淘淘商城第56讲——测试一下商品搜索功能
到这里,我相信大家也是不容易,我自己也算是很不容易地写到这里了,希望自己能一直写下去。之前我们就差不多把商品搜索功能实现了,本文我们来一起测试下该商品搜索功能。
首先我们要确保Zookeeper服务器、FastDFS图片服务器、单机版(或者集群版)Redis服务器以及单机版Solr服务都成功启动。然后有些工程该打包的打包,例如taotao-common工程、taotao-search工程等。
接着我们依次启动taotao-manager、taotao-content以及taotao-search这三个服务,紧接着启动taotao-manager-web、taotao-portal-web和taotao-search-web这三个系统。成功启动完之后,我们来到淘淘商城首页,并在搜索框中输入手机关键字按回车进行搜索,如下图所示。

搜索结果如下图所示,可以看到搜索结果乱码了。

那么,我们怎么解决乱码问题呢?我们可以直接在SearchController类当中进行解决,即对请求参数进行转码处理,如下图所示,工程默认的编码是ISO8859-1,现在需要把它修改为UTF-8。

修改完之后,我们重启taotao-search-web工程,然后我们再在淘淘商城首页的搜索框中输入手机这样的关键字回车进行查询,这时便可以看到如下图所示的界面了,虽然可以看到搜索结果,但是由于数据库中存储的图片地址都是测试假数据(也就意味着这些地址都是无法访问的),因此我们是看不到图片的。

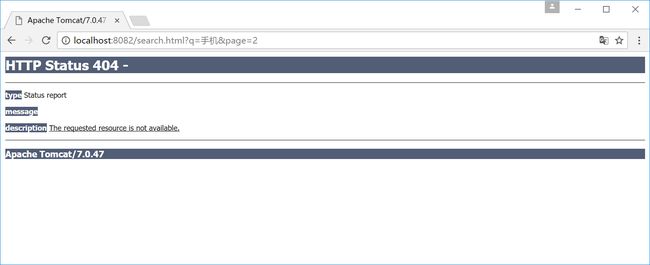
你以为完了吗?哈哈哈,还有功能没有完善,那就是商品的翻页,即下一页、上一页,当我们点击上图中的下一页按钮时,会看到如下图所示的界面,说明请求就不正确,因为它默认访问的端口是8082,而我们的搜索系统工程的端口是8085,因此我们还需要找到控制下一页、上一页功能的js文件并做下修改。

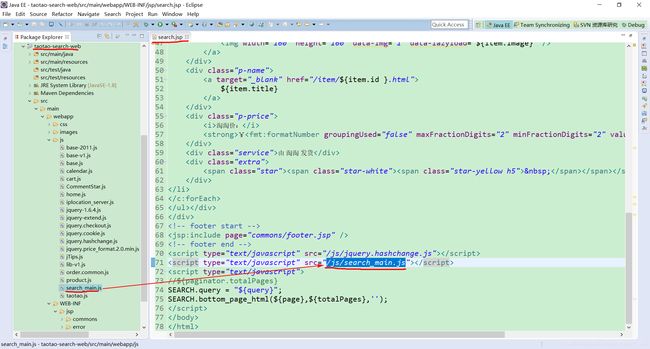
在search.jsp页面当中,我们可以看到在它里面引用了一个js文件,即search_main.js,这个js文件就控制了我们的上一页、下一页操作。

我们打开search_main.js文件,并在该文件中搜索8082,发现只有一处,然后我们把8082修改为8085,如下图所示。

下面我们到搜索系统工程中再点击一下下一页按钮,便会看到如下图所示的界面了,发现已经正常跳转到第2页了,说明上一页、下一页功能也正常了!

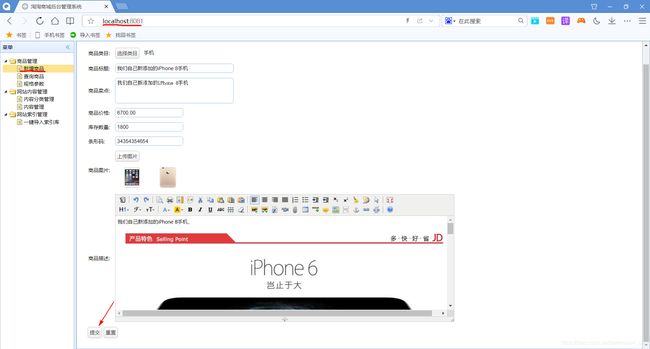
接下来,我们可以在淘淘商城后台添加一个关于手机的商品,如下图所示,输入完商品信息后点击提交按钮。

你可以到数据库中tb_item表的最后一页的最后一行看看,看是否是我们刚才添加的手机信息,如下图所示,确实是我们刚刚添加的手机信息。

我们立马回到搜索系统工程中,在搜索框中输入iPhone这样的关键字回车搜索标题中带iPhone字样的商品,如下图所示,可以看到并没有我们刚才添加的手机信息,这是为什么呢?其实很简单,是因为我们刚才添加的商品并没有在索引库中,这样说来,我们就需要把数据库中的商品与索引库重新同步一下才行。

我们到淘淘商城后台进行同步数据库中的数据到索引库,如下图所示,点击一键导入商品数据到索引库按钮就行,由于数据量较大,所以导入需要几十秒的时间,请耐心等待!

导入成功后,我们再到搜索系统工程中进行搜索,发现这时成功搜索出该手机了!

这里依然会有个问题,要知道我们在后台添加商品的时候是指定了多张图片的,但是很明显在搜索结果中商品的图片无法正常显示,这是为什么呢?其实也很简单,我们看下数据库tb_item表中图片存储的数据格式,就拿我们刚刚添加的手机信息来说,image字段存储的内容如下所示。
http://192.168.81.132:8888/group1/M00/00/00/wKhRhF8aB22AAuqFAAD6nNM0jms869.jpg,http://192.168.81.132:8888/group1/M00/00/00/wKhRhF8aB26AcoyUAABvaLLSa9M822.jpg
可以看到该字段的内容是两张图片地址中间以,来分隔拼成的字符串,这样的字符串在search.jsp页面中是无法正常显示的,我们应该把这样的图片地址进行拆分,只显示其中的一个图片地址就行。
有一种非常简便的方法可以解决该问题,即在taotao-common工程的SearchItem类中添加一个如下所示的方法。
public String[] getImages() {
if (image != null && !"".equals(image)) {
String[] strings = image.split(",");
return strings;
}
return null;
}
如果我没记错的话,之前我就已经添加了这个方法,不过还是在这里说一下。

除此之外,我们还要修改一下search.jsp页面,如下图所示。

修改了taotao-common工程,我们便要把该工程重新打包到本地maven仓库,然后重启taotao-search-web工程,重启成功之后,我们重新搜索iPhone便可以看到商品(手机)相对应的图片了,如下图所示。

至此,我们的商品搜索功能终于完成了!!!