1模板规划
1.1资源文件
资源文件就是网页中用到的图片、CSS、JS等元素,在CMS系统中所有的资源文件在网站的根目录中的
/res_base/所属网站定义资源目录/TEMPLEATE/WEB
/res_base/所属网站定义资源目录/TEMPLEATE/WAP
解释:网站定义资源
在CMS系统中可以同时管理多个网站,也就是多个网站可以同时使用一套CMS系统,但是每一个网站都已属于自己独立的资源文件及模板文件目录。
1.2模板文件
定义了页面显示的主体框架,它的位置位于网站根目录下的/WEB_INF/user_base/所属网站模板目录;
模板规则:
1、以index前缀命名的为首页模板
2、以channel前缀命名的为栏目模板
3、以content前缀命名的为内容模板
4、以alone前缀命名的为栏目单页模板
1.3使用方式
1、使用dw建立站点
2、将网页中用到的资源文件分类分别放置到网站相关资源目录中
3、将模板文件放置按照命名规则分别放置到网站相关模板目录中。
4、将头部、底部等等具有通用元素的模板文件放置到模板目录中的include目录中
5、将模板文件中所有资源引用改为绝对路径链接至资源目录中
6、在栏目管理中将模板文件与栏目进行关联设置
7、在模板文件中需要提取数据的位置放置相应的标签
1.4标签调用样式
调用"JEECMS标签"的三种代码样式如下:
A、${标签名称}
B、[@cms.标签名称 属性='值'/]
C、[@cms.标签名称 属性='值'; 标签别名] 自定义样式模板 [/@cms.标签名称]
例如:
a、${web.name}标签用于调用网站名称
b、[@cms.ArtiList chnlId='' count='10' sysContent='1-1' /]标签用于调用 10篇文章的列表
C、[@cms.ChnlList id='' inner='1';c]|>${c.name} [/@cms.ChnlList]标签用于调用栏目列表,可用于网站导航条。
注意:abc实例是与上面ABC三种形式相对应的。大家可以逐个测试,举一反三
2 Include标签
2.1功能简介
做过网站设计经验的朋友可能都知道,我们可以将页面中经常要引用的公共部分(比如页头和页脚)独立开来,单独存放在一个页面中。这样做的好处就是可以在各个需要用到该部分的页面中用一个简单的包含语句就能把它引入进来,大大简化了工作量。
2.2标记说明
【标签名】:[@cms.Include 属性='值' /]
【作 用】:包含公用页面(如页头,页脚)
【参 数】:
name:包含模板的文件名
solution:模板方案名
【示 例】:
包含页头:[@cms.Include name='head.html' solution='default'/]
【备 注】:调用此标签前必须先建立相应的包含模板
2.3 明确标签的使用范围
我们在使用任何标签的之前,都必须明确其使用的范围,否则可能无法正常使用该标签。
【Include 标签】的使用范围是:首页模板,栏目页模板,内容页模板,即对应\WEB-INF\user_base\jeecms_com_www\template\article\default\文件夹下的index_××.html模板、channel_××.html模板、content_××.html模板
2.4调试标签了解其使用方法
在使用【Include 标签】之前我们必须保证有可供此标签调用的包含模板,本实例只是起演示作用,为方便起见,这里就不再另外创建被包含的模板了,标签调用的是系统默认模板方案中的的head.html模板。
登录JEECMS后台,进入“模板管理->template->article->default”,点击修改开始时建立的index_demo.html模板(如果没有此模板则按照本文开头的说明创建),进入模板代码模式,填写如下标签代码(为了演示效果美观,本处代码中加入了css,可去除):
[@cms.Include name='head.html' solution='default'/]
点保存按钮,然后返回前台站点首页刷新,得到如下效果:
3 ArtiList标签
3.1功能简介
【ArtiList 标签】在CMS中使用的频率可以说是最高的,通过这个标签,你不仅可以得到一个文章列表,而且可以通过不同的参数组合得到不同的显示效果。比如文章图文列表、文字或图片跑马灯、文字或图片上下循环滚动等等。
使用方式:
[@cms.ArtiList chnlId='' count='5' sysContent='1-1' titLen='25' lineHeight='1' dateFormat='4' datePosition='2' headMark='2' target='1'/]
3.2标记说明
【标签名】:[@cms. ArtiList 属性='值' /]
【作 用】:获取文章列表数据
【参 数】:
| 属性名称 |
属性说明 |
默认值 |
可选值 |
| chnlId |
栏目ID,栏目页中可不设置,系统会自动获取当前栏目ID |
当前栏目ID |
空:显示全站文章列表; |
| attr |
文章属性ID |
空 |
1:普通 2:图文 |
| sysContent |
列表显示方式 |
1-1 |
1-1:普通标题列表 |
| orderBy |
排序方式 |
0 |
0:发布时间降序; |
| recommend |
是否推荐 |
0 |
0:所有文章 |
| titLen |
标题长度 |
20 |
自定义 |
| target |
链接打开目标 |
0 |
0:原窗口打开 |
| headMark |
文章标题图标 |
0 |
0:无图标 |
| lineHeight |
文章列表每行的行高 |
空 |
自定义 |
| bottomLine |
每行标题下是否带下划分隔线 |
0 |
0:无分隔线 自定义样式:css中定义的样式名称 |
| ctgForm |
文章类别形式 |
0 |
0:不显示文章类别 |
| ctgClass |
文章类别的css-class |
空 |
自定义css样式的class名 |
| dateFormat |
文章发布日期显示格式 |
0 |
0:不显示日期 |
| datePosition |
日期排列位置 |
1 |
1:紧跟标题之后 |
| isPage |
是否显示分页 |
0 |
0:否;1:是 |
| count |
每页列表显示数量 |
20 |
自定义 |
| cssStyle |
连接的样式 |
空 |
自定义 |
| 仅当sysContent='1-2'(图文列表)时,以下标签属性才有效 |
|||
| picWidth |
按百分比显示图片宽度 |
25(即每个图片占总宽度的25%,每行可放四张图片) |
自定义 |
| picHeight |
每行图片显示高度 |
110 |
自定义 |
| 仅当sysContent='3-×'(焦点图)时,以下标签属性才有效
|
|||
| flashWidth |
焦点图宽度 |
296(px) |
自定义 |
| flashHeight |
焦点图总高度 |
200(px) |
自定义 |
| textHeight |
焦点图文本高度 |
20(px) |
自定义 |
| 仅当sysContent='2-×'(特效显示)时,以下标签属性才有效 |
|||
| rollDisplayHeight |
显示区高度 |
28 |
自定义 |
| rollLineHeight |
行高 |
28 |
自定义 |
| rollCols |
列数(一行中包含几列) |
1 |
自定义 |
| rollSpeed |
滚动速度,值越小越快,最小为1 |
1 |
自定义 |
| isSleep |
是否停顿 |
1 |
0:不停顿; |
| rollSleepTime |
停顿时间,值越大停顿越久 |
50 |
自定义 |
| rollCount |
一次滚动的行数 |
1 |
自定义 |
| rollSpan |
一次滚动的像素 |
1 |
自定义 |
| 其它高级标签属性(用于用户个性设置)
|
|||
| searchKey |
在标题、tags和描述中搜索指定关键字的文章列表,用于搜索页模板 |
空 |
自定义关键字 |
| style |
标签内部样式,如果指定sysContent或userContent,则该项无效 |
1 |
1:普通列表 |
| sysTpl |
指定系统模板 |
1 |
自定义 |
| sysContent |
系统内容样式 |
0 |
自定义 |
| userContent |
用户内容样式,当sysContent=1时有效 |
空 |
自定义 |
| sysPage |
系统分页样式 |
0 |
自定义 |
| userPage |
用户分页样式,当sysPage=1时有效 |
空 |
自定义 |
| upSolution |
指定其它模板方案样式 |
空 |
自定义 |
| upWebRes |
指定其它站点样式 |
空 |
自定义 |
| pageClass |
分页栏css样式的class名称 |
空 |
自定义 |
| pageStyle |
分页栏css自定义style样式 |
空 |
自定义 |
3.3 明确标签使用范围
我们在使用任何标签的之前,都必须明确其使用的范围,否则可能无法正常使用该标签。
【ArtiList 标签】的使用范围是:首页模板,栏目页模板,内容页模板,即对应\WEB-INF\user_base\jeecms_com_www\template\article\default\文件夹下的index_××.html模板、channel_××.html模板、content_××.html模板
3.4 调试标签了解其使用方法
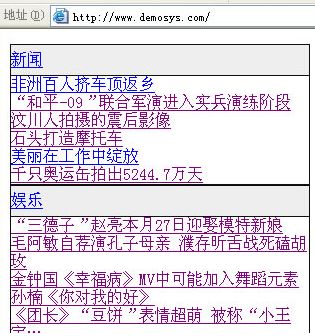
登录JEECMS后台,进入“模板管理->template->article->default”,点击修改开始时建立的index_demo.html模板(如果没有此模板则按照本文开头的说明创建),在模板内容处填写如下标签代码(为了演示效果美观,本处代码中引入了系统默认css,可去除):(1).文章列表
[@cms.ArtiList chnlId='' count='5' sysContent='1-1' titLen='25' lineHeight='1' dateFormat='4' datePosition='2' headMark='2 target='1'/]
点保存按钮,然后返回前台站点首页刷新,得到如下效果:
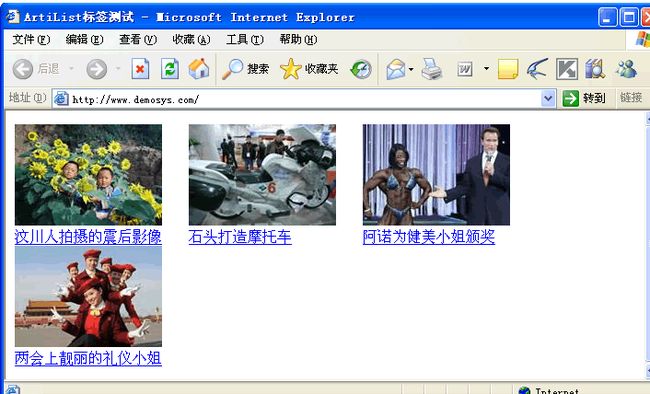
(2).图文列表

4 Position标签
4.1功能简介
在网站页面中我们经常要显示当前页面的位置,例如:当前位置:首页 > 无线城市> 城市要闻 > 正文。在CMS标签中提供了一个显示页面的当前位置调用标签,只需将该标签放到页面的相应地方,设置好调用参数即可,简单方便。
4.2标记说明
【标签名】:[@cms.Position 属性='值' /]
【作 用】:显示页面的当前位置
【参 数】:
homepage —-首页显示方式。【1:站点简称;自定义】(默认:首页)
title ---内容页显示方式。【0:不显示;1:显示内容标题;自定义】(默认:正文)
split ---分割符号。(默认:“>”)
target ---是否原窗口打开。【0:原窗口打开;1:新窗口打开】(默认:原窗口打开)
class ---链接外部样式,等同于html中的class属性
style ---自定义标签样式,等同于html中的style属性
【示 例】:
[@cms.Position homepage='1' split='|' target='1' style='color:#f00'/]
最终效果:
5 ChnlList标签
5.1功能简介
在页面中获取栏目列表的时候我们要用到[@cms.ChnlList /]标签,本标签不仅可以单独使用,还可以配合其它标签使用,达到更加丰富的效果。
5.2标记说明
【标签名】:[@cms.ChnlList 属性='值' /]
【作 用】:显示各栏目列表
【参 数】:
| 属性名称 |
属性说明 |
默认值 |
可选值 |
| id |
父栏目ID |
默认为空:自动获取当前栏目ID |
空:当前栏目ID; 栏目ID:指定父栏目id |
| orderBy |
排序方式 |
0 |
0:优先级升序; 1:优先级降序; 2:点击次数升序;3:点击次数降序 |
| isDisplay |
是否只获取显示的栏目 |
1 |
0:获取所有; 1:只获取显示的栏目 |
| hasContent |
是否只获取可以有内容的栏目 |
0 |
0:获取所有; 1:只获取可以有内容的栏目 |
| linkClass |
链接class样式 |
空 |
|
| linkTarget |
链接打开方式 |
0 |
0:当前窗口; 1:新窗口 |
| sysPage |
系统分页样式 |
0 |
0:不分页; 1:样式一; 2:样式二 |
| userPage |
自定义分页样式。如果指定了系统分页样式,则该项无效 |
0 |
0:不分页; 1:样式一; 2:样式二 |
5.3明确标签的使用范围
我们在使用任何标签的之前,都必须明确其使用的范围,否则可能无法正常使用该标签。 [@cms.ChnlList /]标签的使用范围是:首页模板,栏目页模板,即对应\WEB-INF\user_base\jeecms_com_www\template\article\default\文件夹下的index_××.html模板、channel_××.html模板
5.4调试标签了解其使用方法
1、单独标签调用示例: [@cms.ChnlList/]
2、自定义标签调用示例:
[@cms.ChnlList id='' inner='1';c,i]
${c.name}[#if (i+1)%2==0]
[/#if]
[/@cms.ChnlList]
3、配合其它标签嵌套调用示例:
[@cms.ChnlList id='' sysType='article' hasContent='1' inner='1';c]
| ${c.name} |
| [@cms.ArtiList chnlId=c.id sysContent='1-1' titLen='20' count='6' /] |
[/@cms.ChnlList]
6内容页常用标签
6.1标记说明
【文章导航】:[@cms.Position /]
【文章标题】:${arti.title}
【简短标题】:${arti.shortTitle}
【文章作者】:${arti.author}
【发布日期】:${arti.releaseDate}
【查看次数】:${arti.visitTotal}
【文章来源】:${arti.origin}
【文章摘要】:${arti.description}
【文章内容】:${arti.content}