两个CSS小案例总结
前言
刚学完html5+css3,因为觉得对css3的知识还不太熟悉,所以在codepen等开源网站上找了两个纯css案例学习,我的学习方法是,看一遍源代码,把不理解的地方标注,然后再自己动手敲一遍,在敲代码的过程中结合预览效果、百度知识点查找、w3cschool手册来加深理解。这个方法对我个人而言,效果非常不错,结合实践自己思考,自己查找资料,最后来博客做一个总结输出。
正文
以下是最近做的两个纯css案例的源地址+个人总结:
两个案例用的方法都非常相似,它们用到的知识点有:
▪单选按钮radio
▪表单控制标签
▪checked属性
▪opacity属性
▪css 2D/3D转换:translate(n)、scale(x)、transition…
▪nth-of-type(n)和nth-child(n)
▪css属性选择器、相邻兄弟选择器、伪类选择器、
▪absolute与width、height
代码理解:
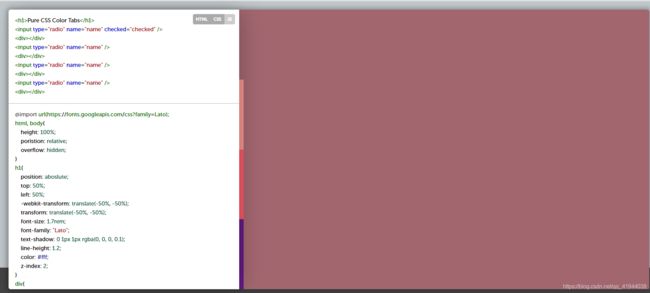
图片切换案例:
#body *{
user-select: none;/*不允许用户选择文本*/
-ms-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-webkit-touch-callout: none;/*系统默认菜单被禁用*/
}
get√:user-select属性 ——>设置或检索是否允许用户选中文本
其值有:none/text/all/element
none:文本不能被选择
text:可以选择文本
all:当所有内容为一个整体是可以被选择。
element:可以选择文本,但选择范围受元素边界的约束
get√:webkit-touch-callout (非标准属性)
-webkit-touch-callout 这个CSS 属性禁用了默认的callout展示, callout是指当触摸并按住一个元素的时候出现的提示。当在iOS上一直按住一个目标元素时,Safari会展示一个关于这个链接的callout信息。webkit-touch-callout属性允许禁用掉这一行为。
其值有:
default:显示默认的callout
none:禁用callout
加上-webkit-、-o-、-ms-、-moz-、-khtml-等前缀以适用不同的浏览器。
#img-inner{
width: 609px;
height: 405px;
display: block;
position: absolute;
top: 0;
opacity: 0;
transform: scale(0);
-moz-transform: scale(0);
-webkit-transform: scale(0);
transition: all .7s ease-in-out;
-moz-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
}
/*一般我们用transition属性时,都会指定一个触发过渡的条件,比如鼠标滑过、鼠标点击等,但这里没有,说明这是我们打开网页时的状态,即一打开网页就
触发了此过渡的发生,图片缩小为0,透明度也为0.*/
input:checked + li > #img-inner {
opacity: 1;
transform: scale(1);
-moz-transform: scale(1);
-webkit-transform: scale(1);
transition: opcity 1s ease-in-out;
-moz-transition: opcity 1s ease-in-out;
-webkit-transition: opcity 1s ease-in-out;
}
此段代码跟上一段是反效果,其作用是当我们点击Next或Previous时,即选中了下一张或上一张照片,选中的照片执行此过渡,即透明度为1,缩放1;而未被选
中的照片就继续恢复到初始状态,即执行上一块代码的过渡:透明度0,缩放到0。
#img-inner:hover~label.sb-bignav{
opacity: 0.5;
}
/*当鼠标悬浮其上时,label标签下的sb-bignav类样式透明度变为0.5*/
get√:CSS相邻兄弟选择器E+F{ }
选择紧接在E元素后的F元素,且E、F有相同的父元素。
get√:CSS兄弟选择器E~F{ };
可以选择E元素后的同级元素F
两者的不同点在于,“+”强调一个相邻概念,即表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的;而“~”表示某元素后所有同级的指定元素,强调所有的。
get√:在伪类选择器选择的时候,使用原始的input:checked+class/label表示每当选中时,改变其后class/label中的内容样式。
彩色标签切换对应色号案例:
div{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
transform:translateX(-100%);
-webkit-transform:translateX(-100%);
transition: transform 0.4s ease;
-webkit-transition: -webkit-transform 0.4s ease;
transition: -webkit-transform 0.4s ease;
transition: transform 0.4s ease,-webkit-transform 0.4s ease;
}
input[type="radio"]:checked+div{
transform: translateX(0%);
-webkit-transform: translateX(0%);
transition: transform 0.4s ease 0.4s;
-webkit-transition: -webkit-transform 0.4s ease 0.4s;
transition: -webkit-transform 0.4s ease 0.4s;
transition: transform 0.4s ease 0.4s, -webkit-transform 0.4s ease 0.4s;
}
这两段代码原理与第一个案例的原理很相似。
input[type="radio"]{
position:absolute;
left:0;
width:10px;
height:25%;
outline:10px solid;/*绘制轮廓*/
outline-offset:-10px;/*outline-offset 轮廓偏移*/
margin:0;
z-index:1;
cursor:pointer;
}
input[type="radio"]:nth-of-type(1){
outline-color:#a2666f;
top:0;
}
/*此段代码的功能是编辑radio按钮,使其变为长方形样式并有颜色填充*/
get√: E:nth-of-type(n){ }
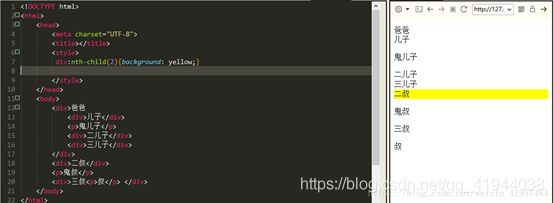
表示选中的是第n个E类型的元素,以下是在网上找资料时一个图的讲解:

