- Threejs 实现 VR 看房完结
多喜乐 长安宁
threejsvuevrvue.jsthree
效果:threejs3dVr看房gitee地址:threejs-3d-map:1、threejs实现3d地图效果链接:https://blog.csdn.net/qq_57952018/article/details/1430539902、threejs实现vr看房主要代码:src/views/PanoramicView/index.vueimport{computed,onMounted,onU
- Threejs 实现3D 地图(07)3d 地图 完结
多喜乐 长安宁
vuethreejsthreevue.js
ps:本案例主要对省级做了很多操作对于市级还有区级没有进一步完成。大家可以根据自己的需求来调整。目前已经完成了开发但是代码质量不是很好(没时间优化了)后续有空会继续更新,如果你有想做的但是没有实现可以留言给我我会尽量而为。代码又不懂的可以问我我会尽力解答。当然项目中也有我不懂的(借鉴其他博主的思路强行实现)3d地图完结gitee地址:threejs-3d-map:threejs实现3d地图效果包含
- 数据目录:数字化转型的导航引擎与核心基建
领码科技
数据目录数字化转型元数据管理数据治理智能分析
摘要:数据目录作为企业数据资产的“结构化地图”,通过系统化梳理元数据、建立多维度分类体系,成为数字化转型的底层支撑。其核心价值在于提升数据可见性、可用性与协作效率,助力企业实现从数据孤岛到智能决策的跨越。本文从定义、分类、构建逻辑切入,结合华为等企业实践,剖析数据目录如何驱动数据治理、加速业务创新,并为不同阶段的数字化转型提供可落地的实施路径。关键字:数据目录、数字化转型、元数据管理、数据治理、智
- Vue+OpenLayers 实现点击查询要素信息
小zhi学习
vue+olvue.jscsscss3
1、给地图绑定点击事件this.map.on('click',this.mapClick);2、导入axiosnpmiaxiosimportaxiosfrom'axios'3、编写方法mapClick(event){//获取url的getFeatureInfo请求地址varurl=this.layer.getSource().getFeatureInfoUrl(event.coordinate,t
- Vue2+OpenLayers动态绘制两个经纬度并计算距离(提供Gitee源码)
黄团团
VueOpenLayersgiteejavascriptexceljavahtml前端
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化变量3.2、开始/结束绘制3.3、计算两点距离3.4、添加文本标注3.5、添加点3.6、添加线3.7、初始化地图点击事件3.8、加载地图3.9、完整代码四、Gitee源码一、案例截图二、安装OpenLayers库npminstallol三、代码实现页面代码如下:&l
- Vue2+OpenLayers实现点位拖拽功能(提供Gitee源码)
黄团团
VueOpenLayersgitee前端htmljavascript开发语言
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化变量3.2、创建一个点3.3、将点添加到地图上3.4、实现点位拖拽3.5、完整代码四、Gitee源码一、案例截图可以随意拖拽点位到你想要的位置二、安装OpenLayers库npminstallol三、代码实现3.1、初始化变量关键代码:data(){return{map:null,vectorLayer:null,}},3.2
- 国家地理信息公共服务平台的天地图
gys9895
百度地图js
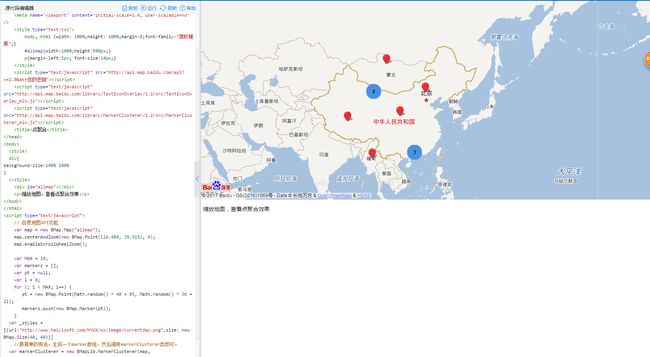
文章目录一、国家地理信息公共服务平台的天地图二、地图转换1.GIS数据格式坐标转换(地球坐标WGS84、GCJ-02、火星坐标、百度坐标BD-09、国家大地坐标系CGCS2000)2.读入数据总结一、国家地理信息公共服务平台的天地图三大地图付费后,仍可用的免费商用地图APIFailedtoresolveloader:sass-loader如果是本地测试,那么对应的白名单设置为null第一步,在Vu
