有了Swagger2 再也不用担心API文档的维护了
伤不起的前后端分离
现在互联网技术开发领域,前后端分离开发模式俨然已经成为了主流模式,通常情况下后端工程师只需要做好给前端提供数据的API接口就可以了,而前端开发工程师则负责向后端请求数据并渲染页面。
这样做的好处就是后端开发人员只需要关注后端的业务,前端开发人员只需要关注前端的事情;岗位职责变得更加清晰,同时开发效率也大大提升。
在这个时候就出现了一个问题,前后端分离后数据交互的问题,前端开发工程师在去调用后端接口获取数据的时候,是要遵循一定的规则的,比如:传递给后端的参数类型等。这个规则就是我们常说的接口文档,这个文档就定义了前后端数据交互时的规范。
作为一名程序猿,都或多或少地被接口文档折磨过,前端工程师经常抱怨后端给的接口文档与实际情况不一致;后端工程师总觉得太多的接口文档要编写以及维护接口文档会耗费不少精力,经常来不及更新。
理想的状态应该是,编写好的接口文档同时发给前端和后端工程师,大伙按照既定的规则各自开发就OK了。
而实际的工作中是经常充满着变化。然而,理想终归是理想。就像每个程序猿都会吐槽别的程序猿为什么总是不写注释,而自己在写代码的时候又总是很讨厌写注释一样。
作为一个爱动脑、爱思考、技术特别高超的程序猿群体,但凡我们在工作遇到不爽的问题,我们一定会利用我们“聪明绝顶”的大脑来把它搞定。今天我们就来说一个可以提高我们接口文档开发效率的工具Swagger2。它的出现就是为了解决困扰程序猿的复杂的、难以维护的API接口的问题。
Swagger2是什么?
A Powerful Interface to your API
Swagger2 是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful 风格的Web 服务。它主要包含三部分:
Swagger Codegen: 通过Codegen可以将描述文件生成html格式和cwiki形式的接口文档,同时也能生成多种语言的服务端和客户端的代码。
Swagger UI:提供了一个可视化的UI页面展示描述文件。可以做一些的接口请求。
Swagger Editor: 编辑Swagger描述文件的编辑器,该编辑支持实时预览描述文件的更新效果。也提供了在线编辑器和本地部署编辑器两种方式。
SpringBoot整合Swagger2
开始之前呢,按照惯例,先介绍一下开发环境:
-
Spring Boot 2.1.5
-
JDK 8
-
Swagger 2.9.2
接下来咱们就在项目中体验一下Swagger2,首先我们使用 Intelli IDEA先通过Spring Initializr 创建一个基础的SpringBoot 项目。并且添加web的依赖,因为我们是RESTful风格的API。
org.springframework.boot
spring-boot-starter-web
添加Swagger 的依赖
io.springfox
springfox-swagger2
2.9.2
io.springfox
springfox-swagger-ui
2.9.2
添加Swagger配置类
Swagger提供了一个Docket 对象,我们可以灵活的配置Swagger 的各项属性
**
* Swagger配置类
*/
@Configuration // 表示这是一个配置类
@EnableSwagger2 // 表示启用 Swagger2,也可以添加到主启动类
public class Swagger2Config {
@Bean
publicDocket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.example.demo.controller.*"))
.paths(PathSelectors.any())
.build();
}
// API的详细信息
privateApiInfo apiInfo() {
return new ApiInfoBuilder()
//标题
.title("Springboot整合swagger2")
//描述
.description("swagger2生成Restful风格API接口文档")
.termsOfServiceUrl("http://www.kgc.cn/")
// 三个参数分别是姓名,网站,邮箱
.contact(new Contact("课工场", "http://www.kgc.cn/", "[email protected]"))
//版本号
.version("1.0")
.build();
}
}
配置实体类
**
* 用户实体类
*/
@ApiModel(value="用户对象",description="用户对象user")
public classUser implements Serializable {
@ApiModelProperty(name= "用户id",value= "用户id")
privateIntegerid; // 用户id
@ApiModelProperty(name= "用户name",value= "用户名")
private String username; //用户名
@ApiModelProperty(name= "用户age",value= "年龄")
private Integer age; // 年龄
// 省略setter 、getter方法和构造器方法
}
@ApiModel 设置接口相关实体的描述
创建Controller
通过在控制器类上增加@Api注解,给控制器增加描述和标签信息。
/***
* SpringBoot整合Swagger2
*/
@RestController
@RequestMapping("/user")
@Api(tags= "用户相关接口",value = "提供用户相关的 Rest API")
public class UserController {
/**
* 查找用户
*
* @param id
* @return
*/
@ApiOperation(value= "查找用户接口",notes = "根据用户id查找用户信息")
@GetMapping("/find/{id}")
publicUser findById(@ApiParam(name= "id",value = "用户id",required = true)
@PathVariable("id")
int id) {
return new User(id, "小课", 18);
}
/**
* 删除用户信息
*
* @param id
* @return
*/
@ApiOperation(value= "删除用户接口",notes = "删除用户")
@DeleteMapping("/delete/{id}")
public String delete(@PathVariable("id") int id) {
return "删除用户id:"+ id + "的用户成功";
}
/**
* 更新用户信息
*
* @param user
* @return
*/
@ApiOperation(value= "更新用户接口",notes = "更新用户")
@PutMapping("/update")
public String update(@RequestBody User user) {
return "更新用户id:"+ id + "的用户成功";
}
/**
* 添加用户
*
* @param user
* @return
*/
@ApiOperation(value= "新增用户接口",notes = "新增用户")
@PostMapping("/add")
public String addUser(@RequestBody User user) {
return "添加用户id:"+ id + "的用户成功";
}
}
*@Api: 可设置对控制器的描述。
测试
我们启动一下项目,然后在浏览器中访问http://localhost:8080/swagger-ui.html 就可以看到如下的效果啦!
接口测试
点开查找用户接口,点击Tryit out,
输入用户id,然后点击Execute
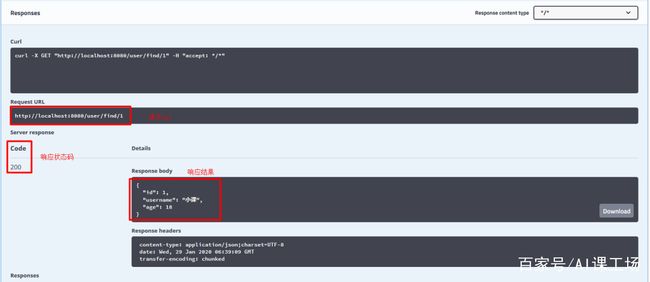
测试结果
这样几步我们就完成了,SpringBoot整合Swagger2的案例,相信大家都已经能够体会到Swagger2对于程序员们的的便捷,赶紧动手实战吧。
到这里我们Swagger2的内容就搞定了,恭喜你又Get了一个新技能。
喜欢我们的文章吗?还想了解互联网哪些技术,欢迎留言告诉我们
【AI课工场】互联网知识也能如此好玩~
更多热门互联网技术文章抢先知微信公众号【kgc-cn】