Simple File Helper使用技巧
UE4插件名称 Simple File Helpler
版本 1.0
目录
1.Load File to Array
2.Load File to String Array
3.Load File to String
4.Save Array to File
5.Save String to File
6.Save String Array to File
7.Generate Next Bitmap Filename
8.Create Bitmap
10.Load ANSIText File to Strings
哈喽,大家好,我叫人宅.今天我们聊聊SimpleFileHepler的使用方法。
本插件是通过C++ UE4Core模块下的FileHelper而命名的,直译就是简单的文件操作。
那么该插件里面有哪些值得期待的内容呢?
目前1.0版本中一共是10个蓝图,用法和C++代码中一模一样,这里我们用最简单的方法来展现如何使用本套插件:
1.Load File to Array
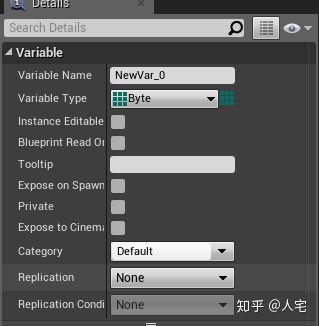
可以将本地的文件读取到内存,方便操作。result是返回的数据,方便对该数据操作。
该数据是字节:
拿到该数据我们可以对这个数据里面的内容做很多操作,如果读取的是图像,那么我们可以为它进行图像处理,逐字节操作,非常方便直观。
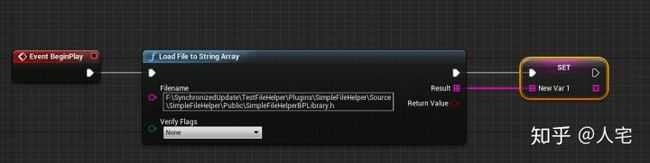
2.Load File to String Array
这个蓝图是什么意思?
它的意思是我们可以读取文件到我们的FString里面 这里面是数组,读取方式是一行行的读取。
具体数据呈现什么样子呢?
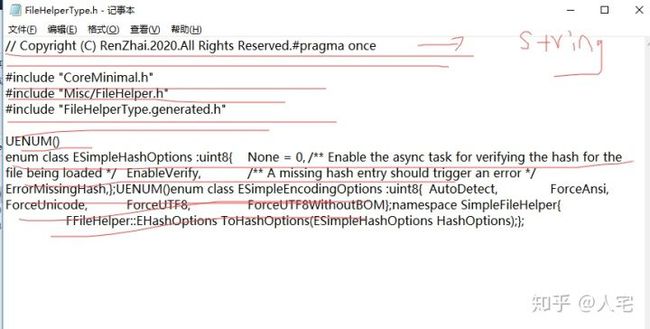
比如我们读取以下内容:
那么读取的数据就是按照每一行一个String的方式进行存储,如果有像做语法检测或者自定义反射数据的可以使用本这个节点,我们在编辑器开发进阶里面讲解如何生成自定义反射里面就是用到了该函数。
Verify Flags:验证标记默认是关闭的,我们不需要j验证。
3.Load File to String
它的意思是可以直接将本地数据读取到内存里面,存储形式就是string,字符串,不管数据多大,都是存储为string.
