一. 前言
本篇基于有来商城youlai-mall 微服务项目搭建的后台前端管理平台,技术选型Vue+Element-UI实现前后端分离,解决方案选型vue-element-admin。希望通过本篇你可以改造vue-element-admin工程接入到自己的平台。
二. 工程改造
1.导入vue-element-admin
导入vue-element-admin至IDEA,直接使用git导入的地址: https://gitee.com/panjiachen/vue-element-admin.git
2.设置vue-element-admin中文语言
切换到分支i18n支持国际化分支
git checkout i18n
安装依赖包
npm install --registry=https://registry.npm.taobao.org
启动项目
npm run dev
此时默认浏览器会自动打开,也可在浏览器地址栏输入 http://localhost:9527 直接访问
3.移除mock接入后台接口
vue-element-admin项目默认走的是本地mock接口数据,那怎么接入到自己平台的后台接口呢?
3.1 mock接口信息
先看下vue-element-admin登录进入平台所需要的接口信息,如下图所示,是有两个关键接口

接口一:/user/login 登录认证获取token
{
"code": 20000,
"data": {
"token": "admin-token"
}
}
接口二:/user/info?token=admin-token 根据token获取用户信息
{
"code": 20000,
"data": {
"roles": ["admin"],
"introduction": "I am a super administrator",
"avatar": "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif",
"name": "Super Admin"
}
}
3.2 后台接口信息
关于后台接口首先对youlai-mall开源项目有些了解,详情请拉取下项目,依次启动nacos-server,youlai-admin,youlai-auth,youlai-gateway项目启动有啥问题请下方留言,见到第一时间回复。
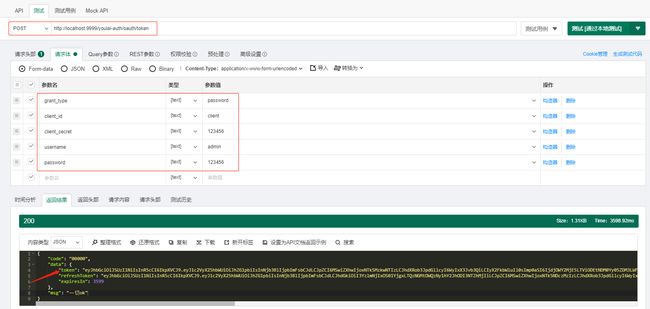
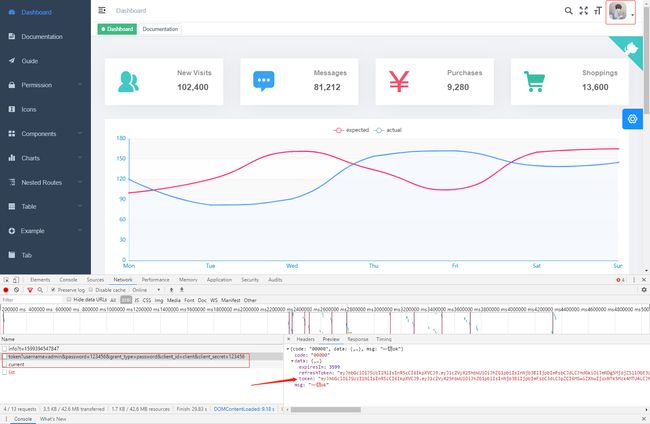
接口一:登录认证获取token
youlai-mall整合SpringCloud Gateway+Spring Security OAuth2+JWT技术实现的登录认证接口,调用信息如下:
http://localhost:9999/youlai-auth/oauth/token
接口二:获取用户信息
http://localhost:9999/youlai-admin/users/current
以上就是两个接口的请求以及响应信息,暂先可以不用顾及其内部实现。本篇侧重接入后台youlai-mall,最好拉取youlai-mall代码在本地启动跑一下流程。
如果想自定义接口,只要按照特定数据格式返回即可。
3.3 vue-element-admin移除mock
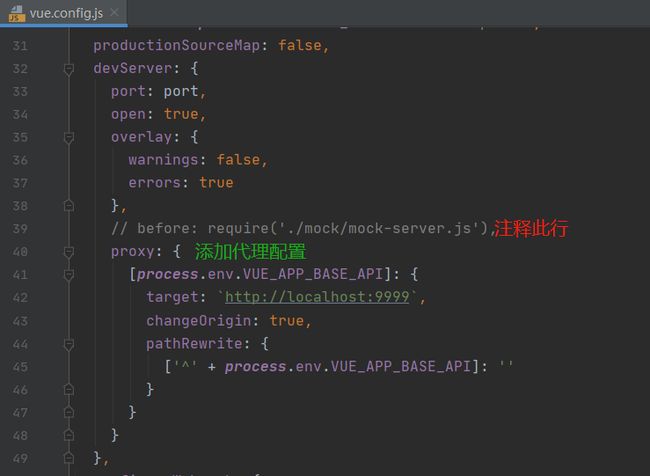
1. vue.config.js
至于为什么添加配置devServer.proxy进行代理转发?
因为前后端分离,就算是本地开发,也会因为端口不同而满足 跨域请求条件的。
一般跨域是浏览器禁止的,服务器端之间并不禁止跨域(可以配置禁止)。
配置好代理之后,在项目启动时本地会启动一个node服务,浏览器先将请求发送到本地node服务,然后经由node服务将请求代理转发到后台服务器,这样就可以避开浏览器禁止跨域的问题。
具体原理详情可参照:node中跨域代理 proxyTable的原理是什么?
2. src/main.js
![]()
3.4 vue-element-admin接入后台接口
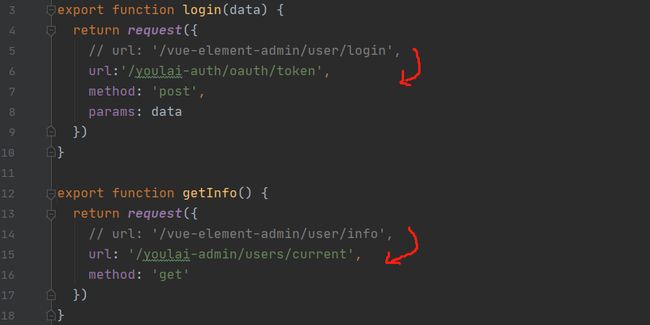
1. src/api/user.js
接口URL替换: 完成1,2步骤即移除了mock接入到了后台,修改登录认证和获取用户信息两个接口的后台请求路径,替换后如下图:
2. src/store/modules/user.js
认证接口参数: 首先看下登录入口: src/views/login/index.vue的handleLogin方法
this.$store.dispatch是Vuex状态管理中调用方式,具体操作是分发actions->调用mutations->改变state,其中action包含了异步操做,这是action与mutation的区别,也是dispatch和commit的区别。
// dispatch 异步操作
this.$store.dispatch('actions的方法',args)
// commit 同步操作
this.$store.commit('mutations的方法',args)
明白this.$store.dispatch是做actions的分发,分发路径是/user/login,找到user模块文件src/store/modules/user.js,在文件中actions找到login方法,详情如下图:
对比3.2后台接口,发现OAuth2认证还少了3个参数:
| 参数值 | 参数名 | 参数描述 |
|---|---|---|
| grant_type | password | OAuth2授权方式:密码式 |
| client_id | client | 客户端ID |
| client_secret | 123456 | 客户端密钥 |
补全参数后如下:
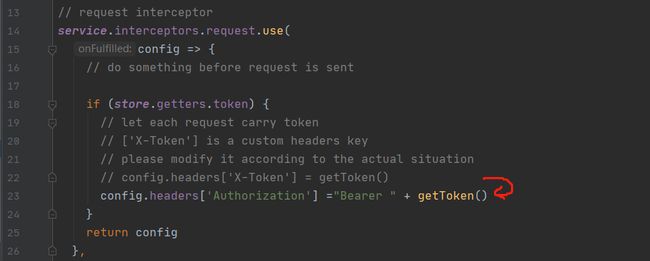
3.src/utils/request.js
修改数据上传默认为JSON格式
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
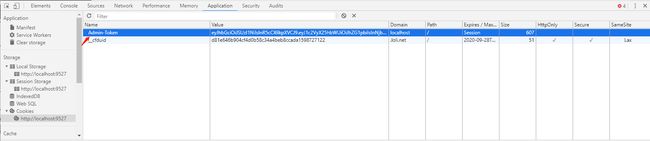
修改请求头
修改成功响应状态码
3.5 接入后台登录测试
到这里就完成了vue-element-admin移除mock接入到后台的功能
三. 搭建有来商城管理平台
通过上面步骤,我们已成功改造vue-element-admin接入到后台接口,接下来我们以管理平台的用户管理功能为例讲述如何使用vue-element-admin搭建我们自己的管理平台。
1. 删除多余文件
删除mock文件夹
删除views下除了dashboard、error-page、login、profile、redirect之外的文件夹
2. 引入用户管理
新增user.js接口、user/index.vue用户页面,完整代码文章结尾获取,结构如下图所示:
3. 路由配置
修改路由配置文件 src/router/index.js,其中有静态路由constantRoutes和权限路由asyncRoutes需要修改。
静态路由删减保留如下:
export const constantRoutes = [
{
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path(.*)',
component: () => import('@/views/redirect/index')
}
]
},
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/auth-redirect',
component: () => import('@/views/login/auth-redirect'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/error-page/404'),
hidden: true
},
{
path: '/401',
component: () => import('@/views/error-page/401'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [
{
path: 'dashboard',
component: () => import('@/views/dashboard/index'),
name: 'Dashboard',
meta: { title: 'Dashboard', icon: 'dashboard', affix: true }
}
]
},
{
path: '/profile',
component: Layout,
redirect: '/profile/index',
hidden: true,
children: [
{
path: 'index',
component: () => import('@/views/profile/index'),
name: 'Profile',
meta: { title: 'Profile', icon: 'user', noCache: true }
}
]
}
]
权限路由删减,并新增用户管理路由如下:
export const asyncRoutes = [
{
path: '/admin',
component: Layout,
redirect: '/admin/user',
alwaysShow: true, // will always show the root menu
name: 'Admin',
meta: {
title: '系统管理',
icon: 'documentation',
roles: ['admin', 'editor'] // you can set roles in root nav
},
children: [
{
path: 'user',
component: () => import('@/views/admin/user'),
name: 'User',
meta: {
title: '用户管理',
roles: ['admin'] // or you can only set roles in sub nav
}
}
]
},
// 404 page must be placed at the end !!!
{ path: '*', redirect: '/404', hidden: true }
]
4. 验证用户管理
执行npm run dev再次打开系统,登录后界面如下:
可以看到,管理平台中的用户管理已成功集成到我们改造后的vue-element-admin工程,其他功能搭建按照同样方法即可。
四. 结语
本篇就如何改造vue-element-admin接入到后台实现youlai-mall后台前端管理平台的搭建。其中涉及的前后端分离解决浏览器跨域问题的解决原理,vuex、vue-router的应用,觉得很有意义去亲手实践一下,如果有问题下方留言即可。最后附上完整代码下载地址:
youlai-mall
youlai-mall-admin-web