- 利用Excel和ArcGIS,依靠起点和终点经纬度生成河流矢量数据
YUANXLLL
笔记ArcGISarcgis经验分享
任务需求:已有相关项目的excel表格数据,包含项目名称、内容以及河流起点和终点的经纬度信息(度分秒格式),根据起点和终点经纬度将对应项目的河流连成直线,并在arcgis中导入至地理数据库中。1、在excel中将度分秒格式的经纬度表示法转换为十进制并保存(每行都包含起点和终点经纬度)转换前:转换后:转换公式:注意公式在“分'”为一位数字时会报错,需要在前面补0。=LEFT(N9,FIND("°",
- ArcGIS 10.1 Engine Developer Kit 和 ArcGIS 10.1 Engine 快速入门指南
冷月宫主
arcinfo
http://resources.arcgis.com/zh-cn/help/quick-start-guides/10.1/index.html#//01q100000004000000ArcGIS10.1EngineDeveloperKit和ArcGIS10.1Engine快速入门指南
- ArcGIS无插件加载(无偏移)在线天地图高清影像与街道地图指南
橘飞侠
arcgis
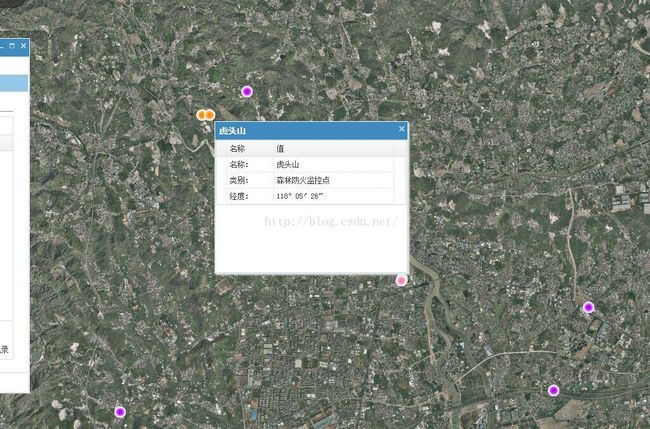
在地理信息系统(GIS)的应用中,加载高清影像与街道地图对于地图制图、影像查阅、空间数据分析等工作至关重要。天地图作为官方出品的地图服务,以其标准的数据、较快的影像更新速度等特点受到广泛欢迎。以下是如何在ArcGIS中无插件加载(无偏移)天地图高清影像与街道地图的具体步骤。第一步:申请天地图Key访问天地图官方网站的地图服务API页面:http://lbs.tianditu.gov.cn/serv
- arcgis加载天地图_在arcmap和arcgispro中添加在线地图服务
Nx·仙鹤无名
arcgis加载天地图
在arcmap或者arcgispro有时想使用一些免费在线地图服务辅助于其它的地理处理操作,下述介绍了如何在arcmap以及arcgispro中添加在线的地图服务。1、加载门户自身的在线底图arcmap加载基础底图提示:需要arcgisdesktop连接了arcgisonline的门户网址加载arcgisonline中的数据服务arcgispro前提:arcgispro如果登录了arcgisonl
- Python计算DEM(tif格式)坡度和坡向
见贤思齐547
Python地理数据处理python
本文根据山东省DEM图获取坡度、坡向图,使用了三种方式:PythonGDAL工具自带的函数处理、Python中自己编写函数实现和arcgis中实现。一.Python中实现(针对TIF格式的DEM数据)1.利用gdal工具处理(1)代码fromosgeoimportgdal,osr#获取影像信息infoDEM=gdal.Info(r"D:\ProfessionalProfile\DEMdata\2_
- 【ArcGIS】从DEM中提取经纬度
榴女士
arcgis
老师给了我一幅DEM图像,由于后面的处理过程中需要该区域对应的SRTM1DEM数据,所以我必须先知道这幅DEM是哪个区域。由于没有其他的信息,我就不知道该怎么办了。后面查了一些网页,找到的解决办法是:通过DEM提取经纬度,这样就可以知道DEM的区域。把提取经纬度的过程记录下来,以防后面又忘记了。1、栅格转点【转换-由栅格转出-栅格转点】;2、打开点图层属性表,新建两个字段“lon”&“lat”;3
- ArcGIS将Nodata区设置为0
月之圣痕
ArcEngine
