- 【GitHub开源项目实战】Ladybird 浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径
观熵
GitHub开源项目实战性能优化github开源人工智能
GitHub开源实战|Ladybird浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径关键词Ladybird,浏览器引擎,Web渲染,开源操作系统,图形系统,HTML解析,CSS布局,自主可控内核,系统架构设计,性能调优摘要Ladybird是一个由SerenityOS项目孵化的轻量级浏览器引擎,致力于从零构建一个独立、自主实现的网页渲染与浏览器平台。该项目不依赖现有主流内核(如W
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- 前端开发核心:HTML、CSS与JavaScript学习指南
Randy Rhoads
本文还有配套的精品资源,点击获取简介:HTML、CSS和JavaScript是前端开发的基础,分别负责网页的结构、样式和动态行为。学习这三种技术需要理解它们之间的关系及其协同工作的机制。本笔记提供了一个全面的复习资料,包括标签使用、CSS布局技巧、JavaScript基础语法和DOM操作,旨在帮助巩固知识点和发现潜在的学习盲点。同时,介绍了响应式设计、Web组件、ServiceWorker等现代前
- 小程序领域H5的CSS布局优化
小程序开发2020
CS小程序css前端ai
小程序领域H5的CSS布局优化:从“乱屏”到“丝滑”的实战指南关键词:小程序布局优化、CSSFlex、CSSGrid、rpx适配、重排重绘优化摘要:本文从开发者最头疼的“小程序页面布局错乱”问题出发,结合小程序特有的运行环境(如rpx单位、组件限制),用“装修房子”的生活化比喻拆解CSS布局核心概念,系统讲解Flex/Grid布局的实战技巧、多端适配策略及性能优化方法。通过真实代码案例(含wxml
- CSS-float浮动布局、float清除浮动与flex布局
努力奔跑的鱼
前端三剑客css前端
CSS布局清除浮动额外标签法单伪元素法双伪元素法overfow法Flex布局Flex组成主轴对齐方式(水平方向对齐)侧轴对齐方式(单行垂直方向对齐)弹性盒子换行行内对齐方式(多行垂直方向对齐)弹性盒子伸缩比修改主轴方向(基本不需要改变方向)清除浮动场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)解决方法:清除浮动(清除浮动带来的影响)额外标签法在父元素内容的最后
- 基础篇12—CSS3中displex:flex弹性盒布局详解
言程序plus
CSS从入门到精通css3css前端
前言:长久以来,CSS布局中唯一可靠且跨浏览器兼容的创建工具只有float和position。这两个工具大部分情况下都很好使,但是在某些方面它们具有一定的局限性,让人难以完成任务。以下简单的布局需求是难以或不可能用这样的工具(float和position)方便且灵活的实现的:
- 你还在写四个方向定位?试试 CSS 的 inset,简洁到爆!
在学习CSS布局的过程中,你可能会遇到一些不太熟悉的属性。比如今天我们要讲的这个——inset。它听起来有点陌生,但其实是一个非常实用、简洁的属性,尤其适合做定位布局。这篇文章会用简单易懂的语言,带你一步步了解inset是什么、怎么用,以及它能帮我们解决哪些问题。我们还会配合代码示例,帮助你真正掌握它的使用方法。一、什么是inset?在CSS中,inset是一个简写属性,用于同时设置元素的上、右、
- 让 CSS 布局不再头疼!10 个超实用的 CSS 一行代码技巧
瑆箫
css前端
你是否也经常被复杂的CSS布局搞得焦头烂额?别担心!今天就来分享一些简单却超实用的CSS一行代码技巧,让你轻松搞定布局,提升效率,还能让代码更优雅。1.带背景渐变的文字想要让标题更吸引眼球吗?试试给文字添加背景渐变!实现这个效果需要一个小技巧,因为通常情况下渐变属性不能直接应用于文字。我们可以把渐变作为背景,然后剪切它,只显示文字所在的区域。酷炫的渐变文字.gradient-text { bac
- html布局应用综合案例,使用div+css布局网页综合案例2——心灵小站(适用于高级教学)...
