CSS 初识1
样式表
一 外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部。
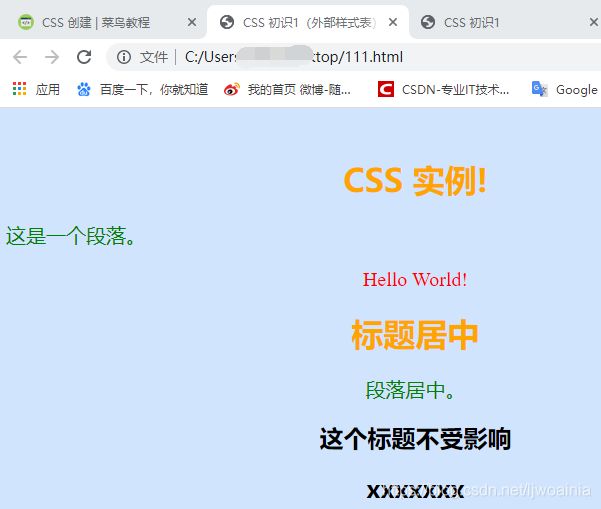
CSS 初识1(外部样式表)
CSS 实例!
这是一个段落。
Hello World!
标题居中
段落居中。
这个标题不受影响
xxxxxxx
浏览器会从文件 1.css 中读到样式声明,并根据它来格式文档。外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
body
{
background-color:#d0e4fe;
}
h1
{
color:orange;
text-align:center;
}
p
{
font-family:"Times New Roman";
font-size:20px;
color:green;
}
#para1 /*id选择器*/
{
text-align:center;
color:red;
}
.center /*class选择器*/
{
text-align:center;
}
h2.center /*class选择器*/
{
text-align:center;
}效果图
二 内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
CSS 实例!
这是一个段落。
Hello World!
标题居中
段落居中。