Metabase embedding学习,实现将Metabase嵌入到其他应用中
- 学习网址:https://metabase.com/docs/v0.23.0/administration-guide/13-embedding.html
- 具体操作步骤
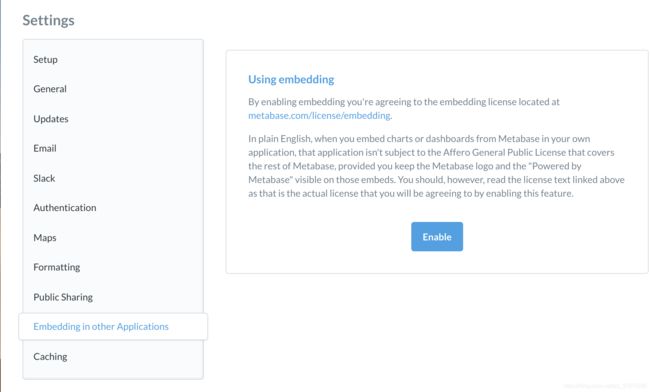
1.打开Metabase管理者设置页面
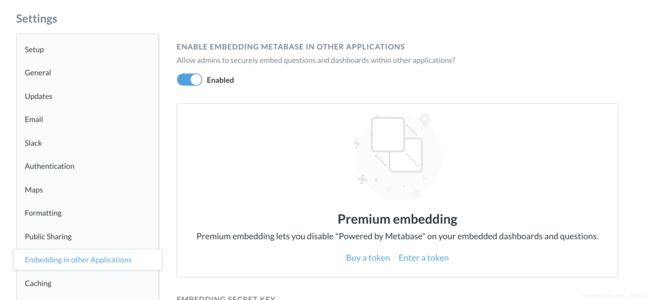
2.按照图片所示,点击“Enable”
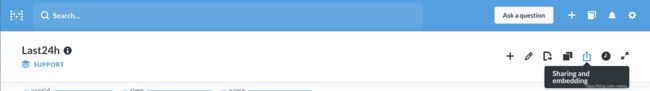
3.点击后到用户数据图的具体页面,点击图上对应位置
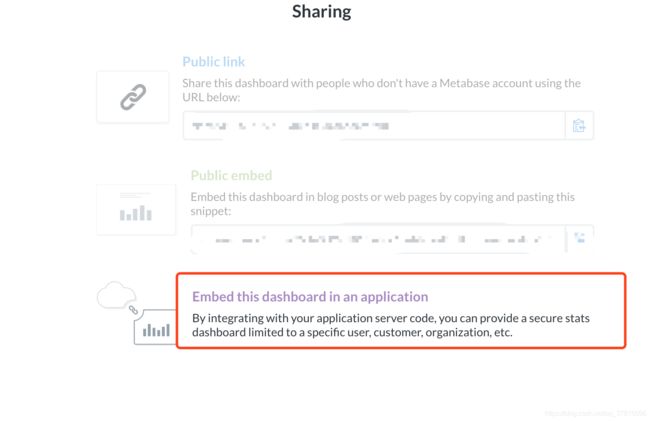
4.按照图示操作
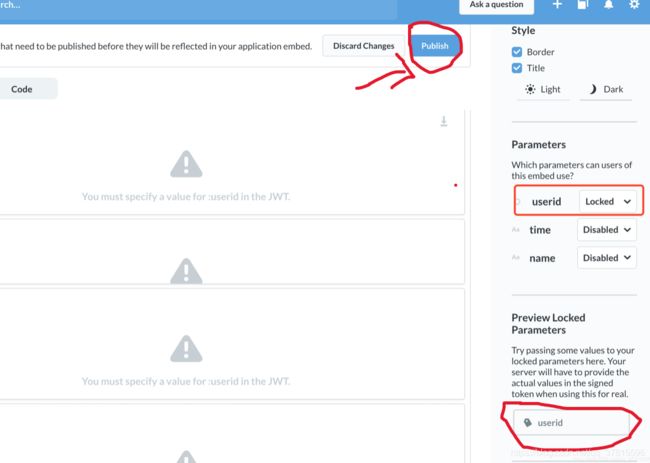
5.按照图示操作,因为Metabase里面有很多用户,要想实现插入到我们的应用后,不同用户呈现自己对应的图标,所以应该选择专属的参数,修改完毕后点击publish
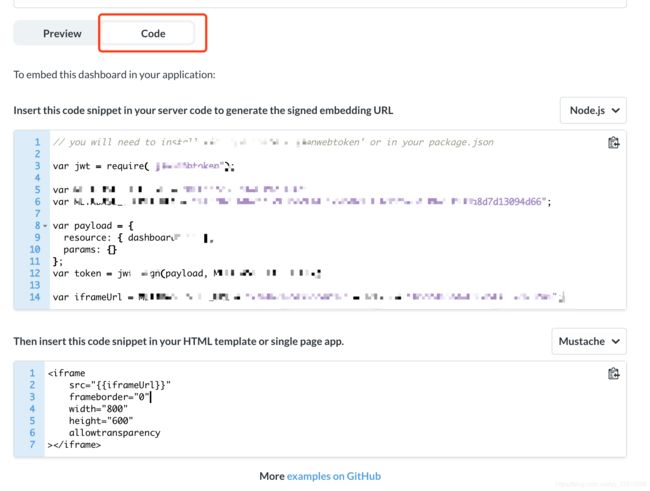
6.按照图示操作,点击code,出现两段代码,第一段代码是js代码,第二段是html代码,将代码粘贴到合适的位置
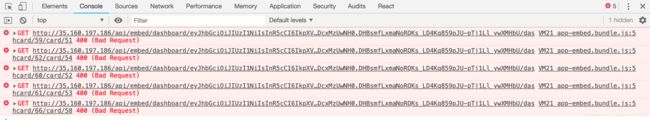
7.报错信息
7.1解决下图的问题,只需要给iframeUrl加上判断,当参数payload里面的params为空时,iframeUrl为空,否则才是上面的那段代码
7.2解决下图的问题,暂时不会等待更新
8.截取我最后成功的部分代码
import React, { Component } from "react";
import { connect } from "react-redux";
import { getMedicalStatus } from "../action/patientAction";
import moment from "moment";
import jwt from "jsonwebtoken";
class UserStatus extends Component {
async componentDidMount() {
const { getMedicalStatus } = this.props;
const id = window.location.href.split("=")[1];
getMedicalStatus(id);
}
render() {
const METABASE_SITE_URL = "....此处隐藏";
const METABASE_SECRET_KEY =
"....此处隐藏";
const medicalDate = moment()
.add(-2, "days")
.format("YYYY-MM-DD_HH:mm:SS");
let payload = {
resource: { dashboard: 11 },
params: {
userid: this.props.medicalStatus.userId,
time: medicalDate,
name: this.props.medicalStatus.fullName
}
};
let token = jwt.sign(payload, METABASE_SECRET_KEY);
let iframeUrl =
METABASE_SITE_URL +
"/embed/dashboard/" +
token +
"#bordered=true&titled=true";
return (