拿到这个数据后我们可以通过对字符串的操作来操作我们的数据,非常方便。
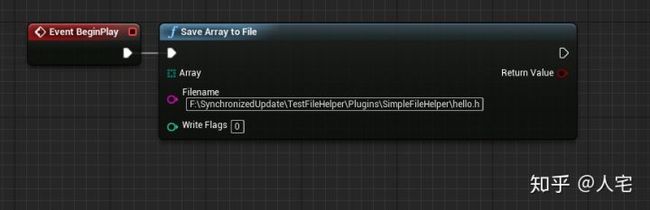
4.Save Array to File
它可以存储我们的数组,这个数组就是我们标准的字节码:
它是我们数据的集合,比如我们读取了一张图片,图片有RGBA这几个通道,那么我们就可以通过图像处理,将原先的字节码经过一些算法,比如锐化,旋转,剪切等,将这些字节码通过这个函数可以直接存储在本地,但是需要指定一个存储的Filename;
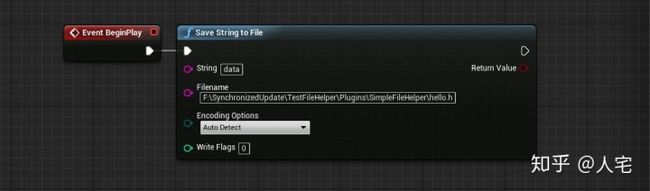
5.Save String to File
这个就很好理解了,直接将字符串数据存储到本地。
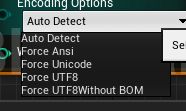
存储中我们可以添加如下的编码方式,全部都是强制转换。如下图
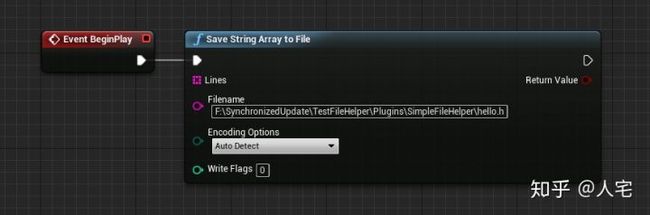
6.Save String Array to File
这个节点很有用,它可以存储以数组为单元的字符串,每一个字符串存储在文本里面就是一行行的数据比如:
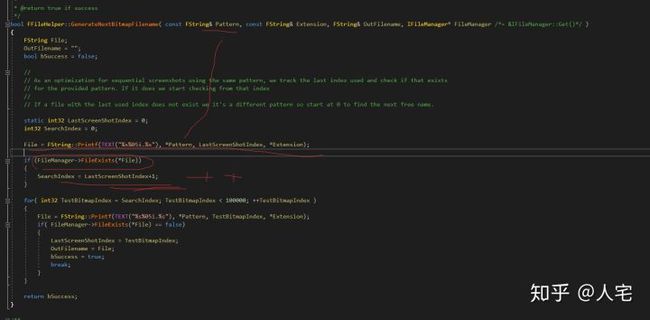
7.Generate Next Bitmap Filename
它可以生成一个带扩展名称的文件名,是一个不重复的名字,如果做批量生成图片,这个很有用。
pattern :指定一个不加扩展名的完整路径+名字
Extenision:扩展名;
我们可以查看一下源码:
8.Create Bitmap
创建或者生成一个位图
我们可以指定要生成图的路径和名字 ,它可以和Generate Next Bitmap Filename 保证名字的唯一性 防止覆盖最先生成的图片
Data With : 数据中提供的位图的宽度>0
Data Height: 数据中提供的位图的高度>0
data : 不可以为空。是具体的图片数据,也可以自定义只要是符合color数据结构.
sub rectangle:指定要保存的源图像的子矩形。如果为空,则保存整个位图 OutFilename :返回输出的文件名字
bInWriteAlpha 算法支持alpha通道。如果true,将强制BMP V4格式。
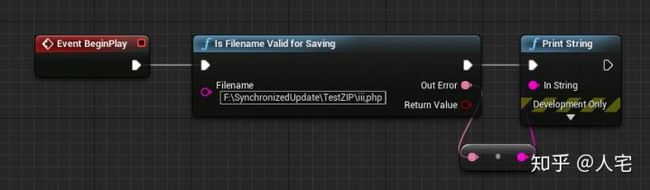
9.Is Filename Valid for Saving
检查文件名是否有效。
检测文件名称是否有效;
最好使用绝对路径
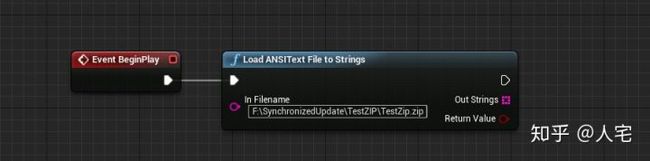
10.Load ANSIText File to Strings
读取ANSI编码方式是文本,防止因为编码方式产生的乱码问题.
该插件的教程网址:
UE4热更新系统实战教学
UE4官方插件地址:
SimpleFileHelper
其他课程介绍:
人宅:UE4精品课程