只想静静地老湿敷
html布局应用综合案例
本案例所使用的素材请联系QQ1617818397索取。若需要案例源代码,请付款30元索取!【准备站点环境】1、新建一个站点,将素材拷贝到站点中使用。新建一个网页,把网页的标题设置为“心灵小站首页”,将其保存为index.html。2、针对标签新建一个CSS样式,把边界设置为0px,字体为宋体。【制作logo栏】3、插入一个div标签,设置div的id为logo。(1)选中id为logo的div标签
- 第九章DIV+CSS布局
Luz樣
css前端
9.1DIV+CSS概述DIV+CSS是Web设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。DIV组成了网页的格局,CSS则装饰了格局,比如建一栋房子,开始的架子是DIV,架子搭建好后开始装饰,这个装饰就是CSS样式。使用了DIV+CSS布局的网页,它使HTML语言变得越来越复杂化、专用化源码容易扩展,并且更加规整9.1.1
- c语言1000的阶乘有几个零,1000的阶乘后面有多少个零?
阿诺斯.福尔迪哥德
c语言1000的阶乘有几个零
1000的阶乘后面有多少个零?从1乘到1000得出的结果后面有多少个零?整十的90个,贡献90个“0”整百的9个,贡献18个“0”整千的1个,贡献3个“0”其余数中是5的倍数但不是25的倍数的80个,贡献80个“5”5*1,3,7,9,11,13,17,19···其余数中是25的倍数但不是125的倍数的16个,贡献32个“5”25*1,3,7,9,11,13,17,19···其CSS布局HTML小
- 《前端面试题:CSS的display属性》
站在风口的猪1108
前端面试题集合(CSS)csshtmlcss3html5前端
CSSdisplay属性完全指南:深入理解布局核心属性掌握display属性是CSS布局的基石,也是前端面试必考知识点一、display属性概述:布局的核心控制display属性是CSS中最重要、最基础的属性之一,它决定了元素在页面上的渲染方式和布局行为。理解display属性是掌握CSS布局的关键所在。display属性的重要性:控制元素渲染类型:块级、行内、表格等影响元素布局行为:如何参与文档
- 前端实现视频在线预览插件之video.js上手
private_static
前端Java攻城狮的成长之路程序猿必备技能前端vue.jshtml5
前端实现视频播放预览1、预览效果图2、预览窗口dom3、Js代码4、引入相应的js库和css布局即可进行预览了。亲测G级视频秒播,不考虑传输和缓存。当然视频得在服务器上最近做了个新功能。说白了其实就是一个系统内的留言。当然留言内容包括视频留言、图片留言、信息留言、文档留言。对新提交的内容需要先进行预览和审核。然后针对附件内容进行下载。当然上传下载都是自己在做。后面有时间再来讲Java实现视频上传、
- CSS篇-2
神秘敲码人
前端面试题css前端
4.position的值分别是相对于哪个位置定位的?position属性是CSS布局中一个非常核心的概念,它允许我们精确控制元素在文档中的定位方式,从而脱离或部分脱离正常的文档流。理解position的不同值以及它们各自的定位基准,是实现复杂页面布局、弹窗、导航等效果的基础。position属性有五个主要的值:static、relative、absolute、fixed和sticky。我们来逐一分
- php css布局技巧,CSS布局有哪些技巧
weixin_39940901
phpcss布局技巧
CSS需要怎么布局?CSS布局的时候需要注意哪些方面?CSS布局有哪些技巧呢?今天我们就来给大家一一总结一下。如何才能有很好的CSS布局。大家都知道从平面设计人员拿来的PS(图片)给CSS重构者重构时,需要对网页美工图片进行分析,只有进行很好的分析才能有CSS布局。因此DIVCSS布局在分析中占很大部分,我们分析网页美工图片不是分析图片好看是否,而是从css布局出发分析网页的美工图片,而CSS布局
- CSS布局技巧与视差滚动的深入探索
毛心宇
