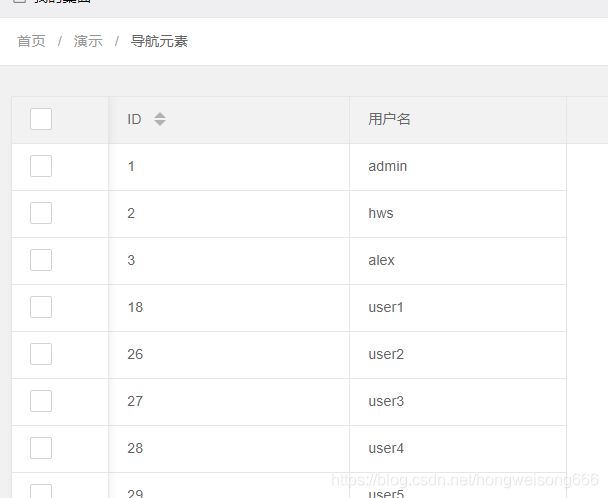
这个是能够显示的user-list:
<!DOCTYPE html>
<html class="x-admin-sm" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>欢迎页面-X-admin2.2</title>
<header th:replace="header::html"></header>
</head>
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" onclick="location.reload()" title="刷新">
<i class="layui-icon layui-icon-refresh" style="line-height:30px"></i></a>
</div>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<table class="layui-hide" id="test"></table>
</div>
</div>
</div>
</div>
</body>
<script>
layui.use(['form','layer','table'], function(){
var table = layui.table
,form = layui.form,$=layui.$;
table.render({
elem: '#test' //绑定table id
,url:'/user/list' //数据请求路径
,cellMinWidth: 80
,cols: [
[
{
field:'id', width:200, title: 'ID', sort: true}
,{
field:'username', width:180, title: '用户名'}
]
]
,page: true //开启分页
,limit:10 //默认十条数据一页
,limits:[10,20,30,50] //数据分页条
,id: 'testReload'
});
});
</script>
<script>var _hmt = _hmt || []; (function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?b393d153aeb26b46e9431fabaf0f6190";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script>
</html>
继续编码
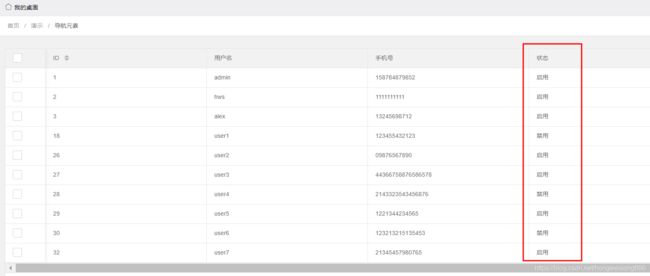
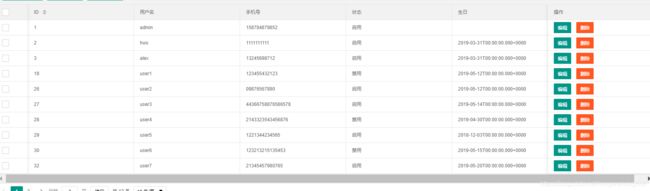
目标:这个标题下最终实现下图所显示的效果图

内容分析:
(1)、要先加载这个最左边的checkbox
(2)、把状态补全,数据库里面是0,1显示的,如何让他变成启动和禁用
(3)、生日的日期补全
(4)、操作部分的编辑和删除的功能模块
(5)、新增的功能
(6)、增加搜索的形式
实现
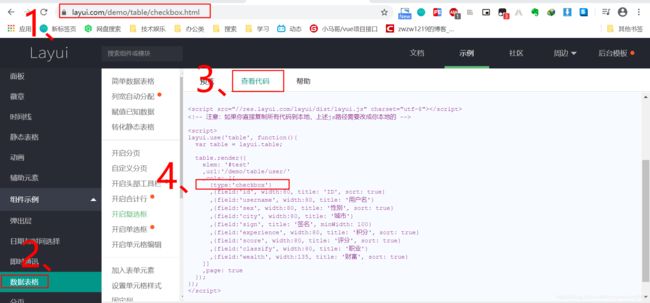
(1)、实现最左边的checkbox的话,可以去看官网的文档,文档中有相对应的代码,然后我们把这个框给它设置在最左边(默认不加是居中显示的)
{
type:'checkbox',fixed:'left'}


(2)、把状态补全,在数据库里面,如果是1就显示启用,0就是禁用。这一部分的话,使用判断(这里没有使用if else,不安全),然后我用的是三目运算符,就是下面这个
返回值 = 判断公式?结果1:结果2;
判断公式:返回的是一个布尔值的公式;如果公式返回的是true,运算符结算返回结果1;如果公式返回的是false,运算符结算返回结果2
做这个状态补全,还是得去看这个LayUI的官方文档,我选择的是这个方式二
,{
field:'status', title: '状态',templet(d){
return d.status == '1' ? '启用':'禁用';
}}
用templet的函数形式



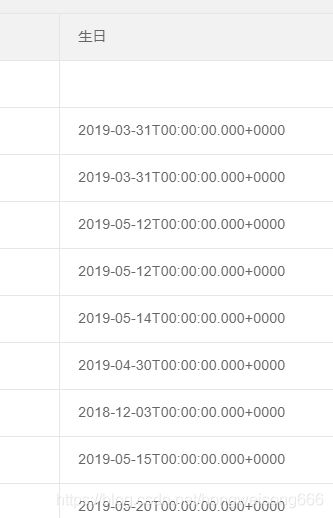
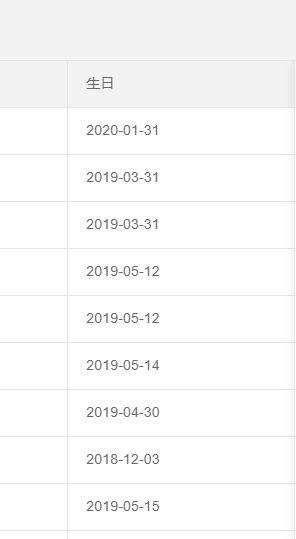
3、生日的日期补全,日期的补全上面
如果完全按照字段来写的话 ,{field:‘birthday’, title: ‘生日’},会出现以下的形式2019-03-31T00:00:00.000+0000,出现这个问题的话,给它进行格式转换一下,由于生日的话,是年月日的,所以也不需要时分秒的形式了,所以我是这样写的,就可以弥补之前的不足了
,{
field: 'birthday', title: '生日',templet: '{
{layui.util.toDateString(d.birthday, "yyyy-MM-dd") }}'}
顺便这里补一下可以引用这个文档layui admin 将后台时间戳 转为 日期格式 (yyyy-MM-dd hh:mm),并在table表格中使用
https://blog.csdn.net/WeiHao0240/article/details/86975514


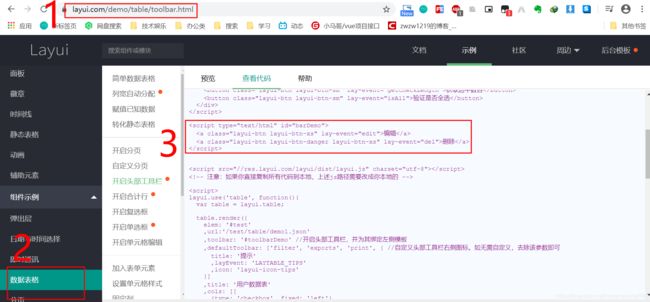
4、操作部分的编辑和删除
这一部分的话,还是要结合官方文档,代码的话如下所示
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
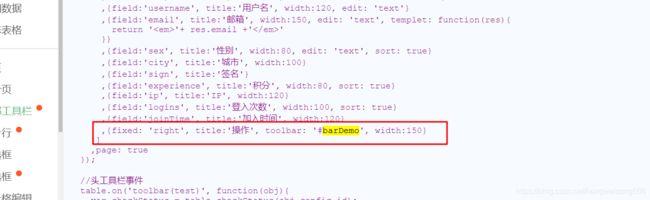
,{
fixed: 'right', title:'操作', toolbar: '#barDemo'}



(5)(6)、添加新增和搜索的样式
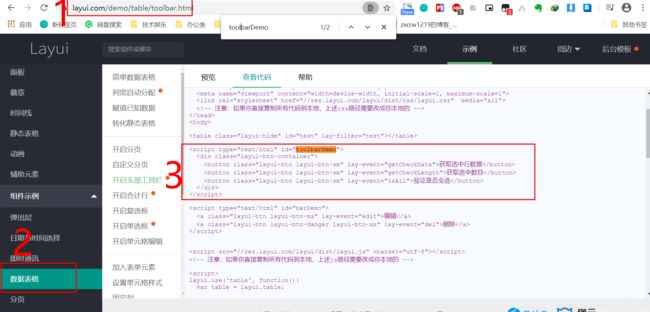
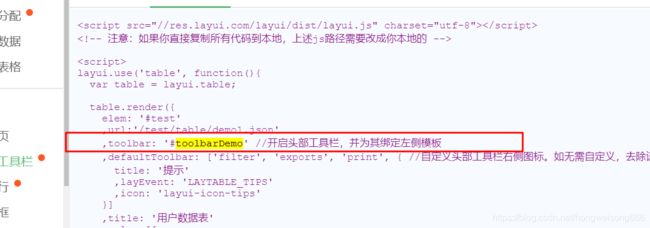
这个的话,主要也是结合文档来写,
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button>
</div>
</script>