vue开发问题积累
mounted钩子中使用$refs出现undefined
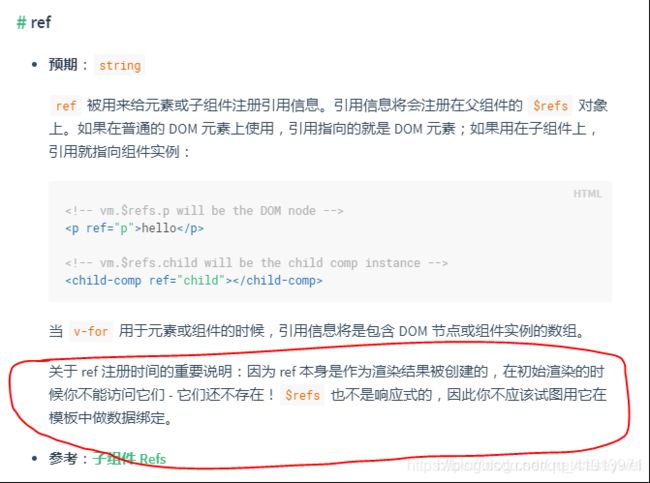
原因:如果在DOM结构中的某个DOM节点使用了v-if、v-show或者v-for(即根据获得的后台数据来动态操作DOM,即响应式),那么这些DOM是不会再mounted阶段找到的。
**解决方法:**如果说mounted阶段是加载阶段,那么updated阶段则是完成了数据更新到DOM的阶段。在update阶段使用this.$refs.xxx,就100%能找到该DOM节点。

vue 钩子函数
created()与activated()
created():在创建vue对象时,当html渲染之前就触发;但是注意,全局vue.js不强制刷新或者重启时只创建一次,也就是说,created()只会触发一次;
activated():在vue对象存活的情况下,进入当前存在activated()函数的页面时,一进入页面就触发;可用于初始化页面数据等
keep-alive用法
include: 字符串或正则表达式。只有匹配的组件会被缓存。
exclude: 字符串或正则表达式。任何匹配的组件都不会被缓存。
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/home/home'
import Header from '@/components/home/header'
import Citylist from '@/components/city/city-list'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home,
meta: {
keepAlive: true // 需要被缓存
}
},
{
path: '/Header',
name: 'Header',
component: Header,
meta: {
keepAlive: true // 需要被缓存
}
},
{
path:'/citylist',
name:'citylist',
component:Citylist,
meta: {
keepAlive: false // 不需要被缓存
}
}
]
})
在app.vue中这样写:
这样就实现了有效的控制是否缓存。
activated,deactivated这两个生命周期函数一定是要在使用了keep-alive组件后才会有的,否则则不存在
当引入keep-alive的时候,页面第一次进入,钩子的触发顺序created-> mounted-> activated,退出时触发deactivated。当再次进入(前进或者后退)时,只触发activated。
事件挂载的方法等,只执行一次的放在 mounted 中;组件每次进去执行的方法放在 activated 中, activated 中的不管是否需要缓存多会执行。