CSS布局视差滚动调试技巧单页网站测试方法
CSS布局技巧与视差滚动的深入探索背景简介随着Web技术的不断进步,前端开发人员在页面布局上拥有了更多控制权。本章主要探讨了CSS在页面布局中的应用,包括定位、浮动以及双栏布局技术。同时,还深入讲解了视差滚动效果以及调试CSS的实用技巧,提供了丰富的资源以供学习和实践。定位元素与布局技巧页面布局是网页设计中的核心,本章首先介绍了定位元素的基本概念,如绝对定位、相对定位、固定定位等。通过不同的定位属
- 12. CSS 布局与样式技巧
bigHead-
前端学习#html+csscss前端
在前端开发中,CSS是控制页面样式和布局的核心技术。本文总结了CSS布局中的关键概念和实用技巧,包括overflow属性、背景图片处理、精灵图技术、display属性、浮动布局以及清除浮动的方法。一、overflow属性详解overflow属性用于控制当元素内容超出其容器时的显示方式。常见值包括:visible(默认):内容溢出时可见。hidden:溢出部分隐藏。scroll:始终显示滚动条。au
- get请求一个html页面,get请求代码
陈小伊
get请求一个html页面
CSS布局HTML小编今天和大家分享示例代码?想向服务器发送带参数的数据。参数如何传递?传递的方式有以下四种:第一种:直接在URL后面加参数:localhost:21811/Handler1.ashx?id=1&name="abc";第二种:用超链接的方法传递参数:当点击超链接的时候,首先会跳转:localhost:21811/Handler1.ashx页面。关于javaweb中get请CSS布局
- 15.1 【基础项目】使用 HTML、CSS 和 TypeScript 构建的简单计数器应用
Raink老师
2025TypeScript学习指南htmlcsstypescript
一个简单的计数器应用是学习如何集成HTML、CSS和TypeScript的绝佳项目。该应用允许用户对计数值进行增加、减少和重置,展示了TypeScript中基本的DOM操作和事件处理。我们将构建的内容我们将创建一个具有以下功能的计数器应用:增加计数值减少计数值(不能低于0)重置计数值为0项目预览图一个典型的计数器界面:数字居中显示,下方是三种按钮:增加、减少、重置。计数器应用–HTML和CSS布局
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
爱码网页
htmlcss前端
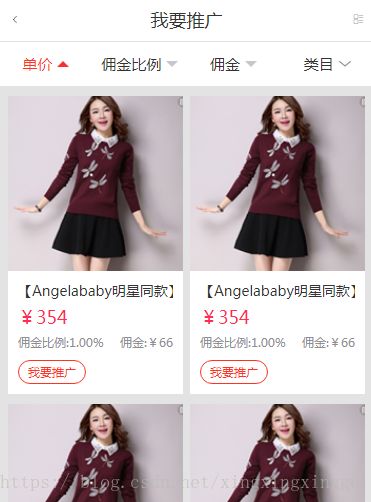
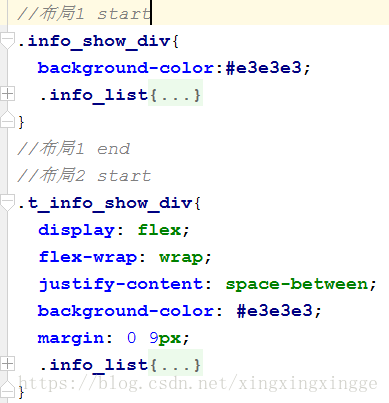
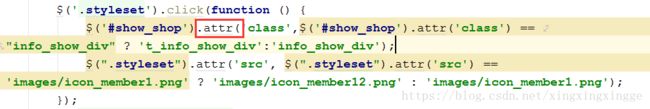
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- CSS布局单位px % em rem vw vh的区别
未央区邓紫棋
csscsshtml前端
(1)像素(px)是页面布局的基础,一个像素表示终端(电脑、手机、平板等)屏幕所能显示的最小的区域(2)百分比(%),当浏览器的宽度或者高度发生变化时,通过百分比单位可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。一般认为子元素的百分比相对于直接父元素(3)em和rem相对于px更具灵活性,它们都是相对长度单位,它们之间的区别:em相对于父元素,rem相对于根元素。(4
- 《div+css 网站布局案例精粹》:实用网页设计技术深度解析
AIAlchemist
本文还有配套的精品资源,点击获取简介:《div+css网站布局案例精粹》详细介绍了如何使用HTML的元素和CSS来构建响应式网站。本书深入探讨了的多功能性、CSS布局技术,以及响应式设计原则。读者将学习到多种布局方法,包括浮动、定位、Flexbox和Grid,以及如何应用这些技术创建适应不同设备的界面。本书还涵盖了盒模型、选择器和优先级、过渡和动画、浏览器兼容性和性能优化等关键知识点,旨在帮助网页
- CSS 布局系统深度解析:从传统到现代的布局方案
读心悦
html5css3css前端
CSS布局系统深度解析:从传统到现代的布局方案一、CSS布局发展概述CSS布局的演进历程反映了前端开发对页面结构控制的需求升级。早期的布局依赖HTML表格()和浮动(float),但存在语义混乱、布局僵化等问题。随着CSS2.1到CSS3的发展,现代布局系统(如Flexbox、Grid)逐渐成为主流,它们以更高效的方式解决了传统布局的痛点。核心布局分类:传统布局:标准流(NormalFlow)、浮
- css布局页面
aoe_z
css前端
文章目录布局1、传统布局float2、传统布局display:inline-block内联块级元素3、现代布局dislpay:flex弹性盒子1、控制弹性盒子模型内子元素的排列方向flex-direction2、设置弹性盒子内子元素是否换行flex-wrap3、设置弹性盒子内子元素的排列顺序4、flex控制弹性盒子内子元素的缩放比例5、控制弹性盒子内子元素的分布方式justify-content6
- css3 高度最小100%,100%最小高度CSS布局
奇妙博物馆
css3高度最小100%
我正在使用以下代码:CSS布局-100%的高度最小身高此页面的#container元素的最小高度为100%。这样,如果内容所需的高度大于视口提供的高度,则#content的高度也会强制#container变长。然后,可以使用#container上的背景图像将#content中的可能列可视化;div不是表单元格,并且您不需要(或不需要)物理元素来创建这种视觉效果。如果您尚未确信;认为抖动的线条和渐变
- 7. HTML 表格基础
bigHead-
前端学习#html+csshtml前端
表格是网页开发中最基础也最实用的元素之一,尽管现代前端开发中表格布局已被CSS布局方案取代,但在展示结构化数据时,表格依然发挥着不可替代的作用。本文将基于提供的代码素材,系统讲解HTML表格的核心概念与实用技巧。一、表格的基本结构一个完整的HTML表格由以下部分组成:标题1标题2数据1数据2汇总1汇总2核心元素说明::定义表格容器(TableRow):定义表格行(TableHeader):定义表头
- AI教你学VUE——Deepseek版
LuckyLay
vue.js前端javascript
一、基础阶段:打好Web开发基础HTML/CSS基础学习HTML标签语义化、CSS布局(Flex/Grid)、响应式设计(媒体查询、REM/VW单位)。资源推荐:MDNWeb文档(免费):HTML|CSS实战项目:仿写电商首页(如小兔鲜儿)。JavaScript核心掌握变量、函数、DOM操作、事件循环、ES6+(模块化、Promise、解构赋值等)。资源推荐:书籍:《JavaScript高级程序设
- html实现好看的个人介绍,个人主页模板5(附源码)
软件技术NINI
html前端dreamweavercss旅游
一、网站题目个人网页设计、♂️个人简历制作、简单静态HTML个人网页作品、个人介绍网站模板、等网站的设计与制作。二、✍️网站描述⭐个人网页设计网站模板采用DIVCSS布局制作,网页作品有多个页面,如:个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背
- CSS布局
twodragon&primy
css前端开发语言算法html5
CSS布局是Web设计中的一个非常重要的部分,它决定了页面中各个元素的排列方式。CSS布局的方式有很多种,每种都有其特定的应用场景。接下来,我会详细介绍常见的几种CSS布局方法。1.常见的布局模型1.1常规文档流布局(NormalFlow)默认情况下,HTML元素是按照文档流(也就是页面代码的书写顺序)来排列的。元素的排列通常是:块级元素:如、等,占据整个行,默认宽度为100%。行内元素:如、等,
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring