基于Springboot搭配Captcha验证码使用心得
介绍
google captcha 是google生成验证码的一个工具类,其原理是将随机生成字符串保存到session中,同时以图片的形式返回给页面,之后前台页面提交到后台进行对比。
使用方法
1.导入jar包
com.github.penggle
kaptcha
${kaptcha.version}
2.在Springboot的配置包里加入CaptchaConfig配置
@Configuration
public class KaptchaConfig {
@Bean(name="captchaProducer")
public DefaultKaptcha getDefaultKaptcha(){
com.google.code.kaptcha.impl.DefaultKaptcha defaultKaptcha = new com.google.code.kaptcha.impl.DefaultKaptcha();
Properties properties = new Properties();
// 图片边框
properties.setProperty("kaptcha.border", "yes");
// 边框颜色
properties.setProperty("kaptcha.border.color", "105,179,90");
// 字体颜色
properties.setProperty("kaptcha.textproducer.font.color", "blue");
// 图片宽
properties.setProperty("kaptcha.image.width", "110");
// 图片高
properties.setProperty("kaptcha.image.height", "40");
// 字体大小
properties.setProperty("kaptcha.textproducer.font.size", "30");
// session key
properties.setProperty("kaptcha.session.key", "code");
// 验证码长度
properties.setProperty("kaptcha.textproducer.char.length", "4");
// 字体
properties.setProperty("kaptcha.textproducer.font.names", "宋体,楷体,微软雅黑");
Config config = new Config(properties);
defaultKaptcha.setConfig(config);
return defaultKaptcha;
}
}
更多配置参数请看博客最下方
3.编写获取验证码业务逻辑
/*
* @Description //获取验证码
* @Param [request, response]
* @return void
**/
//这里的captchaProducer要和KaptchaConfig里面的bean命名一样
@Autowired
private Producer captchaProducer;
@RequestMapping(value = "/captcha")
public void getKaptchaImage(HttpServletRequest request, HttpServletResponse response) throws Exception {
//用字节数组存储
byte[] captchaChallengeAsJpeg = null;
ByteArrayOutputStream jpegOutputStream = new ByteArrayOutputStream();
ServletOutputStream responseOutputStream =
response.getOutputStream();
final HttpSession httpSession=request.getSession();
try {
//生产验证码字符串并保存到session中
String createText = captchaProducer.createText();
//打印随机生成的字母和数字
log.debug(createText);
httpSession.setAttribute(Constants.KAPTCHA_SESSION_KEY, createText);
//使用生产的验证码字符串返回一个BufferedImage对象并转为byte写入到byte数组中
BufferedImage challenge = captchaProducer.createImage(createText);
ImageIO.write(challenge, "jpg", jpegOutputStream);
captchaChallengeAsJpeg = jpegOutputStream.toByteArray();
response.setHeader("Cache-Control", "no-store");
response.setHeader("Pragma", "no-cache");
response.setDateHeader("Expires", 0);
response.setContentType("image/jpeg");
//定义response输出类型为image/jpeg类型,使用response输出流输出图片的byte数组
responseOutputStream.write(captchaChallengeAsJpeg);
responseOutputStream.flush();
} catch (IllegalArgumentException e) {
response.sendError(HttpServletResponse.SC_NOT_FOUND);
return;
}finally {
responseOutputStream.close();
}
}4.验证码校验
不必在意ReturnMessBody,只要关注验证的逻辑思路
/*
* @Description //校验验证码
* @Param [request]
* @return java.lang.String
**/
@RequestMapping(value = "/checkcode", method = RequestMethod.POST, produces = "text/html; charset=utf-8")
public ReturnMessBody checkcode(HttpServletRequest request) {
ReturnMessBody returnMessBody;
String captchaId = (String)
request.getSession().getAttribute(Constants.KAPTCHA_SESSION_KEY);
String parameter = request.getParameter("veritycode");
System.out.println("Session vrifyCode "+captchaId+" form veritycode "+parameter);
if (!captchaId.equals(parameter)) {
log.debug("验证码错误");
returnMessBody = ReturnMessBodyUtil.fail("验证码错误!");
} else {
returnMessBody =ReturnMessBodyUtil.success();
log.debug("登录成功");
}
return returnMessBody;
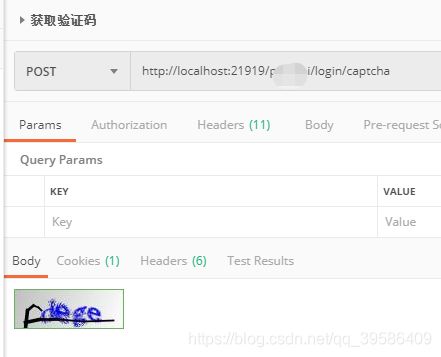
}5.接口测试
使用postman进行测试,返回的就只是一个图片
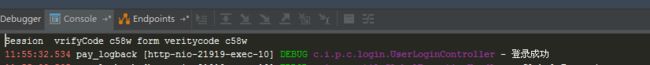
查看后台 ,验证成功
6.参数补充
kaptcha.border 是否有边框 默认为true 我们可以自己设置yes,no
kaptcha.border.color 边框颜色 默认为Color.BLACK
kaptcha.border.thickness 边框粗细度 默认为1
kaptcha.producer.impl 验证码生成器 默认为DefaultKaptcha
kaptcha.textproducer.impl 验证码文本生成器 默认为DefaultTextCreator
kaptcha.textproducer.char.string 验证码文本字符内容范围 默认为abcde2345678gfynmnpwx
kaptcha.textproducer.char.length 验证码文本字符长度 默认为5
kaptcha.textproducer.font.names 验证码文本字体样式 默认为new Font("Arial", 1, fontSize), new Font("Courier", 1, fontSize)
kaptcha.textproducer.font.size 验证码文本字符大小 默认为40
kaptcha.textproducer.font.color 验证码文本字符颜色 默认为Color.BLACK
kaptcha.textproducer.char.space 验证码文本字符间距 默认为2
kaptcha.noise.impl 验证码噪点生成对象 默认为DefaultNoise
kaptcha.noise.color 验证码噪点颜色 默认为Color.BLACK
kaptcha.obscurificator.impl 验证码样式引擎 默认为WaterRipple
kaptcha.word.impl 验证码文本字符渲染 默认为DefaultWordRenderer
kaptcha.background.impl 验证码背景生成器 默认为DefaultBackground
kaptcha.background.clear.from 验证码背景颜色渐进 默认为Color.LIGHT_GRAY
kaptcha.background.clear.to 验证码背景颜色渐进 默认为Color.WHITE
kaptcha.image.width 验证码图片宽度 默认为200
kaptcha.image.height 验证码图片高度 默认为50