angularjs1.6.x实例教程
AngularJS是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJS现行主要区分为2个版本系列,分别是AngularJS1.x和AngularJS2,两个版本间的使用上有不少的区别,虽说AngularJS2是对AngularJS1.x的升级和精简,但在资料文档及稳定性上还暂时不如AngularJS1.x,所以我们现在较多的web应用还是用AngularJS1.x开发。从个人了解AngularJS1.x的层次上讲,想要学习AngularJS2,最好还是先从AngularJS1.x开始学习,磨刀不误砍柴工。
AngularJS1.x最大的使用特点就是在标签元素上添加"ng-"指令,通过两个大括号"{{}}"作为表达式,实现对变量的引用及数值显示。本博客的所有代码均使用当前最新版AngularJS v1.6.5版本。下面是一个简单的hello world测试代码,这也是最常见的基础格式:
上述例子中,用到了ng-app、ng-controller,这两个指令几乎是每个使用Angular框架页面必备的指令,分别表示对该页面的定义与控制。ng-model表示定义一个变量"myInput"与元素绑定,而在
(注)正常情况下一个页面只需一个ng-app即可满足。
三. 架构中创建编译元素
在原生js中,通过脚本添加一个新的元素标签很简单,但是在Angular1.x中,添加新的元素则需要通过编译实现,编译的目的在于让添加的脚本代码支持ng-?指令及{{}}表单式。展示代码如下:
四. jqLite的应用
jquery是js开发中常用的一个开发库,那么在Angluar1.x框架中想要使用jquery,是否需要把它引用进来?答案是不用。因为Angluar1.x已经内嵌了jquery的源码,即jqLite。
var jqEle = $("#myDiv"); //jquery写法
var jqLite = angular.element(document.getElementById("myDiv")); //jqlite写法
五. 过滤器的应用
过滤器可以用于对显示数据的转换或过滤。在Angular1.x中用一个竖条"|"表示过滤器,如{{name | uppercase}}表示将name的值在显示时全部转化为大写。下面是一个对过滤器有详细代码标注的demo,其中除了系统提供的过滤条件外,还包括了如何自定义过滤器的实现:
货币符号:{{ 250 | currency:"RMB" }}
正数截取4位:{{"1234567890" | limitTo :4}}
负数截取4位:{{"1234567890" | limitTo:-4}}
保留2位小数点:{{149016.1945000 | number:2}}
time转化为时间:{{1490161945000 | date:"yyyy-MM-dd HH:mm:ss"}}
排序及按条件筛选:
-
{{ x.name + ', ' + x.country }}
自定义过滤器,输入一个数值,得到该值+1结果:
{{inDIY|addOne}}
{{inDIY|addOneFilter}}
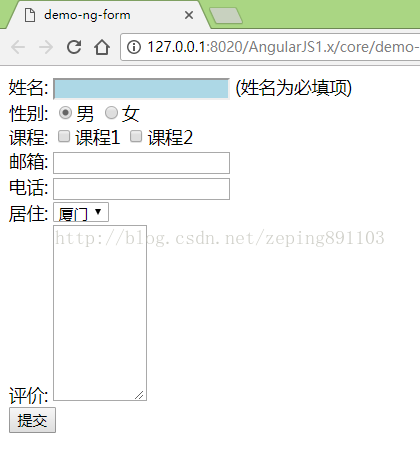
六. form表单标准
AngularJS1.x有专门针对form表单的系统检验指令。主要通过myForm.*.*.type或myForm.*.*的引用,其中第一个参数为form的name属性值,第二个参数为form中元素的name属性值。如myForm.myEmail.$error.email则检验name="myEmail"的元素输入的值是否符合email的书写规范,若符合则返回ture,反之为false。更多的检验列表如下:
$error.required 唯一值验证
$error.email 文本输入内置电子邮件验证。
$error.number 带有数量验证的文本输入。也可以有最小和最大值的附加属性。
$error.date 带有输入日期文本输入。
$error.url 带有输入验证的URL文本输入。
$error.minlength,参数范围需从input中ng-minlength设置
$error.maxlength,参数范围需从input中ng-maxlength设置
$error.pattern,正则表达式需从input中ng-pattern设置
$dirty 表单有填写记录
$pristine 表单没有填写记录
$valid 字段内容合法的,如formname.$valid
$invalid 字段内容是非法的 标准的表单脚本如下:
demo-ng-form

(注)$valid和ng-valid,返回Boolean,告诉我们这一项当前基于你设定的规则是否验证通过
(注)$invalid和ng-invalid,返回Boolean,告诉我们这一项当前基于你设定的规则是否验证未通过
七. 表格的实现
此处贴出一段表格代码,关键在于
| {{ $index + 1 }} | {{ x.Name }} | {{ x.Country }} |
八. switch、switch-when的应用
switch、switch-when正体现的AngularJS1.x的强大之处,这意味着能将类似于if、else的功能写到元素标签中。下述demo实现了点击不同的单选按钮,同一个
demo-ng-switch
Dogs
Welcome to a world of dogs.
Tutorials
Learn from examples.
Cars
Read about cars.
九. 高阶知识-自定义指令
自定义指令泛指自定义元素标签、自定义元素属性等,它的使用目的是:
1. 使你的Html更具语义化,不需要深入研究代码和逻辑即可知道页面的大致逻辑。
2. 抽象一个自定义组件,在其他地方进行重用。
指令命名遵循驼峰命名法,使用时驼峰间用-分隔。自定义代码结构如下:
angular.module("app",[]).directive("directiveName",function(){
return{
//通过设置项来定义
restrict: "EACM",
template: "helloWorld
",
replace: true,
//渲染成功后的回调
link: function(scope, element, attrs) {}
};
})(注)template:自定义标签模板,当其值长度过大时,可以用templateUrl代替,即把模板指向一个独立的HTML文。如果想保留模板内的标签,只需加上即可。
我们自定义了一个标签名为directiveName的元素,该元素显示为一段helloWorld文本。
元素表现为:
设置项restrict:EACM,每个字母表示一种使用自定义指令的方式。
设置项:
restrict:E:标签使用
restrict:A:属性使用
restrict:C:类名使用
restrict:M,需同步设replace:true:注释使用基础的自定义指令完整的演示脚本如下:
demo-ng-directive
自定义指令还有两个很常用的使用场景:
//渲染完成事件触发
$scope.$on('ot_ngRepeatFinished', function(ngRepeatFinishedEvent) {});
ngApp.directive('onOtFinishRenderFilters', function($timeout) {
return {
restrict: 'A',
link: function(scope, element, attr) {
$timeout(function() {
scope.$emit('ot_ngRepeatFinished');
});
}
};
});
//重定义元素系统事件
ngApp.directive('customOnChange', function() {
return {
restrict: 'A',
link: function(scope, element, attr) {
var onChangeHandler = scope.$eval(attr.customOnChange);
element.bind('change', onChangeHandler);
}
};
});十. 高阶知识-自定义服务
服务是一个函数或对象,可在你的 AngularJS 应用中使用。AngularJS 内建了30 多个服务。如常见的$scope、$http、$location、$interval、$timeout等。自定义服务的目的在于定义一些公共方法,实现便捷开发及代码重用。自定义服务常用于在控制器中,除此之外,还能用在上篇幅内容中的自定义过滤器filter。下面是一个定义了一个包含相加和相减算法的自定义服务。
相加:{{jia}}
相减:{{jian}}
十一. 高阶知识-依赖注入di
依赖注入(Dependency Injection,简称DI)是一种软件设计模式,在这种模式下,一个或更多的依赖(或服务)被注入(或者通过引用传递)到一个独立的对象(或客户端)中,然后成为了该客户端状态的一部分。简而言之,就是定义一个对外开放的服务service,服务service的实现算法由第三方决定。di主要有五个核心组件:
service:对外开放的服务
value:Value 是一个简单的 javascript 对象,用于向控制器传递值(配置阶段)。
factory:是一个函数,用于向service提供计算或返回值。
provider:功能与factory相似,定义一个factory函数,用于向service提供计算或返回值。。
constant:constant(常量)用来在配置阶段传递数值,注意这个常量在配置阶段是不可用的。依赖注入有两种写法,一种是通过.factory;另一种是通过.provider。依赖注入的展示源码如下:
输入一个数字:
结果: {{result}}
十二. 高阶知识-$http请求
http请求主要分3种方式:get、post、jsonp。
$http请求通用请求结构如下(支持get/post):
$http({
method: 'POST',
url: 'url'
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
})其他的$http请求写法如下:
$ttp请求时设置参数:
$http.get('url', {params: {name:'lisa'}})。
$http.jsonp("url?callback=CALLBACK&name='lisa'")
$http({
method: 'post',
url: 'url',
params:{'name':'lisa'},
data: blob
})在使用jsonp请求时,还需要为请求地址设置白名单才会请求成功:
//配置http访问的白名单,使用jsonp时用到
app.config(function($sceDelegateProvider) {
$sceDelegateProvider.resourceUrlWhitelist([
'self', //本域
'http://voice.yoya.com/**' //跨域
]);
});$http请求时,要注意一个跨域问题。若不在同一个域,则会因为跨域导致请求失败,此时需要在java服务端加入跨域允许脚本,前端不用修改代码:
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods","POST");
response.setHeader("Access-Control-Allow-Headers","x-requested-with,content-type");
response.setContentType("text/html;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");有时候服务端会要求$http请求会自带特定头信息,可通过下面代码实现:
var app = angular.module("myApp", [], function($httpProvider) {
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
});$http请求拦截实现代码如下,可以在返回的http信息进行过滤后再返回业务层处理:
//http请求拦截,支持拦截post、get、jsonp
app.config(function($httpProvider) {
$httpProvider.interceptors.push(function( /**此处可加service*/ ) {
return {
'request': function(config) {
console.log(config);
return config;
},
'response': function(response) {
console.log(response);
return response;
},
'responseError': function(Error) {
console.log(Error);
}
}
});
});三种方式完整的$http请求源码如下:
demo-ng-http
请求结果:
{{result}}
十三. 高阶知识-上传文件
上传文件是指如上传图片、压缩包等,其上传原理与原生js上传没有太大的差异,无非是写法不一致而已。下面是一段上传图片的完整代码:
(注)anjularjs对于post和get请求默认的Content-Type是application/json。通过设置‘Content-Type’: undefined,这样浏览器不仅帮我们把Content-Type 设置为 multipart/form-data,还填充上当前的boundary,如果你手动设置为: ‘Content-Type’: multipart/form-data,后台会抛出异常:the current request boundary parameter is null。 通过设置 transformRequest: angular.identity ,anjularjs transformRequest function 将序列化我们的formdata object.
十四. 高阶知识-路由的应用
AngularJS路由是指实现多视图的单页面效果。在单页Web应用中 AngularJS 通过 # + 标记 实现,例如http://***.com/#/first,当我们点击任意一个链接时,向服务端请的地址都是一样的 (http://***.com/)。 因为 # 号之后的内容在向服务端请求时会被浏览器忽略掉。 所以我们就需要在客户端实现 # 号后面内容的功能实现。因此AngularJS 路由 就通过 # + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。
这里要值得注意的是,AngularJS1.6.x的路由与1.5.x有所不同,在配置路由时,需加上这句代码:
$locationProvider.hashPrefix(''); // 1.6.x版本使用路由功能需加上这句否则路由将无法生效,这是因为1.6.x版本的路由跳转视图时,会在跳转的视图路径后面默认多增加#!符号,导致框架无法识别该视图地址。(感觉这个更新是个坑),除了这种解决办法外,还有一种办法就只指定视图地址时,使用如下方法指定:
红色方块 下面是一段完整的路由使用代码:
AngularJS 视图
(注)路由的视图页面应作为模板页显示,只包括元素和css,因此视图页不引入js文件也不执行js代码。想要控制相应视图页,可通过该视图页的定义的控制器作用域下进行控制。
以上就是我所了解的AngularJS1.x的知识,理解了这些知识,要使用AngularJS1.x框架要开发一款就不会有太多阻碍了,有需要知识交流的可留言。