- 地理信息系统(ArcGIS)在水文水资源、水环境中的应用
科研的力量
水文地质土壤arcgis水文水资源
一ArcGIS:数据管理1.1ArcGIS界面及数据加载1.2ArcGIS常见数据格式1.3基于Geodatabase的数据库构建1.4环境信息的查询与输出1.5文档保存方式二ArcGIS:数据转换2.1常用地图投影介绍2.2投影变换2.3地理坐标转换(北京54、西安80、WGS84及国家2000坐标转换)2.4数据结构转换2.5数据格式转换2.6数据类型转换三ArcGIS:地图制作3.1GIS制
- GIS开发:Arcgis的切片格式
GIS技术杂谈
arcgis切片gis
常规的地图切片,存储在计算机的目录,一般都是以数字的模式,表现层级的文件夹名称,无外乎缩放等级(level),横向的切片数(x),纵向的切片数(y),例如下边的一个切片存放文件夹,按照level\y\x.jpg进行存储的。Arcgis的切片格式,也是按照一定的文件夹目录组织的,只是命名规则稍微有些不同,arcgis的切片图层可以在arcmap中直接进行查看,并且可通过arcmap,将切片图层发布到
- 使用GMap.NET类库,实现地图轨迹回放。(WPF版)
源之缘-OFD专家—求职中
WPFgis.netwpfhadoop
前言实现轨迹回放,GMap.NET有对应的类GMapRoute。这个类函数很少,功能有限,只能实现简单的轨迹回放。要实现更复杂的轨迹回放,就需要自己动手了。本文介绍一种方法,可以实现复杂的轨迹回放。有句话“功夫在诗外”,GMap.NET给你提供了基本地图处理功能;但是不要让CMap.NET束缚了手脚。你需要有深刻理解地图实现原理,深入理解WPF动画的原理,才能到达随心所欲。最终的效果如下:GMap
- 物联网-铁路局“管理工区一张图”实现方案
小赖同学啊
智能硬件物联网
铁路局“管理公区一张图”实现方案“管理公区一张图”是指通过地理信息系统(GIS)、物联网(IoT)、大数据和可视化技术,将铁路局管辖范围内的所有公共区域(如车站、线路、设备、设施等)集成到一张数字化地图上,实现统一管理、实时监控和智能决策。以下是实现方案和技术架构的详细说明。1.实现目标统一地图展示:将铁路局管辖范围内的所有公区(如车站、线路、设备、设施等)集成到一张数字化地图上。实时监控:实时监
- HarmonyOS学习第20天:让应用“找准方向”的地图与定位秘籍
老三不说话、
harmonyos学习华为
引言:开启HarmonyOS应用的位置感知之旅在这个信息爆炸的时代,我们的生活与地理位置信息紧密相连。无论是寻找一家心仪的餐厅,规划一次完美的旅行,还是追踪快递的实时位置,地图与定位服务都扮演着至关重要的角色。对于HarmonyOS应用开发者而言,集成地图与定位服务,能为应用赋予强大的位置感知能力,拓展应用的边界,为用户带来更加丰富、便捷的体验。以出行类应用为例,借助地图与定位功能,用户可以实时获
- HarmonyOS NEXT实战开发:显示图片 (Image)
「已注销」
鸿蒙鸿蒙next版harmonyos华为鸿蒙android
开发者经常需要在应用中显示一些图片,例如:按钮中的icon、网络图片、本地图片等。在应用中显示图片需要使用Image组件实现,Image支持多种图片格式,包括png、jpg、bmp、svg和gif。Image通过调用接口来创建,接口调用形式如下:Image(src:PixelMap|ResourceStr|DrawableDescriptor)该接口通过图片数据源获取图片,支持本地图片和网络图片的
- html无法显示图片解决方法
BingJJJ
html前端java
问题:只能插入网络上的图片,而不能插入本地图片,会出现无法解析的情况,只能显示图片的alt/*本地图片无论使用什么路径都无法插入*//*网络图片链接可以插入*/解决:在根目录的static(静态文件)下插入,使用url_for函数
- 开发那点事(十一)微信小程序地图聚合功能实现
开发那点事
开发那点事小程序web地图聚合
写在前面的话公司项目需求要在微信小程序上实现地图marker点聚合的功能,百度苦寻无果,故自己实现。最终效果示例代码点我获取核心思路marker标签中的callout属性用来显示聚合点的数量点击聚合点时,以聚合点为中心放大地图,不需要再次请求后台接口根据map组件scale缩放级别将地图分成一个一个的小格子,计算小格子中marker点的数量由于小程序无法像网页端那样处理庞大的数据量,为了提高用户体
- 机器狗监控系统软件工程师面试题
道亦无名
机器人面试机器狗
大部分企业会使用的面试题一、基础知识编程语言方面请简述C++中多态的实现方式,在机器狗监控系统中,哪里可能会用到多态来提高代码的扩展性?例如不同型号机器狗的运动控制模块。Python作为脚本语言在系统开发中有诸多应用,说说Python的GIL(全局解释锁)对多线程性能的影响,以及在实时数据采集与处理场景下如何规避。数据结构与算法若要实现机器狗的路径规划,你会选择哪种数据结构来存储地图信息,比如栅格
- 100.Vue3 + OpenLayers:使用 marker-feature 添加 Marker
吉檀迦俐
OpenLayersvue.js前端javascript深度学习openlayers
在前端GIS(地理信息系统)开发中,OpenLayers是一个强大的开源地图库,可以帮助开发者快速构建Web地图应用。本文将详细介绍如何在Vue3项目中,使用OpenLayers并结合marker-feature插件来添加Marker。1.项目初始化如果你的Vue3项目还没有创建,可以使用Vite进行快速搭建:npmcreatevite@latestvue-openlayers-demo--tem
- 代码随想录算法营Day62 | 寻宝(Prim算法,kruskal算法)
寂枫zero
算法python
寻宝(Prim算法,kruskal算法)在世界的某个区域,有一些分散的神秘岛屿,每个岛屿上都有一种珍稀的资源或者宝藏。国王打算在这些岛屿上建公路,方便运输。不同岛屿之间,路途距离不同,国王希望你可以规划建公路的方案,如何可以以最短的总公路距离将所有岛屿联通起来(注意:这是一个无向图)。给定一张地图,其中包括了所有的岛屿,以及它们之间的距离。以最小化公路建设长度,确保可以链接到所有岛屿。最小生成树P
- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- Uniapp使用地图的时候滑动上层的view地图也滑动
堕落年代
uniappuni-app
问题根源分析原生组件层级:uniapp中的原生地图组件(如)默认处于最高层级,普通视图元素无法覆盖事件冒泡机制:触摸事件会穿透到下层组件滚动冲突:当内容滚动到底部/顶部时继续滑动会触发父容器滚动完整解决方案步骤1:结构优化到这里去步骤2:样式控制/*地图容器*/.map-container{position:fixed;width:100%;height:100vh;z-index:1;/*确保低
- 最新整理的50个网络安全必知术语,想要入行网安,建议收藏!
wljslmz
网络技术web安全安全网络安全
想象一下,你刚入行网络安全(Cybersecurity),兴冲冲地打开一本专业书,或者加入一个网安论坛,结果满屏的“漏洞”“威胁”“DDoS”“加密”……脑袋瞬间一片迷雾。这时候,你会不会觉得自己像个“数字文盲”,完全摸不着北?别慌,这正是网络安全术语存在的意义——它们是你进入这个高能领域的“通行证”!网络安全术语可不是什么枯燥的学术名词,而是行业里沟通的“通用语言”。它就像一张地图,能帮你快速定
- 探索未知,从脚下开始:国内高清卫星影像地图全攻略
夜雨声超烦
大数据云计算
在数字化飞速发展的今天,地图早已不再是传统的纸质模样,高清卫星影像地图正为我们打开一扇扇新世界的大门。今天,就来给大家分享一下国内有哪些好用的高清卫星影像地图平台。星图云开放平台:专业级的高清视界超高清分辨率:星图云开放平台拥有全国0.8米分辨率的影像地图,部分重点城市更是达到了惊人的0.5米,这种精度让我们仿佛能看清地面上的每一块砖石。历史影像回溯:它不仅提供当下最新鲜的影像,还能让你回溯历史,
- 整理一下arcGis desktop版本软件, 从入门到精通需要学习的知识点
AnalogElectronic
arcgis学习
整理一下arcGisdesktop版本软件,从入门到精通需要学习的知识点以下是一份关于ArcGISDesktop从入门到精通的学习知识点整理:一、软件初认识与基础操作软件初认识:了解ArcGISDesktop的界面布局,包括内容列表、ArcToolbox工具箱、结果窗口、地图窗口、目录窗口、搜索窗口、python编程窗口以及其他常用工具条等。数据添加与管理:掌握通过不同方式添加数据,如图层列表右键
- ArcGIS 工程文件到 ArcGIS Pro 的无缝迁移:详细步骤与技巧
白水先森
ArcGISPro教程arcgisarcgispro经验分享
在地理信息系统(GIS)领域,ArcGIS长期以来都是专业人士进行地图制作、空间分析和数据管理的重要工具。随着技术的不断进步,Esri公司推出了ArcGISPro,这款新一代的GIS软件以其更强大的功能、更高效的性能和更直观的用户界面,逐渐成为行业内的新宠。然而,对于许多已经习惯了传统ArcGIS的用户来说,如何将以往制作的ArcGIS工程文件顺利迁移到ArcGISPro中,成为了他们亟待解决的问
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- Windows 红色警戒合集 含红警1+2+3代所有版本 内含明细介绍 免安装中文版
私人珍藏库
win红警红色警戒游戏
H_红警合集链接:https://pan.xunlei.com/s/VOKyS2GdO7kLToCJWES-LqhQA1?pwd=v6vc#红警大合集,附送地图+修改器包含红警1+红警2+红警3所有版本其中,红警2含超级大全,包括:红色警戒2:共和国之辉联机版(可上对战平台)红色警戒2:共和国之辉疯狂版红色警戒2:原版(开局有cg)红色警戒2:兵临城下红色警戒2:第三帝国红色警戒2:钢铁意志红色警
- PTA L2-001 紧急救援 (25分)
蔚蓝不远
图C++(算法)算法题算法图论
这个题之所以记录是因为这是我写过考察图论知识最全面的一道算法题,题意不是很难读懂,考察到了图论中最短路径–Dijstkra算法,拓展到最短路径条数、最大权值、最短路径等。我认为拿它来复习图论中最短路径这个知识点还是比较适合的L2-001紧急救援(25分)题目描述作为一个城市的应急救援队伍的负责人,你有一张特殊的全国地图。在地图上显示有多个分散的城市和一些连接城市的快速道路。每个城市的救援队数量和每
- 图文详解维感科技3D深度相机在AGV/AMR的应用(一)
Vzense ToF 3D
3DToF深度相机计算机视觉视觉检测
叉式移动机器人(AGV/AMR)介绍叉式移动机器人(AGV/AMR)是在叉车上加载各种导引技术,构建地图算法,辅以避障安全技术,实现叉车的无人化作业。随着行业对自动化搬运的要求越来越高,近两年,融合了堆垛功能与自动化导向搬运的叉式移动机器人受到应用企业青睐。据中国移动机器人(AGV/AMR)产业联盟数据、新战略移动机器人产业研究所统计,2021年中国叉式移动机器人(含视觉导航)销量达8000台,同
- Arcgis投影坐标系转为地理坐标系
翘楚、
arcgis
起因是看到一幅地图,框框里有个“15”,但不知道什么意思,再加上初始坐标是“XY”格式的,因此记录一下坐标转换过程中遇到的问题。问题解答“15”意为按6°分带,处于第15带。因此这幅图使用2000的投影坐标系(CGCS2000_GK_Zone_15)。再将其转为2000的地理坐标系,属性表–计算几何–十进制度,就可以得到经纬度。此时“显示XY数据”–坐标系选择WGS84,即可显示数据。用到的博文:
- 无人机怎么设定航线_航拍测绘必学教程|无人机航线设计流程
weixin_39568706
无人机怎么设定航线
航线设计是制作高质量影像图的关键,是航拍测绘必学教程之一。航线需要根据测区的地形地貌来进行设计,必须为内业正射影像图的制作提供足够的重叠率,因此,无人机航线设计需要综合考虑各方面因素,以保障飞行安全和获取影像满足要求。1明确航测范围航线规划软件(地面站)的参考底图数据大多来源于谷歌地图。规划航线之前,有必要在GoogleEarth中确定项目航飞范围,了解测区地貌,并进行合理的飞行架次划分,优化航飞
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri