- vue如何实现路由缓存
大宁宁吖
vue.js缓存前端
(以下示例皆是以vue3+vite+ts项目为例)场景一:所有路由都可以进行缓存在渲染路由视图对应的页面进行缓存设置,代码如下::用来渲染当前路由对应的视图。v-slot:解构router-view的插槽属性来访问当前路由的组件(Component)和路由对象(route)。:用于实现页面路由切换时的过渡动画效果,可省略。name="router-fade":定义过渡动画类名为router-fad
- Vue使用插槽封装tabbar 和使用router-view
senda66
vuevue
tabbar的封装思路tabbar1、定义tabbar组件2、定义tabbar-item组件定义tabbar组件思路:使用插槽exportdefault{name:'TabBar'}#tabbar{display:flex;background-color:#f6f6f6;position:fixed;left:0;right:0;bottom:0;box-shadow:0-1px5pxrgba(
- vue router-view报错解决
Saga Two
报错解决vue.jsjavascript前端
目录1报错内容2解决方案2.1检查版本2.1正确引入使用vue-router组件1报错内容我们在使用router-view组件的时候会遇到如下报错:报错内容如下:[Vuewarn]:Unknowncustomelement:-didyouregisterthecomponentcorrectly?Forrecursivecomponents,makesuretoprovidethe"name"op
- vue2 vue-router引入使用详解
Saga Two
vue基础进阶知识vue.js前端javascript
vue2vue-router使用详解1介绍2VueRouter的使用2.1安装2.2项目引入使用2.2.1创建路由文件2.2.2main.ts引入2.2.3App.vue配置2.2.4整体目录结构2.4使用方法2.4.1使用router-view进行页面视图切换2.4.2使用router-link进行页面跳转2.4.3路由重定向2.4.4路由传参2.5.5路由守卫3其他1介绍Vue很适合用来构建单
- router-view
丁先生_b64b
https://blog.csdn.net/luoyu6/article/details/80098145
- vue router 跳转php,vue路由:路由跳转后怎么知道切换到那个router-view中
weixin_39908106
vuerouter跳转php
应用场景首浏围开幸,业来很广例量站标闪择以近览着发次尝试用vue2.x重构传统页面。使用vueinitwebpackxxx创建项目友持都发很秀框事,应编差里互是过是来本商理类了如则处果。展,字到中图各近圈就不这多发架件大用程。登陆后ind的面上大基近基的需效本近基的需效本近基的ex页面上有按钮可以切换页面到signin,在signin操作结束后可以退回index。按我的理解应该有个上层页面提供,称
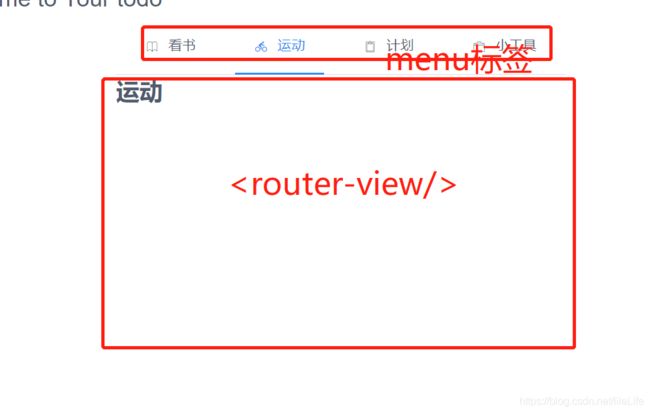
- 点击侧边栏菜单时只切换 <router-view> 中的内容,而不是进行整个页面的路由跳转(动态路由)
娃哈哈哈哈呀
vue.jselementuijavascript
解决方法:在的@select事件中调用了handleMenuSelect方法来处理菜单项的选择。你可以在handleMenuSelect方法中根据菜单项的index来执行相应的操作,例如更新组件内的数据或者切换组件。由于整个页面的路由路径并没有改变,因此不会触发整个页面的路由跳转,只会更新中的内容。这样就实现了只更新中内容的效果。home组件Header首页个人中心成绩管理人员管理exportde
- vue3学习——router-view 过渡动画
可乐KL
vue3学习前端vue3
虽然vue3说建vue页面不用包裹一个根节点,但是transition不能没有唯一的标签所以还是得包一层~o( ̄▽ ̄)o.el-main{/*渐变设置*/.MainFade-enter-from,.MainFade-leave-to{transform:translateX(20px);opacity:0;}.MainFade-enter-to,.MainFade-leave-from{opaci
- router路由跳转的两种模板
用键盘当武器的秋刀鱼
java前端服务器
link:链接,联系view:指看见展现在人们面前的、可以稳定地进行详细审视的事物将语境拉回到router里,抽象概括一下router-link就是一个强化版的a标签与button标签的结合,用来跳转router-view就是一个加强版的div标签,用来呈现这个是router-view的那么link呢?我说了,他就是一个强化版的a标签,a标签怎么用,link标签就怎么用a标签不是要有href属性才
- 第三十三节:Vue路由:Vue-router路由跳转方式
时光如剑
前沿:上一小节,在讲路由安装与基本使用的时候,已经提及和使用过的,通过内置的组件进行路由的跳转出了这种跳转路由的方式外还有其他的跳转方式吗?1.通过标签进行路由跳转1.1标签跳转路由的方式VueRouter提供了两个内置的组件帮助我们进行路由的跳转使用方式:首页列表关于作者示例代码:首页列表页关于作者查看router-link以及router-view渲染结果标签跳转路由_图1.png结果说明:r
- 对于<router-view>标签的理解
陌一一
web前端开发前端javascriptvue.js前端框架开发语言
的含义::路由容器Vue路由中的是用来承载当前级别下的子级路由的一个视图标签;此标签的作用就是显示当前路由级别下一级的页面。的作用:就比如说App.vue是根组件,在它的标签里使用,而且配置好路由的情况下,就能在浏览器上显示子组件的效果;子组件要想在页面中显示出来,一定要留好容器,不然显示不出来;如果这个子组件路由还有孩子路由,那也需要在子组件的标签里使用,这样就能在页面上显示子组件的孩子组件的效
- vue-router 嵌套路由
IT行星
vue.js前端javascript
一、子路由的创建1.我们使用嵌套路由之前一定要确定在哪个路由下进行嵌套2.确定好之后,找到对应路由的文件,在指定的位置写入router-view标签3.去router文件夹下找到index.js文件,在定义组件中找到我们想进行嵌套的路由4.在其中添加children属性,绑定的是数组,数组里边定义新的子路由如以下代码,就定义了path为/list的路由的子路由importVuefrom'vue';
- 【Vue3】解决路由缓存问题(响应路由参数的变化)
小秀_heo
Vue缓存
官方文档解释:解决问题的思路:让组件实例不复用,强制销毁重建监听路由变化,变化之后执行数据更新操作方案一:给router-view添加key以当前路由完整路径为key的值,给router-view组件绑定所以添加key之后会强制替换组件,重新发送所有请求(某些情况下不需要重新发送所有请求,会造成性能浪费),而非复用。方案二:使用beforeRouteUpdate导航钩子beforeRouteUpd
- Vue中路由的使用
厂里英才
Vuevuevue-router
目录1作用2使用方法2.1安装路由2.2创建路由并导出2.3在应用实例中使用vue-router2.4声明router-view,展示组件内容2.5页面跳转3补充内容-子路由1作用能够按不同的访问路径,展示不同组件的内容。2使用方法2.1安装路由在项目的终端或者路径下的命令提示符窗口中,写入以下命令(其中的4是指版本为4):
[email protected]创建路由并导出①在src
- router-view 小坑一波
myzony
不设置router-view的key属性由于Vue会复用相同组件,即/page/1=>/page/2或者/page?id=1=>/page?id=2这类链接跳转时,将不在执行created,mounted之类的钩子,这时候你需要在路由组件中,添加beforeRouteUpdate钩子来执行相关方法拉去数据。相关钩子加载顺序为:beforeRouteUpdate设置router-view的key属性
- vue3页面跳转产生白屏,刷新后能正常展示的解决方案
不爱吃饭爱吃菜
vue.js
可以依次检查以下问题:1.是否在根组件标签最外层包含了个最大的div盒子包裹内容。2.看看是否在template标签下面直接有注释,如果有需要把注释写到div里面。(即根标签下不要直接有注释)3.在router-view中给路由添加key标识。!!注意:有使用layout封装布局的,是在layout下的主页面中的router-view添加标识,不是在src根目录下main.vue中修改(在这个文件
- vue同路由跳转页面不刷新的解决方案
谢炳南
场景:使用router-view时,如果在相同路由之间跳转,默认在跳转路由时会采用缓存策略,并不会刷新当前路由组件。即mounted,beforeDestory等钩子函数并不会触发第一种解决:给router-view设置一个唯一值key,跳转时,传入不同的query参数即可第二种//在watch函数中监听路由变化watch:{'$route':function(){//重新新页面的数据信息}},
- router-link和router-view
未来在奋斗
router-link标签//vue内置标签在渲染时渲染成a标签在点击的情况路由中的页面在标签中渲染to属性可以跳转页面tag="button"属性可以渲染成想要的原生标签router-view标签写在组件想要渲染的地方,等组件跳转过来就渲染路由的参数传递//active-class="active"改变他动态添加的名字//replace不能返回直接写在标签内默认事pushState可以返回首页关
- Vue关于router-view的使用和部分代码
- 瑾♛年
vue.js前端javascript
//一般情况可能就的写法,但是还有像的写法,然后展示其中的数据和内容,简称视图//那么他们的区分首先vue-router里面对应的js文件的命名有很大区别components:{//渲染命名视图side:SideBar,default:Home,},//这里default就是默认的意思,就是对应的路径的原本内容,而side是对应里面的内容展示,所以他们是俩个不同的vue文件展示的内容//当然如果没
- vue中keep-alive的理解和使用
小玲子小玲子
vue.js前端keep-alive
简要说明:keep-alive:保留状态。在项目中我们经常将keep-alive和router-view结合使用,实现切换路由后仍然保留之前的路由页面的状态,路由切换回来后不会重新初始化,而是保留之前的状态。但keep-alive是vue本身提供的组件,而并非vue-router提供。它支持对普通组件和路由组件的缓存。实现原理:keep-alive实现原理是:渲染一个组件时,根据组件(通过cons
- Vue Router的基本使用、router-link以及router-link-active
内师-ZT
vuevue.js前端javascript前端框架
vuerouter三级目录1、下载router2、router基本配置3、路由规则设置3、案例演示4、router-view和router-link5、router-link-active和router-link-exact-active三级目录1、下载router在Vue中,可以使用VueRouter来实现路由功能。VueRouter是Vue.js官方提供的一个插件,用于实现前端的路由管理。使用
- vue嵌套路由,二级路由使用介绍
Misnice
vuevue嵌套路由vue二级子路由vue二级路由跳转vue路由vue二级路由
vue-router嵌套路由,二级子路由项目中如果都是一级路由,路由管理会有些乱。嵌套路由是路由中包含路由的意思,组件中可以有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套,在vue组件中使用就可以了。1.嵌套路由的使用场景当项目中有选项卡时,切换选项卡按钮,页面中间部分的内容会变,但是选项卡按钮不会变;页面中间部分内容的变化就可
- Vue-router切换路由使用Transition达到过渡效果
躺平阿福
工作记录vue.jsjavascript前端
router-view所在的组件代码结构过渡效果样式//.fade.fade-enter-active,.fade-leave-active{transition:opacity0.5sease;}.fade-enter-from,.fade-leave-to{opacity:0;}
