vue 关于那些所谓的按需加载
一、路由按需加载
1.按需加载对比
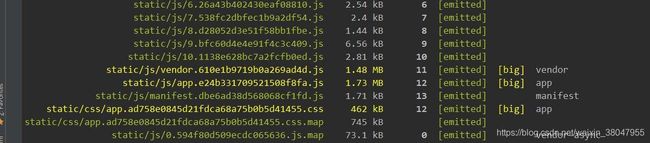
①.路由未按需加载前vebdor.js和app.js都异常大,超过vue理想大小,如下图:
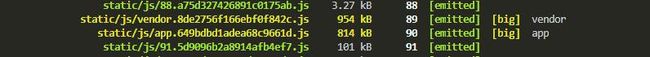
②.路由按需加载后体积明显控制在1MB内,如下图:
路由按需加载后,会把原来的js,切分-分开成小的js文件,一但你需要访问该模块或者页面时才会加载对应的资源,一定程度上对首次访问起了很多的优化加速左右
2.按需加载方法
①:直接写入
{
path: '/',
component: resolve => require(['../components/common.vue'], resolve),
meta: { title: '足球'},
redirect: '/home',
children:[
{
path: '/home',
name:'home',
component: resolve => require(['../page/home/home.vue'], resolve),
meta: { title: '首页',animate:false}
},
{
path: '/home/detail',
name:'homeDetail',
component: resolve => require(['../page/home/detail.vue'], resolve),
meta: { title: '详情',animate:true}
},
]
}
②:import
// 下面3行代码,没有指定webpackChunkName,每个组件打包成一个js文件。
const Register = () => import("@/components/login/register");
const SetPassword = () => import("@/components/login/setpassword");
const SetNickName = () => import("@/components/login/setNickName");
// 下面3行代码,指定了相同的webpackChunkName,会合并打包成一个js文件。 把组件按组分块
const Register = () => import(/* webpackChunkName: 'login' */ "@/components/login/register");
const SetPassword = () => import(/* webpackChunkName: 'login' */ "@/components/login/setpassword");
const SetNickName = () => import(/* webpackChunkName: 'login' */ "@/components/login/setNickName"); {
path: '/login/register',
component: Register,
name: 'Register',
meta: {
index: 5
}
}, {
path: '/login/setpassword',
component: SetPassword,
name: 'SetPassword',
meta: {
index: 6
}
}, {
path: '/login/setnickname',
component: SetNickName,
name: 'SetNickName',
meta: {
index: 7
}
}
③:webpack提供的require.ensure(),此例借鉴csdn上的某位博主的内容,
{
path: '/home',
name: 'home',
component: r => require.ensure([], () => r(require('@/components/home')), 'chunkName1')
}, {
path: '/index',
name: 'Index',
component: r => require.ensure([], () => r(require('@/components/index')), 'chunkName2')
}, {
path: '/about',
name: 'about',
component: r => require.ensure([], () => r(require('@/components/about')), 'chunkName3')
}尾部的chunkName 是提供给这个特定的 require.ensure() 的 chunk 的名称。通过提供 require.ensure() 不同执行点相同的名称,我们可以保证所有的依赖都会一起放进相同的 文件束(bundle)
-------------------------------------------------------------------------------分割线--------------------------------------------------------------------------
二、UI组件按需加载
前文:开发vue项目都喜欢使用一些UI来协助我们工作比如vant、elementUI,对于UI如果不按需引入那么打包时会把整个UI包打到我们项目中,随便一个都时上M的,这是老板不希望看到的,于是乎我们要什么引入什么才是优化的主流....
1.移动端 Vue 组件库
直接要用的页面引入
配置.babelrcy页面里的plugins:
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]
1.elementUI
1.安装 babel-plugin-component ,此插件适用大部分UI按需引入,比如iview:
npm install babel-plugin-component -D2.将根目录下 .babelrc文件 修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}3.调用方法:
①:官方文档:main.js里写入
import { Button, Select } from 'element-ui';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);②:同上vantUI 直接在页面引入(个人比较喜欢的方法)