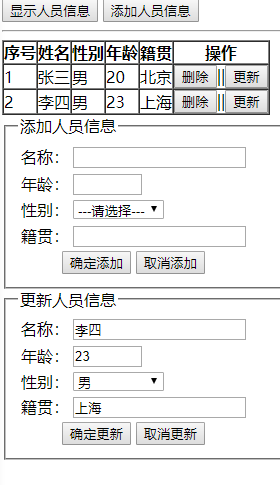
使用HTML+CSS+JS完成人员信息管理系统Version1.0
一、项目概述
二、项目实现
JavaScript代码:
// 定义人员JSON
var person1 = {
"personno": "1",
"personname": "张三",
"personsex": "男",
"personage": 20,
"personfrom": "北京"
};
var person2 = {
"personno": "2",
"personname": "李四",
"personsex": "男",
"personage": 23,
"personfrom": "上海"
};
// 定义JSON数组
var persons = new Array;
persons.push(person1, person2);
// 建立索引,用于自动编号
var index = 2;
// 显示元素
function showForm(element) {
var e = document.getElementById(element);
e.style.display = "";
}
// 隐藏元素
function hiddenForm(element) {
var e = document.getElementById(element);
e.style.display = "none"
}
// 展示表格信息
function showTable() {
// 根据id获取表格
var maintable = document.getElementById("maintable");
var str = "序号 姓名 性别 年龄 籍贯 操作 " + persons[i].personno + " " + persons[i].personname + " " + persons[i].personsex +
" " +
persons[i].personage + " " + persons[i].personfrom +
" || 知识点:
- 删除JSON数组的某个元素
方法一:
// [1] [2] [3] 删除第2个元素
// [1] null [3] 这里有一个空值,因此personno接不到值,需要去空值
// 删除后需要去null值
// 方法一:替换法
var arr = new Array; // 新建一个数组
for (var i = 0; i < persons.length; i++) {
if (persons[i] != null) {
arr.push(persons[i]); // 将非空数组添加到新数组
}
}
persons = arr; // 把新数组的值替换给老数组
方法二:
// 方法二:splice(素组下标,个数,添加的值1,值2,...)方法
for (var i = 0; i < persons.length; i++) {
if (persons[i] == '' || persons[i] == null || typeof(persons[i]) == undefined) {
// splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
persons.splice(i, 1);
i = i - 1; // 配置已经缩短长度的数组
}
}
语法:arrayObject.splice(index,howmany,item1,…,itemX)
splice() 方法可删除从index处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
- index:(必填)整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
- howmany:(必填)要删除的项目数量。如果设置为 0,则不会删除项目。
- item1, …, itemX:(可选)向数组添加的新项目。
HTML代码:
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>人员管理系统title>
<script src="js/jsfunction.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div>
<button type="button" onclick="showTable();">显示人员信息button>
<button type="button" onclick="showForm('addform');">添加人员信息button>
div>
<hr />
<div>
<table id="maintable" border="1" cellspacing="0" cellpadding="0" style="display: none;">
table>
div>
<div>
<form id="addform" action="#" method="get" onsubmit="addPersonInfo();return false;" style="display:none;">
<fieldset>
<legend>添加人员信息legend>
<table>
<tr>
<td>名称:td>
<td><input type="text" id="personname" required="required" maxlength="32" />td>
tr>
<tr>
<td>年龄:td>
<td><input type="number" id="personage" required="required" min="0" max="100" step="1" />td>
tr>
<tr>
<td>性别:td>
<td><select id="personsex" required="required" >
<option value="null">---请选择---option>
<option value="男">男option>
<option value="女">女option>
select>td>
tr>
<tr>
<td>籍贯:td>
<td><input type="text" name="personfrom" id="personfrom" required="required" maxlength="64" />td>
tr>
<tr>
<td colspan="2" align="center">
<button type="submit">确定添加button>
<button type="reset" onclick="hiddenForm('addform')">取消添加button>
td>
tr>
table>
fieldset>
form>
div>
<div>
<form id="updateform" action="#" method="get" onsubmit="updatePersonInfo();return false;" style="display: none;">
<fieldset>
<legend>更新人员信息legend>
<input type="hidden" id="updatepersonno" />
<table>
<tr>
<td>名称:td>
<td><input type="text" id="updatepersonname" required="required" maxlength="32" />td>
tr>
<tr>
<td>年龄:td>
<td><input type="number" id="updatepersonage" required="required" min="0" max="100" step="1" />td>
tr>
<tr>
<td>性别:td>
<td><select id="updatepersonsex" required="required" >
<option value="null">---请选择---option>
<option value="男">男option>
<option value="女">女option>
select>td>
tr>
<tr>
<td>籍贯:td>
<td><input type="text" id="updatepersonfrom" required="required" maxlength="64" />td>
tr>
<tr>
<td colspan="2" align="center">
<button type="submit">确定更新button>
<button type="reset" onclick="hiddenForm('updateform')">取消更新button>
td>
tr>
table>
fieldset>
form>
div>
body>
html>
知识点:
- 表单域
为了让表单更加美化,用fieldset给form添加一个表单域,这样表单会有一个边框,然后用legend配上说明文字,这样边框会有一个标题。
<form>
<fieldset>
<legend>说明性文字legend>
fieldset>
from>
- onsubmit提交表单
onsubmit方法执行处理请求的JS方法
页面只要发现表单点击了提交按钮,会把表单按照action中设置的地址进行提交;在onsubmit方法里面添加一个return false;页面就会认为这个表单还没有完成操作,因此就不会提交。
<form id="addform" action="#" method="get" onsubmit="addPersonInfo();return false;" style="display:none;">
- 元素的隐藏和显示
用style属性来设置元素在页面的显示display:none表示该页面元素隐藏
<div style="display:none;">
div>
div>
// 显示元素
function showForm(element) {
// JS中先获取对象
var e = document.getElementById(element);
// 对象.style.display
e.style.display = "";
}
// 隐藏元素
function hiddenForm(element) {
var e = document.getElementById(element);
e.style.display = "none"
}
- 隐藏域
该标签不会在页面中展示,但document对象是能够获取和修改。
<input type="hidden" id="updatepersonno" />