两个栅格进行叠加,有时会有一部分没有数据,即用identify点击该区域,Value为NoData,而不是像其他非空区域一样有值。此时注意nodata区域要赋予0值,因为nodata+任何数=nodata,因此要采用条件查询函数将NoData的地方赋值为0。方法是ArcTools->SpatialAnalystTools->MapAlgebra->SingleOutputMapAlgebra。算法
- ArcGIS技巧-解决ArcMAP中无法交换图层的问题
称昵写填未
arcgis
本文基于B站GIS之梦的Arcgis零基础入门教程第13节,及同作者提供的联系数据(见视频评论区),感谢UP提供的学习资料,以下附视频链接:Arcgis零基础入门教程_哔哩哔哩_bilibili缩略版:将“内容列表”从“按源列出”修改为“按绘制循序列出”即可详细版:(1)在以下情形中,假设我们希望将“爱心树叶.tif”转移到“爱心_copy(.shp格式)”之上,当我们拖动“爱心树叶.tif”时,
- 地理信息系统(ArcGIS)在水文水资源、水环境中的应用
科研的力量
水文地质土壤arcgis水文水资源
一ArcGIS:数据管理1.1ArcGIS界面及数据加载1.2ArcGIS常见数据格式1.3基于Geodatabase的数据库构建1.4环境信息的查询与输出1.5文档保存方式二ArcGIS:数据转换2.1常用地图投影介绍2.2投影变换2.3地理坐标转换(北京54、西安80、WGS84及国家2000坐标转换)2.4数据结构转换2.5数据格式转换2.6数据类型转换三ArcGIS:地图制作3.1GIS制
- GIS开发:Arcgis的切片格式
GIS技术杂谈
arcgis切片gis
常规的地图切片,存储在计算机的目录,一般都是以数字的模式,表现层级的文件夹名称,无外乎缩放等级(level),横向的切片数(x),纵向的切片数(y),例如下边的一个切片存放文件夹,按照level\y\x.jpg进行存储的。Arcgis的切片格式,也是按照一定的文件夹目录组织的,只是命名规则稍微有些不同,arcgis的切片图层可以在arcmap中直接进行查看,并且可通过arcmap,将切片图层发布到
- ArcGIS Server切片更新
孙同学的一个笔记本
ArcGIS笔记arcgisarcgisserver
这里记录了遇到的几种切片更新情况。一、增加新级别切片同一个服务,增加新的级别切片。(1)首先,右键服务,选择serviceproperties,这里原始级别为1-8。(2)设置,增加级别到9级。(3)右键服务,选择管理切片工具,选择新增加的级别进行切片。二、切片合并参考博客:https://blog.csdn.net/smss007/article/details/76043675经过测试,如果一
- ArcGIS切片缓存目录结构及配置文件说明
笑轩辕
ArcGIS软件使用切片缓存ArcGISServer
目录缓存目录结构conf.cdi文件:conf.properties文件:conf.xml文件:ArcGIS切片缓存目录:3个配置文件和图片目录缓存目录结构服务名//Map//-_alllayers//服务名//Map//【1】conf.cdi主要记录范围,等于所切图层的范围,平面坐标显示【2】conf.properties固定【3】conf.xml包含参考系、起始点坐标、瓦片尺寸、读取切片原点、
- arcgis 切片分析录入mongodb
tvrddmss
arcgismongodb
将arcgis的切片数据录入mongodb,这样可以支持自定义的server发步以下是对3种arcgis切片规则的分析松散型也就是我们常见的文件式的切片管理方式,将ArcgisServer切出来的切片图片按照行列号的规范,存储在相应的文件夹中。循环所有.png文件路径,存入mongodb数据库for(leti=0;i0){letb3dmData={'level':level,'row':rowin
- 地理信息系统(ArcGIS)在水文水资源及水环境中的应用:实践技术与案例分析深度剖析
KY_chenzhao
arcgisGIS水文水资源地理信息
随着全球工业化和经济的快速发展,水资源短缺、水污染等问题日益严峻,成为制约可持续发展的重大瓶颈。地理信息系统(GIS)以其强大的空间数据管理和分析能力,在水文水资源及水环境的研究和管理中展现出独特优势。本文将深入探讨ArcGIS在水文水资源及水环境中的实践技术应用,并通过案例分析,展示其在实际工作中的巨大潜力。一、ArcGIS简介及其在水文水资源中的应用优势ArcGIS是Esri公司开发的一款功能
- 探索三维地理空间:ArcGIS Pro轻松打开OSGB文件
卢朦璇
探索三维地理空间:ArcGISPro轻松打开OSGB文件过程记录ArcGISPro打开.osgb文件项目地址:https://gitcode.com/Resource-Bundle-Collection/aa30b项目介绍在地理信息系统(GIS)和三维建模领域,OSGB(OpenSceneGraphBinary)文件格式因其高效的数据存储和出色的三维场景展示能力而备受青睐。然而,许多用户在尝试将O
- 浅谈ArcGIS的地理处理(GP)服务的不足与可能的解决方法
匹马夕阳
GIS数据处理arcgis
尽管ArcGIS的地理处理(GP)服务提供了强大的空间分析和数据处理功能,但至今它未能真正广泛流行和被所有GIS开发者接受。即便它有许多优点,例如丰富的分析功能、与ArcGIS平台的深度集成、支持大规模地理数据处理等,但由于技术和使用场景中的一些局限性,它在某些领域的普及受限。以下是原因的详细解析以及未来解决这些问题的途径。一、GP服务未能流行的原因分析1.高昂的成本与许可问题背景:ArcGIS的
- 整理一下arcGis desktop版本软件, 从入门到精通需要学习的知识点
AnalogElectronic
arcgis学习
整理一下arcGisdesktop版本软件,从入门到精通需要学习的知识点以下是一份关于ArcGISDesktop从入门到精通的学习知识点整理:一、软件初认识与基础操作软件初认识:了解ArcGISDesktop的界面布局,包括内容列表、ArcToolbox工具箱、结果窗口、地图窗口、目录窗口、搜索窗口、python编程窗口以及其他常用工具条等。数据添加与管理:掌握通过不同方式添加数据,如图层列表右键
- 地理信息系统(ArcGIS)在水文水资源、水环境中的技术应用
岁月如歌,青春不败
水文水资源arcgis水文模型水文资源水文水资源水质模型洪水地理信息系统
在水文水环境保护中,对于信息的采集、处理和分析是关键步骤。水文水环境及其相关数据均具有空间分布特征,传统的方法难以发挥作用。地理信息系统(GIS)强大的空间数据管理和分析功能,在空间信息处理上有独到的优势,是研究区域水文水环境的空间差异的有力工具,GIS在水文水环境中的应用对解决水文水环境中许多问题起着重要的作用与意义。一:ARCGIS数据管理1.1ArcGIS界面及数据加载1.2ArcGIS常见
- ArcGIS 工程文件到 ArcGIS Pro 的无缝迁移:详细步骤与技巧
白水先森
ArcGISPro教程arcgisarcgispro经验分享
在地理信息系统(GIS)领域,ArcGIS长期以来都是专业人士进行地图制作、空间分析和数据管理的重要工具。随着技术的不断进步,Esri公司推出了ArcGISPro,这款新一代的GIS软件以其更强大的功能、更高效的性能和更直观的用户界面,逐渐成为行业内的新宠。然而,对于许多已经习惯了传统ArcGIS的用户来说,如何将以往制作的ArcGIS工程文件顺利迁移到ArcGISPro中,成为了他们亟待解决的问
- #arcGis#、#arcGis Pro# 属性表内保留小数点后2位小数?字段内如何添加字符?
