- CG-0A 电子水尺 城市道路积水助手 预警实时监测
zhang13383089075
网络人工智能自动化运维服务器
产品概述本产品是一种采用微处理器芯片为控制器,内置通讯电路的数字式水位传感器,具备高的可靠性及抗干扰性能。适用于江、河、湖、水库及蓄水池、水渠等处的水位测量使用。本产品采用了生产工艺技术,使用不锈钢材料做壳体防护材料,内部用高性能的密封材料进行特殊处理,产品具有防腐、防冻、耐热、耐老化的特点。可在水利水文测量中各种恶劣环境下使用。本产品具有采样精度与传感器的测量体长度无关的特点,对不同变幅的应用环
- elementUI中的Nav meau
yourana123
前端elementui
在做项目中遇到一个需求,当用户处于某种状态时,点击导航菜单的某项,不能切换,并且弹出消息提示.例如,我在新建状态下,点击了其中一项,不能切换,并弹出消息提示,原来选中的一项没有改变。default-active表示默认选中的一项,无法动态实时的显示激活的那项。所以无法通过改变default-active,设置激活项。解决方案:由于导航菜单的每一项都是通过key绑定的index来的,每一次点击不同的
- Java设计模式之解释器模式
飞翔中文网
java设计模式
概念解释器模式是一种行为型设计模式,用于定义一种语言的语法规则,并提供解释器来解释该语言中的表达式。作用其核心作用是将复杂的语法分解为简单的语法单元,通过递归组合的方式构建抽象语法树(AST),最终由解释器逐层解释执行。场景1.需要解释特定领域的语言:如数学公式、正则表达式、SQL查询等。2.语法相对简单且稳定:若语法频繁变化或过于复杂,建议使用解析器生成工具(如ANTLR)。3.需要灵活扩展语法
- TDengine 入坑
xijieyu
tdenginedockerlinux
的最近想折腾一个时序数据库,所以入坑了TDengine我的环境是WIN10+虚拟机ubuntu,开发语言是C#。在虚拟机里一开始使用docker来拉取TDengine镜像,后来发现docker的网络配置不熟,所以干脆直接在宿主机上安装TDengine直接使用。安装完了后,taos怎么都连接不上,显示"Unabletoestablishconnection",根据官方教程中的解释,一步一步排除各类连
- 雅特力AT32F435学习——3.PWM实验
数字梦想家
学习
PWM实验定时器浑身都是包其中PWM占大头,因为PWM应用太广了:呼吸灯、电机、蜂鸣器,生日火炬里的声音都是PWM干的,接下来就让我们学一下雅特力AT32F435单片机的PWM吧。基础知识老样子对于PWM的基础了解那肯定直接从数据手册学起,先要从头到尾过一遍。PWM是高级功能不是一般的定时器就能有的,所以第一时间就要看数据手册看看哪些定时器用PWM功能,并且确认PWM输入输出的通道和引脚,本次教学
- springCloud集成tdengine(原生和mapper方式) 其一
张小娟
springcloudtdenginemybatis
第一种mapper方式,原生方式在主页看第二章一、添加pom文件com.zaxxerHikariCPcom.taosdata.jdbctaos-jdbcdriver3.5.3二、在nacos中配置好数据库连接spring:datasource:url:jdbc:TAOS://localhost:6030/testusername:rootpassword:yourPassWorddriver-cl
- 数据库数值函数详解
web安全工具库
数据库oraclejvm
各类资料学习下载合集https://pan.quark.cn/s/8c91ccb5a474数值函数是数据库中用于处理数值数据的函数,可以用于执行各种数学运算、统计计算等。数值函数在数据分析及处理时非常重要,能够帮助我们进行数据的聚合、计算和转换。在本篇博客中,我们将详细介绍常用的数据库数值函数,并通过Python和SQLite进行示例,帮助您理解和应用这些函数。1.数值函数的基本概念数值函数是用于
- CSS 创建
智慧浩海
CSScss前端
当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(
- TDengine 支持的所有运算符
