解决Echarts 折线图、柱状图数据大小差距过大,导致图形高低差距太大的问题(type:log)
Echarts 是百度开源的一款 web 数据可视化类库,渲染基于web canvas。
本文中的所有代码都可以在 Echarts在线试用中调试。
1.问题产生
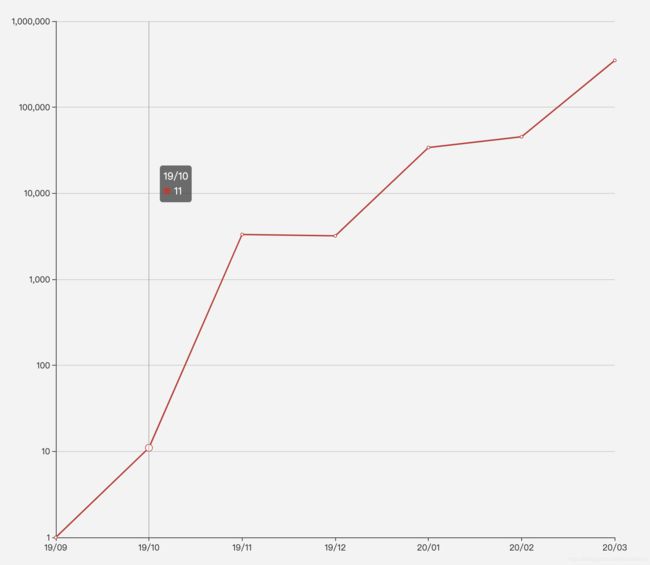
本文主要是为了解决折线图、柱状图数据大小差距过大,导致图形高低差距太大的问题以及相关展示问题,如下图:
option = {
tooltip: {
trigger: "axis",
},
xAxis: {
boundaryGap: false,
data: ["19/09","19/10","19/11","19/12","20/01","20/02","20/03"],
},
yAxis: {
type: "value",
},
series:{
data: [1, 11, 3320, 3200, 34000, 45400, 350100],
type: "line",
},
};
2.初步解决
经查询配置项,发现 yAxis.type = log (使用log轴)可以解决这个问题,加上之后:
option = {
tooltip: {
trigger: "axis",
},
xAxis: {
boundaryGap: false,
data: ["19/09","19/10","19/11","19/12","20/01","20/02","20/03"],
},
yAxis: {
type: "log",
},
series:{
data: [1, 11, 3320, 3200, 34000, 45400, 350100],
type: "line",
},
};

大概的远离就是通过log函数将y轴刻度压缩成为上密下疏,就达到了这种效果。
3.零的处理
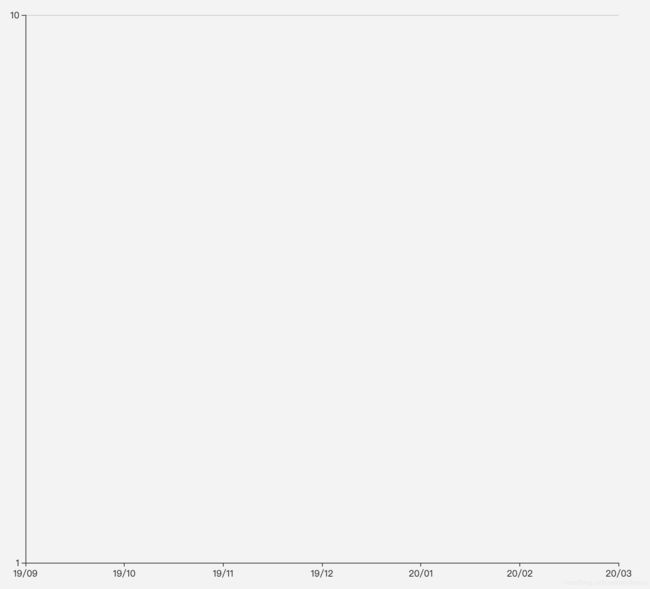
但是log轴要求横坐标数据大于0,这是由对数函数性质决定的。所以对于数据中含有0图形会出现下面的异常:
option = {
tooltip: {
trigger: "axis",
},
xAxis: {
boundaryGap: false,
data: ["19/09","19/10","19/11","19/12","20/01","20/02","20/03"],
},
yAxis: {
type: "log",
},
series:{
data: [0, 11, 3320, 3200, 34000, 45400, 350100],
type: "line",
},
};

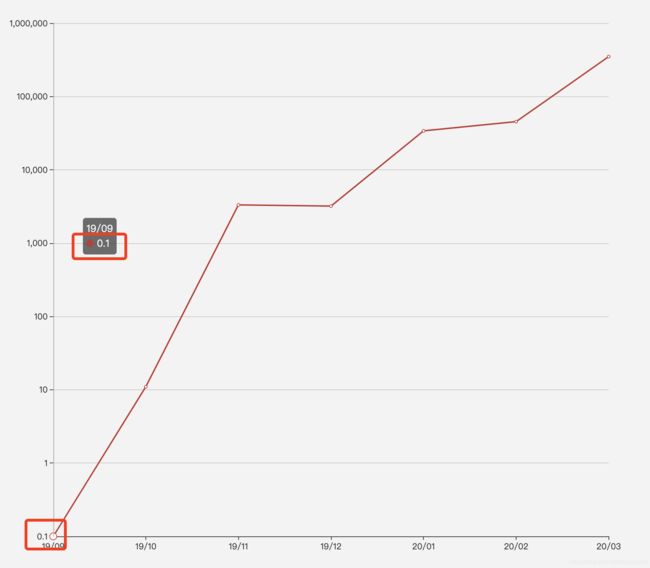
因为对数函数的定义域是大于0。这里我们需要在Echarts渲染之前对数据进行处理,首先将0改为0.1:
option = {
tooltip: {
trigger: "axis",
},
xAxis: {
boundaryGap: false,
data: ["19/09","19/10","19/11","19/12","20/01","20/02","20/03"],
},
yAxis: {
type: "log",
},
series:{
data: [0.1, 11, 3320, 3200, 34000, 45400, 350100],
type: "line",
},
};

这样修改虽然图形正常显示了,但是如上图所示,这里的y轴最小值变成了0.1,而且 tooltip的数据也变成了0.1,与实际数据0不一致
4.显示优化
针对上面的两个问题,y轴最小值0.1 可以通过yAxis.axisLabel.formatter属性改为0;
tooltip显示问题可以通过tooltip.formatter属性解决,如下
option = {
tooltip: {
trigger: "axis",
formatter:function(params){
let html = params[0].name
params.forEach((item,index)=>{
html+=(`
${
item.marker+item.seriesName}: ${
item.value===0.1 ? 0 : item.value}`)
})
return html;
}
},
xAxis: {
boundaryGap: false,
data: ["19/09","19/10","19/11","19/12","20/01","20/02","20/03"],
},
yAxis: {
type: "log",
axisLabel: {
formatter: function (value) {
return value === 0.1 ? 0 : value;
}
},
},
series:{
data: [0.1, 11, 3320, 3200, 34000, 45400, 350100],
type: "line",
},
};
问题解决!