云上观景
经验分享
保留小数点后几位写几VB脚本:字段计算器内输入round([xxx面积],2)&意思是和、与、and,就是可以把两个字段的内容拼接、或连接起来,比如:hello&穿越机&arcgis=hello穿越机arcgis123&456=123456划重点:随意连接字段内内容使用过程中发现arcgisPro中是python,没有VB脚本,如何解决???Python:字段计算器内输入str(round(!字段
- Arcgis投影坐标系转为地理坐标系
翘楚、
arcgis
起因是看到一幅地图,框框里有个“15”,但不知道什么意思,再加上初始坐标是“XY”格式的,因此记录一下坐标转换过程中遇到的问题。问题解答“15”意为按6°分带,处于第15带。因此这幅图使用2000的投影坐标系(CGCS2000_GK_Zone_15)。再将其转为2000的地理坐标系,属性表–计算几何–十进制度,就可以得到经纬度。此时“显示XY数据”–坐标系选择WGS84,即可显示数据。用到的博文:
- ArcGIS地理坐标系与投影坐标系
刘一哥GIS
《GIS/ArcGIS风暴》
地理坐标:为球面坐标。参考平面地是椭球面,坐标单位:经纬度大地坐标:为平面坐标。参考平面地是水平面,坐标单位:米、千米等
- ArcGIS小技巧—坐标系匹配
梧桐GIS
快速上手ArcGIS实战技巧:高效处理空间数据arcgis坐标系
坐标系:(CoordinateSystem):在一些书籍和软件中也叫做空间参考,简单来说,有了坐标系,我们才能够用一个或多个“坐标值”来表达和确定空间位置。没有坐标系,坐标值就无从谈起,也就无法描述空间位置。那么在我们地理信息系统中,或者说GIS的主流软件中(例如Arcgis中)我们常看到就是两类坐标系,分别是1、地理坐标系(GeographicCoordinateSystem)2、投影坐标系(P
- ArcGIS 帮助 10.1 标识未知坐标系
weixin_30883777
标识未知坐标系指南坐标系信息通常从数据源获取,但并非总是如此,如历史遗留数据。下面介绍的方法有助于标识正确的坐标系。如果坐标系未知,当尝试向ArcMap添加图层时将收到此警告消息:以下添加的数据源缺少空间参考信息。虽然可以在ArcMap中绘制这些数据,但不能投影。术语“坐标系”可以指以十进制度数表示的数据,也可以指以米或英尺表示的投影坐标系。术语“投影”或PRJ是仍在使用的较旧术语,但它不精确。如
- Arcgis地图实战三:自定义导航功能的实现
博主逸尘
arcgisarcgis导航
文章目录1.最终效果预览2.计算两点之间的距离3.将点线画到地图上4.动态展示点线的变化5.动态画线6.动态画点1.最终效果预览2.计算两点之间的距离letdis=this.utilsTools.returnDisByCoorTrans(qdXYData,zdXYData,"4549")当距离小于我们在配置文件中预设置的值时调用我们自定义开发的导航,大于预设值则调用百度或者高德导航在utilsTo
- 【ArcGIS Pro微课1000例】0016:ArcGIS Pro 2.8浮雕效果地图制图案例教程
刘一哥GIS
《ArcGISArcGISPro浮雕效果地图制图实验教程缓冲区
ArcGISPro制作地图时可以制作出很多很炫的效果,比如地图阴影、地图晕渲效果、浮雕效果、三维效果等等。本实验讲解在ArcGISPro2.8中制作浮雕效果地图,效果如下所示:【参考阅读】:ArcGIS实验教程——实验四十四:ArcGIS地图浮雕效果制作完整案例教程1.加载矢量数据加载实验数据包data16.rar中的秦安县乡镇矢量数据:2.缓冲区分析点击【分析】选项卡,点击【缓冲区】。
- 基于Arcgis的python脚本实现相邻矢量面的高度字段取平均值
GIS从业者
Python君arcgispython开发语言
背景在地理信息系统(GIS)数据处理或三维建模等实际应用场景中,我们常常会遇到需要对矢量面数据进行精细化处理的需求。其中一个常见的任务便是对相邻的矢量面中的高度字段开展特定操作。具体而言,当我们在分析一系列相互毗邻的矢量面时,若发现相邻的矢量面之间高度差值小于预先设定的阈值,那么就需要采取一种数据优化策略,即把这些相邻矢量面的高度统一取平均值。这样做的目的在于使数据更加平滑、合理,减少因局部高度异
- ArcGisPro脚本工具:高效转换测绘数据为矢量要素
周昕红
ArcGisPro脚本工具:高效转换测绘数据为矢量要素ArcGisPro脚本工具5标准测绘txt文件转矢量要素项目地址:https://gitcode.com/Resource-Bundle-Collection/77777a项目介绍在测绘领域,大量的数据以txt文件的形式存储,这些文件包含了坐标系、地块名称、用地性质、折点坐标等关键信息。然而,直接使用这些txt文件进行GIS分析和制图往往效率低
- ArcGis若干问题
SHIZHK
笔记
1、arcgistoolbox打不开安装python2,7试试2、arcgis显示过期重启服务,再试
- ArcGIS Pro SDK (九)几何 7 多点
Winemonk
ArcGISProSDKarcgisarcgisprosdkgisc#
ArcGISProSDK(九)几何7多点文章目录ArcGISProSDK(九)几何7多点1构造多点-从映射点的枚举2构造多点-使用MultipointBuilderEx3修改多点的点4从多点检索点、2D坐标、3D坐标环境:VisualStudio2022+.NET6+ArcGISProSDK3.01构造多点-从映射点的枚举//使用builderEx的便捷方法或者使用builderEx构造函数。Li
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方