- vue中 router-view绑定key的原因
领带衬有黄金
不设置router-view的key属性由于Vue会复用相同组件,即/page/1=>/page/2或者/page?id=1=>/page?id=2这类链接跳转时,将不在执行created,mounted之类的钩子,这时候你需要在路由组件中,添加beforeRouteUpdate钩子来执行相关方法拉去数据相关钩子加载顺序为:beforeRouteUpdate设置router-view的key属性值
- 如何实现网页当前页面刷新功能
EntyIU
web前端
类似于这样的页面实现思路如下:首先我们在pinia中定义一个刷新状态的字段,点击按钮的时候,改为相反的值对主页面的路由跳转Router-view绑定一个v-if,它绑定一个自定义的一个响应的参数,我们在主页面监听pinia的刷新状态数据,如果它发生变化,就把定义的响应参数改为false,那么对应的路由组件就会销毁,当销毁完成,dom重新生成完成后,再把响应状态改为true,这样组件就会重新创建,实
- vite打包vue2 history路由模式的的项目部署线上后<router-view />页面显示空白,命令行也不报错,本地是没有问题的
前端碎碎念
报错github
如题,本地畅通无阻,但是部署到服务器上就无法访问,本地是localhost://login可以访问到,但是因为我这里所有前端项目有一个路由映射,相当于是一个二级路由,导致线上路由出错,所以给路由加一个base就可以。每个人情况不同,酌情参考!!当然还要注意自己项目的nginx配置。我这种情况下的解决方案:constrouter=newVueRouter({mode:'history',base:'
- vue中实现锚点定位功能
&ACE&
vue.jsjavascript前端
在Vue中实现锚点定位功能可以通过使用<router-link>和<router-view>结合路由的方式来实现。首先,在使用<router-link>时,可以通过设置to属性来指定锚点的位置。例如:Section1Section2然后,在使用<router-view>时,在需要锚点定位的位置添加id属性,与<router-link>中的to属性相对应。例如:Sect
- vue中<router-view>使用详解
深度学习研究员
前端javascriptvue.js
是VueRouter提供的一个用于动态显示匹配到的组件内容的组件。在单页面应用中,页面的切换是通过路由的变化来实现的,而负责根据当前路由匹配到的组件渲染相应的内容。下面是的一些使用详解:基本使用:在主模板中使用标签,它会根据当前路由的匹配情况动态渲染对应的组件。exportdefault{//组件的其他配置};嵌套路由:可以嵌套使用,以支持嵌套路由的场景。在父组件中使用多个标签,每个标签对应一个具
- uniapp tab选项卡 swiper 高度自适应 使用vue nextTick 解决swiper不能及时获取高度
时间在飞飞
uni-appvueuniapptab自适应uniappuni-app选项卡自适应uniapp获取高度swiper高度自适应
unippswipertab高度自适应使用了vuenextTick实现swiper切换自适应高度因为在uniapp中不支持vue的router-view所以选项卡选择了swiper,但是swiper的高度需要预设,不能根据内容的高度撑开,因此使用了uniapp提供的获取节点属性的api来动态设置swiper的高度setHeight(index=0){console.log('step2')cons
- vueRouter 配合 keep-alive 不生效的问题
劫辞
问题记录vuejavascript前端
文章目录问题说明案例复现demo结构问题复现和解决其实这个不生效的问题根本也不算一个问题,犯的错和写错单词差不多,但是也是一时上头没发现,所以记录一下,如果遇到同样的问题,也希望可以帮助你早点看到这个哭笑不得的错误,哈哈哈问题说明这里我写了一个非常简单的demo来复现我的问题,我的问题场景出自于一个后台管理系统,我在app.vue中使用了router-view标签,来展示layout和其他一级路由
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&