TDengine (老段)
SQL手册tdengine大数据时序数据库数据库物联网sqliotdb
简介TDengine在表达式中可以支持各种运算符,JSON运算是比较特殊的一种运算符算术运算符#运算符支持的类型说明1+,-数值类型表达正数和负数,一元运算符2+,-数值类型表示加法和减法,二元运算符3*,/数值类型表示乘法和除法,二元运算符4%数值类型表示取余运算,二元运算符位运算符#运算符支持的类型说明1&数值类型按位与,二元运算符2|数值类型按位或,二元运算符JSON运算符->运算符可以对J
- 加州CA 65测试(Proposition 65)的深度解读
南京速跃检测技术服务有限公司
学习方法创业创新
以下是关于加州CA65测试(Proposition65)的深度解读,结合法规核心、测试范围及合规影响进行结构化分析:一、法规背景与核心要求1.法规起源-名称:《1986年加州安全饮用水和有毒物质执行法》(SafeDrinkingWaterandToxicEnforcementAct),简称CA65或Prop65。-目的:保护加州居民免受致癌、致畸或生殖毒性化学物质的暴露风险,要求企业提供清晰警告标
- Linux:进程间通信——信号
muke_r
1024程序员节
信号是UNIX和Linux系统响应某些条件而产生的一个事件,接收到该信号的进程会相应地采取一些行动。信号是软中断,通常信号是由一个错误产生的。但它们还可以作为进程间通信或修改行为的一种方式,明确地由一个进程发送给另一个进程目录一、信号种类1.常见的信号2.不可靠信号和可靠信号注意二、信号捕捉三、进程休眠号四、信号集和信号阻塞五、附带数据信息的信号处理一、信号种类在终端输入kill-l命令可以看到l
- VisionPro实战之传感器识别
视觉王小
VisionPro实战visionpro机器视觉c#
目录1.案例要求2.实现思路1.先进行图片格式转换,不然可能格式不匹配2.进行模板匹配,仔细观察之后发现可以从左侧凹陷的地方入手,再进行定位3.找出四条线段4.进行距离的测量5.编写脚本或者使用CogCreateGraphicLabelTool工具输出数据3.具体操作1.我们先创建一个CogImageConvertTool工具,进行图片转码操作。2.创建一个模板匹配工具CogPMAlignTool
- Python中Requests的Cookies的简单使用
北条苒茗殇
python开发语言Requests
概述Python的Requests库中有一个cookies,是用于管理HTTPCookie的工具,可以像字典一样操作Cookie,支持自动处理作用域(域名、路径)和持久化,cookies是一个RequestsCookieJar的类型。一、概念1.作用自动存储服务器返回的Cookie根据请求域名和路径进行自动发送匹配的Cookie支持手动添加、修改、删除Cookie2.RequestsCookieJ
- Pytest基础使用
北条苒茗殇
pytest
概述Pytest是Python里的一个强大的测试框架,灵活易用,可以进行功能,自动化测试使用,可以与Requests,Selenium等进行结合使用,同时可以生成Html的报告。一、Pytest的基本使用在未指定Pytest的配置文件时,会对以下文件进行执行:test_*.py,如:test_1.py*_test.py,如:1_test.py会对以下的类和函数进行执行:类:以Test_开头的类,如
- 深入理解 Java 内存模型(JMM):原理、可见性与并发控制
全栈探索者chen
javajava开发语言缓存程序人生数据库JMM内存
深入理解Java内存模型(JMM):原理、可见性与并发控制1.引言在多线程编程中,内存可见性、指令重排序和线程同步是开发者必须理解的核心概念。Java内存模型(JMM,JavaMemoryModel)定义了一组规则,确保Java程序在并发环境下的线程安全性和一致性。本文将深入剖析JMM的原理,并通过代码示例展示如何正确控制并发。2.什么是Java内存模型(JMM)?Java内存模型(JMM)是Ja
- Java 并发编程实战:深入理解线程池的核心原理与最佳实践
全栈探索者chen
javajava服务器开发语言性能优化缓存node.js数据库
Java并发编程实战:深入理解线程池的核心原理与最佳实践1.为什么需要线程池?在Java并发编程中,直接创建和管理线程的成本较高,频繁创建线程会带来性能开销和资源浪费。线程池(ThreadPool)的作用:降低线程创建和销毁的开销,提高系统响应速度。提高系统吞吐量,充分利用CPU资源。避免资源耗尽,限制最大线程数,防止OOM(内存溢出)。支持任务排队,确保任务按照一定规则执行。2.线程池的核心组成
- 2025最新docker教程(四)
嘿rasa
2025最新教程系列dockereureka容器
Docker客户端docker客户端非常简单,我们可以直接输入docker命令来查看到Docker客户端的所有命令选项。runoob@runoob:~#docker可以通过命令dockercommand--help更深入的了解指定的Docker命令使用方法。例如我们要查看dockerstats指令的具体使用方法:runoob@runoob:~#dockerstats--help容器使用获取镜像如果
- linux——线程
這~悸ベ雨落憂殇
Linuxlinuxjavaandroid
线程概念什么是线程?在一个程序里的一个执行流叫做线程。一切进程至少有一个线程线程在进程内部运行,本质是在进程地址空间内运行在Linux系统中,在CPU眼中,看到的PCB都要比传统的进程更加轻量化我们都知道在每一个进程都有属于自己的PCB,里面装满了描述进程的各种字段…,而线程呢,是在进程中产生的,所以会共享共一个进程地址空间,如上图所示。线程的优点创建一个新线程的代价要比创建一个新进程小与进程之间
- webAPP开发三:实现数据的交互显示
lvzekun-IT
前端基础前端学习
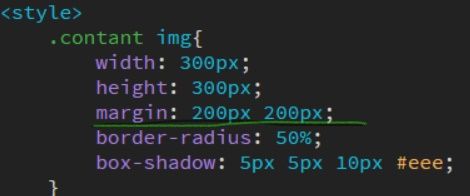
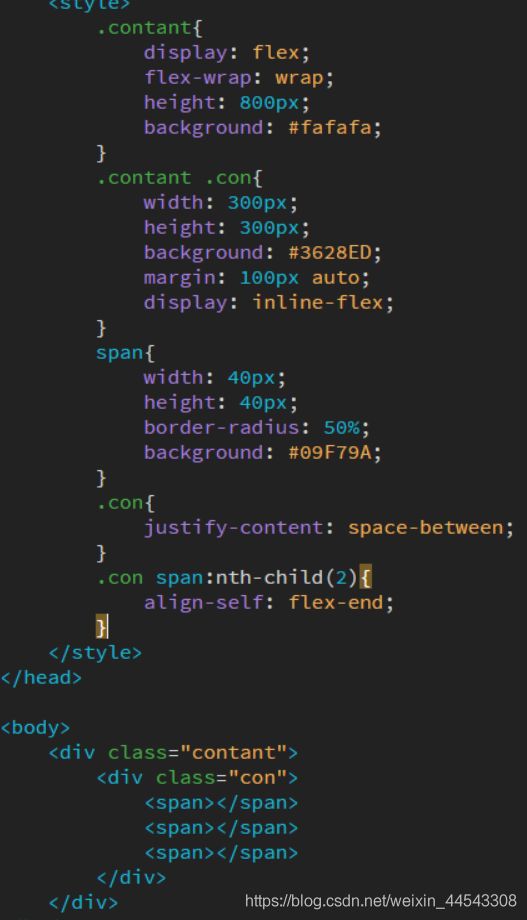
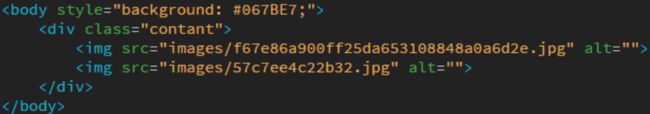
开发中遇到的错误:代码逻辑错误,将初始化函数放在了初始化对象之前,造成了“.html()”无法识别,表示未定义、http://read.t.imooc.io/参考代码下载地址。开发截图:代码结构:html{width:100%;height:100%;overflow-x:hidden;}body{text-align:left;width:100%;background:#e9dfc7;}.m-
- 为什么要制定执行标准?
德为先科技
标准执行标准业界资讯大数据
一、确保工作质量和效率1、明确工作要求:清晰界定各项工作的具体内容、流程和质量标准,员工能明确努力方向,减少工作中的不确定性和盲目性,从而提高工作质量和效率。2、规范操作流程:统一工作方法和步骤,避免因个人操作差异导致的质量波动或效率低下,有助于实现标准化作业,便于进行质量控制和管理。二、保障产品或服务的一致性1、满足客户期望:无论何时何地,客户都能享受到质量稳定、标准统一的产品或服务,有助于树立
- 制定执行标准的意义有哪些?
德为先科技
执行标准标准大数据业界资讯
1、规范行为和流程:为组织内的各项工作提供明确的准则和规范,使员工的行为和工作流程标准化、规范化,减少随意性和不确定性,确保工作的一致性和连贯性。2、提高管理效率:管理者依据执行标准进行管理,能够更清晰地了解工作进展和质量情况,便于发现问题、解决问题,从而提高管理的效率和效果,降低管理成本。3、保障产品和服务质量:明确产品或服务应达到的质量水平,有助于在生产和服务过程中进行严格的质量控制,确保向客
- OpenSSH详解:构建安全远程管理的核心技术
ScilogyHunter
常见软件库安全OpenSSH
OpenSSH详解:构建安全远程管理的核心技术引言在数字化时代,远程管理服务器和数据传输的安全性至关重要。OpenSSH(OpenSecureShell)作为SSH协议的开源实现,通过加密通信、身份验证和数据完整性保护,彻底解决了传统工具(如Telnet、FTP)的明文传输风险。本文将从核心原理、配置实践到高级功能,全面解析OpenSSH的技术细节与应用场景。一、OpenSSH的核心架构与工作原理
- 火语言 RPA 的独特优势:为何它能脱颖而出?
IDFaucet
rpa
(一)低门槛上手:技术小白的福音与其他一些需要深厚编程基础才能操作的自动化工具不同,火语言RPA的语法设计极其亲民。它采用类似于自然语言的表达方式,通过简单的指令组合,就能实现复杂的自动化流程。例如,“打开Excel文件‘销售数据.xlsx’,选中A1到C10单元格区域,计算平均值并将结果填入D1单元格”,这样一段简单的描述,通过火语言稍加整理就能转化为可执行的自动化脚本。这意味着,即使你从未接触
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- 关于vue+element ui 中的导航菜单问题
空心闲人
前端程序员
关于vue+elementui中的导航菜单问题最近公司要开发一个vue项目,自己搭框架的时候用到了element,目标是实现一个顶部菜单以及侧边菜单栏。直接上代码。importcommonHeaderfrom"@/components/header"importleftContentfrom"@/components/leftContent"exportdefault{name:'layout',
- 利用AI与MySQL提升工业物联网健康监测的智慧水平——构建预测性维护的新纪元
墨夶
数据库学习资料1人工智能mysql物联网
在工业4.0和智能制造的大背景下,如何确保生产设备的高效稳定运行成为企业竞争力的核心要素之一。传统的事后维修方式已经难以满足现代制造业的需求,而基于人工智能(AI)的预测性维护系统则为这一挑战提供了全新的解决方案。今天,我们将深入探讨如何结合AI技术和MySQL数据库,打造一个智能、高效的工业物联网(IIoT)健康监测平台,助力企业在激烈的市场竞争中脱颖而出。一、为什么选择AI+MySQL?1.A
- MySQL中基于机器学习的自适应缓存热点识别优化策略——开启数据库性能新纪元
墨夶
数据库学习资料1数据库mysql机器学习
在数据驱动的世界里,数据库的性能直接影响到整个应用系统的响应速度和用户体验。随着业务量的增长和技术的发展,传统的缓存机制逐渐暴露出局限性。如何更智能地识别并利用热点数据进行缓存优化,成为提升数据库性能的关键所在。今天,我们将深入探讨一种创新的方法——基于机器学习的自适应缓存热点识别优化策略,并分享其在MySQL中的具体实现方案。为什么选择机器学习?传统上,开发者们依赖于手动配置或预设规则来决定哪
- 数据安全新纪元——多方安全计算与MySQL结合的隐私预算管理深度解析
墨夶
数据库学习资料1安全mysqlandroid
在当今数字化时代,数据已成为企业最宝贵的资产之一。然而,随着数据泄露事件频发,如何确保数据的安全性和隐私性成为了亟待解决的问题。传统的加密技术虽然能在一定程度上保护静态数据,但在动态数据分析过程中却显得力不从心。为了解决这一难题,隐私计算作为一种新兴的技术应运而生,它允许在不解密原始数据的前提下进行有效的计算和分析。本文将深入探讨如何利用多方安全计算(MPC)与关系型数据库MySQL相结合的方式实
- python中rmdir和rmtree的用法
Gin387
python
shutil.rmtree()是Python中shutil模块提供的一个函数,用于递归删除整个目录树(包括子目录和所有文件)。os.rmdir()(只能删除空目录)不同,shutil.rmtree()可以强制删除非空目录importshutil#删除指定目录及其所有内容shutil.rmtree('path/to/directory')
- Linux:动静态库
嶔某
Linuxlinux运维服务器
✨✨所属专栏:Linux✨✨✨✨作者主页:嶔某✨✨什么是库库是写好的现有的,成熟的可以复用的代码。现实中每个程序都需要依赖很多基础的底层库。世界上有很多大佬为了实现某一个功能,写了很多很NB的代码。他们把代码封装成一个库,这样我们不必写出像他们一样厉害的代码,只需要使用它们分享的库,也能使用对应的功能了。本质上来说库是一种可执行代码的二进制形式,可以被操作系统载入内存执行。静态库.a[Linux/
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置