vue脚手架中mock.js的使用
1.现在公司很多项目都是 实行的前后端分离的开发模式 而这个导致的往往是前后端并行开发
如果前端已经开发完了 后端还没有准备好接口 我们这个时候就没有测试办法了么 答案是 no
如果你要用请求 json文件 也好 还是使用json-server 这样虽然可以模拟接口 模拟数据 但还是有一个缺点就是数据是静态 想要修改数据还得 去修改文件 修改地方不多还好 多的话 就很累了
2.这个时候 mock.js 倒是一个不错的选择
生成随机数据,拦截 Ajax 请求 这是mock.js官方 的描述
2.1.我们先来看下他的拦截功能
使用mock.js 之前我们还是先安装
npm i mockjs -D // 我们只是在开发环境下测试使用 所以是 安装开发版的
在vue脚手架的src文件夹 新建一个 mock文件夹 创建俩个文件 mock.js data.json文件
mock.js中
import Mock from 'mockjs' // 引入mockjs文件
import data from './data.json' // 引入数据文件
Mock.mock('http://localhost:3000/list', { data: data.list }) // 模拟端口地址 第一个参数是地址 第二个参数是一个对象 用来存储数据
data,json中
{
"list":[
{
"name":"张三",
"age":32,
"height":182
},{
"name":"李四",
"age":25,
"height":168
}
]
}
同时我们在本地在服务器上开启了一个相同的地址 同样是
http://localhost:3000/list
然后我们在组件中 请求地址 看看
我在请求的时候使用的是axios请求 axios这里我就不讲解了
created() {
let url = 'http://localhost:3000/list' // 拦截ajax请求
axios.get(url).then(res => {
console.log(res.data)
})
}
预料之中最后在浏览器中打印是mockjs中的模拟数据
这里可能有的童鞋 还不相信 那我们再修改mockjs中的监听地址
改成 Mock.mock('http://localhost:5000/list', { data: data.list }) // 5000端口
我们还是请求3000端口 下图的数据确实变化 变成了我们服务器开启那个地址上的数据 端口改变了 他就不会拦截了
2.2 好了 mock.js拦截 功能我们就讲到这里 拦截并不是mock.js最吸引我的地方 最吸引的是它可以生成随机数
有时候我们可能并不想书写 data.json 文件 我们更想的 我们写一些规则 他按照我们书写规则 给我返回一些随机数 不是更好吗
一听到 规则 有没想到什么 (提示下: 正则表达式)
我下面列举一些 规则
一. 普通规则
Mock.mock('http://localhost:8080/getUser', {
'name|2': '张三' , // 表示 后面的字符 重复一遍 返回 张三张三
'age|18-35': 20 // age 年龄 在 18-35 之间取值 20是默认值 (18-35 童鞋们猜到为什么用这个数据范围嘛)
})
二. 正则表达式规则
Mock.mock('http://localhost:8080/getData', {
regexp1: /[a-z][A-Z][0-9]/, //返回字段 regexp 三个字符 第一个小写字母 第二个大写字母 第三个 数字 如:aA0
regexp2: /\d{5,10}/ // 返回字段 regexp 返回一个 5到10位的数字 如:88888888 (当然这个数据出来几率特别低)
})
三.生成随机文字和图片,时间
Mock.mock('http://localhost:8080/getInfo', {
'info|10-20': [ // 返回info字段 是一个数组 数组元素个数为 10 -20 个
{
'index|+1': 1, // 返回 index 字段 从1开始 往后面 依次+1
name: '@first @last', // 返回名字 前后一个单词 中间空格隔开
id: '@integer(10000,99999) ', // id字段 是一个整数 从 10000 到 99999 中取值
date: '@datetime', // 返回当前系统时间
img: '@image("200*200")', // 生成一个 200*200 的图片
text: '@sentence(6,22)' // 生成 一个 英文字段 6到22个 英文字母组成的小片段
}
]
})
四.生成中文字段
let Random = Mock.Random // 用一个变量存储 Mock生成随机数的对象
let productData = () => {
let productList = [] // 用来存储生成的数据
for (let i = 0; i < 100; i++) { // 生成100条数据
let product = {
name: Random.ctitle(5, 20), // 中文标题 5到20个汉字
img: Random.dataImage('125x125', Random.integer(1, 100)), // 生成图片 125x125 图片上有文字 1-100
price: Random.integer(1000, 10000), // 返回家价格 1000-10000之间
owner: Random.cname() // 随机生成一个中文名字
}
productList.push(product) // 生成一个数据 推入到数组中
}
return productList // 返回数据
}
Mock.mock('http://localhost:3000/getList', productData) // 模拟监听的端口
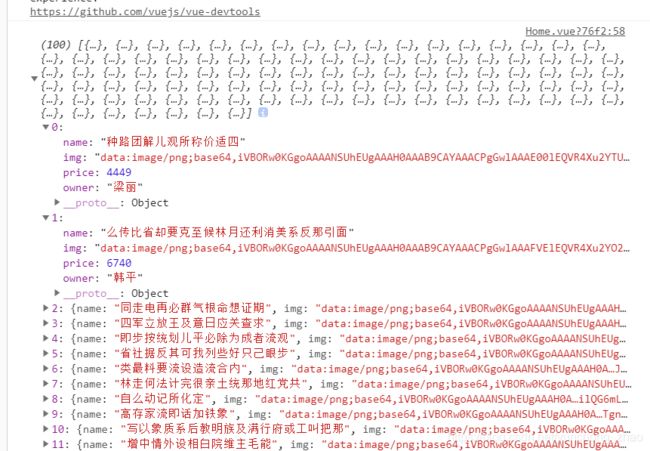
然后我们就可以在组件中使用了
是不是很强大 我第一次学习的时候 这个就是最吸引我的地方 不用再等着 后端的接口了
3.在真正工作的时候 让然不会让我们在这个文件中写这么多接口 维护起来也比较麻烦
这个时候就需要我们进行统一接口配置
再脚手架src文件下 新建立一个 server.config.js文件
const MOCKURL = 'http://localhost:3000/' // mock模拟地址
const SERVERURL = '' “ // 真实请求地址 ,产品上线
const URL = {
getUser: MOCKURL + 'getUser',
getInfo: MOCKURL + 'getInfo'
}
export default URL // 导出对象
建立这样文件 也是一是方便我们维护 而且看起来也清晰、
当我们上线的时候 只需要把 MOCKURL 替换成 SERVERURL
然后就是再组件中使用
import url from "@/server.config.js"
ccreated(){
this.$aioxs.get(url.getUser).then(res=>{console.log(res.data);this.userList=res.data});
}
好了到此 结束了 那也不会或者哪里有错误 请大家指出