上面的例子中有两行变成了紫色,原因是:1.二儿子是爸爸这个父div的第二个div;2.二叔是body里的第二个div。
扩展:

div:nth-child(n)
从命名可以意会,此属性主要强调的是child,即父与字的关系,父元素里的第n个xx子对象。
本例中只有二叔变成了黄色,即二叔div是body里的第二个子对象,而爸爸div里的第二个子对象是p鬼儿子,不是指定的标签类型div,所以没有变成黄色。
input[type="radio"]:nth-of-type(1){
outline-color:#a2666f;
top:0;
}/*选中了第一个radio按钮*/
input[type="radio"]:nth-of-type(2){
outline-color:#f49390;
top:25%;
}/*选中第二个radio按钮*/
input[type="radio"]:nth-of-type(3){
outline-color:#f45866;
top:50%;
}
input[type="radio"]:nth-of-type(4){
outline-color:#631a86;
top:75%
}
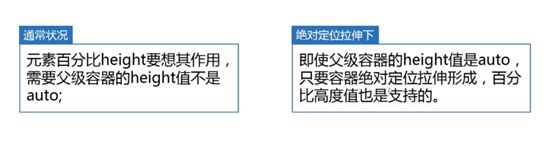
查知识点的过程中,在张鑫旭大神的慕课视频上截取了一些关于position的知识点也顺带跟大家分享.:
position:absolute
left:0;
right:0;
top:0;
bottom: 0; /*相当于把内容拉伸铺满整个包含块*/
/* 与以下代码效果是一致的:*/
position:absolute
width:100%;
height:100%;




当left/right…与width或height同时出现时,尺寸限制(width/height)>拉伸(left…)

前端小菜鸟的第一次学习总结,很多知识都是网上查阅而知,也加上了自己的理解,肯定有许多欠缺或者错误的地方,还望大家给予纠正。