CSS学习之轮播效果(附源代码免费下载)
文章目录
- 一、效果说明
-
- 1.左边这种图片自动切换也可手动切换的形式
- 2.右公告栏的形式,鼠标处于不同的标题就显示不同的内容
- 二、实现思路
-
- 1、图片轮播的实现思路
- 2、公告栏形式轮播思路
- 二、HTML代码
- 三、CSS代码
- 四、js代码
- 五、感谢阅读
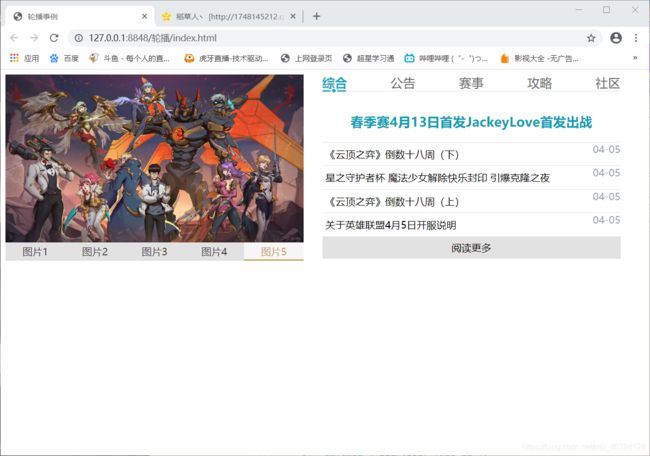
一、效果说明
1.左边这种图片自动切换也可手动切换的形式
①当我们鼠标不动时,图片没搁几秒自动切换至下一张
②当我们鼠标覆盖图片下面的文字时,覆盖图片几就显示图片几
2.右公告栏的形式,鼠标处于不同的标题就显示不同的内容
此处做的效果只提供手动切换,若需要自动切换可根据左边这种修改即可
二、实现思路
1、图片轮播的实现思路
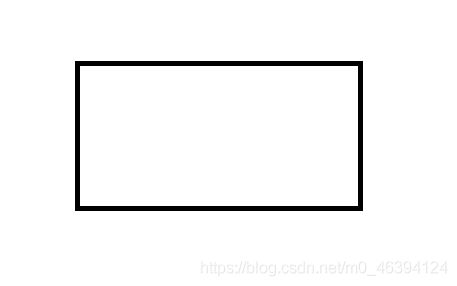
①先写一个div

②将所有图片放入div,宽高设置和div一样

③设置这个div的overflow:hidden;这时只能看到第一张图片,其他图片因为在div的外面看不见,同时div下面有个看不见的滑块
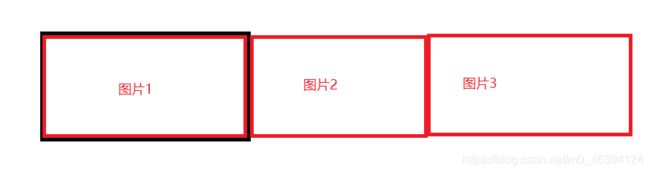
④在js文件中设置每搁三秒图片向左移动一个图片的宽度,就能实现图片自动切换了。
⑤将图片下面的图片几用几个标签放好
⑥在js中写好鼠标放在第几个标签就使图片向左移相应的距离,就能使图片手动切换了
2、公告栏形式轮播思路
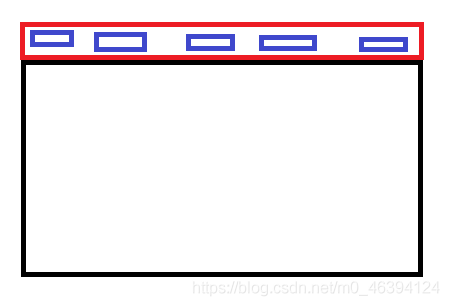
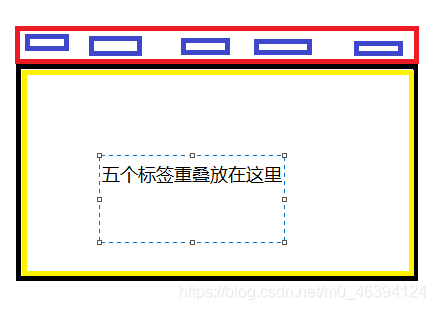
①写两个div,上面那个矮一点用来写上面的公告标题,下面这个高一点用来写公告的内容
②在上面这个标签内写几个标签分别写公告的标题

③在下面这个div里面写几个块级标签,并吧每个公告的内容写入不同的标签,再用绝对定位使这些写了内容的标签重叠放在下面这个标签上

④在js文件中写好鼠标覆盖上面那个公告标题的标签就显示相应的内容标签,其他内容标签不显示
二、HTML代码
"utf-8" />
轮播事例
"stylesheet" href="css/new_file.css"/>
"all">
/*第一种图片的轮播*/
"carousel1">
/*将所有图片显示*/
"loop">
- "">
 "img/1.jpg" width="480px" height="270px">
"img/1.jpg" width="480px" height="270px">
- "">
 "img/2.jpg" width="480px" height="270px">
"img/2.jpg" width="480px" height="270px">
- "">
 "img/3.jpg" width="480px" height="270px">
"img/3.jpg" width="480px" height="270px">
- "">
 "img/4.jpg" width="480px" height="270px">
"img/4.jpg" width="480px" height="270px">
- "">
 "img/5.jpg" width="480px" height="270px">
"img/5.jpg" width="480px" height="270px">
/*显示图片下面的选择项*/
"title">
- "choose">图片1
- "unchoose">图片2
- "unchoose">图片3
- "unchoose">图片4
- "unchoose">图片5
/*第二种公告栏的轮播*/
"carousel2">
/*所有公告栏的标题*/
"header">
"ch" href="">综合"line_bg">
"unch" href="">公告
"unch" href="">赛事
"unch" href="">攻略
"unch" href="">社区
/*所有公告的内容*/
"field">
/*综合公告的内容*/
- "comprehensive">
"first">"">春季赛4月13日首发JackeyLove首发出战
"middle">"">《云顶之弈》倒数十八周(下)04-05
"middle">"">星之守护者杯 魔法少女解除快乐封印 引爆克隆之夜04-05
"middle">"">《云顶之弈》倒数十八周(上)04-05
"middle">"">关于英雄联盟4月5日开服说明04-05
"last">"">阅读更多
/*公告公告的内容*/
- "notice">
"first">"">4月12日体验服维护公告
"middle">"">4月10日版本内更新04-09
"middle">"">4月10日免费英雄更新公告04-08
"middle">"">关于4月5日开服的说明04-05
"middle">"">英雄时刻功能即将下线公告04-03
"last">"">阅读更多
/*赛事公告的内容*/
- "match">
"first">"">LPL春季赛4月13日JackeyLove首发出战
"middle">"">EDG完全体再度归来 BLG能否逆袭IG04-12
"middle">"">4月11日LPL季后赛形势全解:争夺生死战04-12
"middle">"">LPL春季赛4月12日首发 Doinb对阵Scout04-11
"middle">"">英雄麦克疯:3G盛宴,电竞春晚04-11
"last">"">阅读更多
/*攻略公告的内容*/
- "strategy">
"first">"">云顶狙神烬掌控全场 三套顶级阵容随心配
"middle">"">10.7国服五大T1射手 薇恩图奇强势崛起04-12
"middle">"">国服高禁用率英雄盘点!卡萨丁持续制霸中路04-10
"middle">"">云顶之弈三大S级冷门冲分阵容 奥德赛秘星剑愈战愈勇04-09
"middle">"">10.7国服五路胜率榜首!中单黑马安妮崛起04-09
"last">"">阅读更多
/*社区公告的内容*/
- "communnity">
"first">"">OMG vs ES:面对强敌 OMG能否赢下关键一战
"middle">"">Knight:Jackeylove将于明天的比赛首发上场!04-12
"middle">"">专访EDG.Hope:我们打得比之前更果断了04-12
"middle">"">RW赛后群访 教练:后面比赛继续努力冲一下吧04-12
"middle">"">LGD赛后群访 Peanut:现在比赛有了训练赛的效果04-11
"last">"">阅读更多
三、CSS代码
li,a{
list-style-type: none;
text-decoration: none;
}
#all{
display: flex;
margin: auto;
}
#carousel1{
width: 480px;
height: 300px;
}
#carousel2{
width: 480px;
height: 300px;
padding-left: 30px;
}
#loop{
width: 480px;
height: 270px;
display: flex;
margin: 0px;
padding: 0px;
overflow: hidden;
}
#title{
width: 480px;
height: 30px;
display: flex;
justify-content: space-around;
margin: 0px;
padding: 0px;
}
#title>li{
text-align: center;
width: 96px;
line-height: 30px;
}
.unchoose{
background-color: #E3E2E2;
color:#424242;
}
.choose{
background-color: #F7F6F6;
color: #C59B66;
border-bottom: 2px solid #CEA861;
}
#header{
display: flex;
justify-content: space-between;
border-bottom: 1px solid #E0E2E2;
}
.unch{
font-size: 20px;
color: #676767;
position: relative;
}
.ch{
font-size: 20px;
color: #1DA6BA;
font-weight: bold;
position: relative;
}
.line_bg{
width: 38px;
height: 5px;
position: absolute;
z-index: 2;
left: 0px;
bottom: -2px;
background: url(../img/tab-title-selected.png) no-repeat center;
}
#field{
width: 480px;
height: 257px;
padding: 0px;
position: relative;
}
#field>li{
flex-basis: 480px;
height: 257px;
position: absolute;
left: 0px;
top: 0px;
}
.middle{
width: 480px;
height: 38px;
border-bottom: 1px solid #E3E2E2;
padding-left: 5px;
box-sizing: border-box;
position: relative;
}
.middle>a{
color: black;
line-height: 38px;
text-overflow: ellipsis;
}
.middle>a:hover{
color: #C5AB86;
}
.middle>span{
position: absolute;
right: 0px;
color: #9DA5B5;
text-overflow: ellipsis;
}
.first{
width: 480px;
height: 65px;
border-bottom: 1px solid #E3E2E2;
text-align: center;
color: #0DA0B4;
font-weight: bold;
}
.first>a{
width: 480px;
height: 65px;
overflow: hidden;
text-overflow: ellipsis;
font-size: 21px;
line-height: 65px;
color: #0DA0B4;
}
.first>a:hover{
color: #C5AB86;
}
.last{
height: 35px;
line-height: 35px;
text-align: center;
background-color: #E3E2E2;
}
.last>a{
color: black;
}
.last:hover{
background-color: #DAD8D8;
}
#comprehensive{
display: block;
}
#notice{
display: none;
}
#match{
display: none;
}
#strategy{
display: none;
}
#communnity{
display: none;
}
四、js代码
/*第一种图片轮播部分*/
var index=1;
var width=480;
//图片移动效果
function move(){
$("#title>li").attr("class","unchoose");//把所有的标签都设为未选中样式
$("#title>li").eq(index).attr("class","choose");//把选中的标签设为选中样式
var distence=(index++ * width)+"px";//index自增,实现下次的移动距离更长,就能显示后面的图片
$("#loop").animate({
"scrollLeft":distence},200);//用200毫秒的时间使图片移动达到切换的效果
if(index==5)
index=0;//当到第六张的时候应该是重新开始
}
var timer=setInterval(move,3000);//计时器,每隔3000毫秒执行一次move,也就是移动一次
/*当鼠标覆盖下面的图片几的标签的时候所做的事件*/
$("#title>li").mouseover(function(){
index=$(this).index();//读取鼠标覆盖的是第几个标签
move();//执行move,就是切换到对应的图片
clearInterval(timer);//关闭计时器
timer=setInterval(move,3000);//开启计时器,达到重新开始计时的效果
});
/*第二种公告栏形式部分*/
/*当鼠标覆盖公告的标题标签执行的事件*/
$("#header>a").mouseover(function(){
index=$(this).index();//获取鼠标覆盖的是第几个标题标签
$("#header>a").attr("class","unch");//将所有的标签设为未选中的样式
$("#header>a").eq(index).attr("class","ch");//将鼠标覆盖了的标签设为选中的样式
$(".unch>span").removeClass("line_bg");//将未选中的标签里面的盒子移除
$(".ch>span").addClass("line_bg");//将选中的标签里面的盒子加上
/*当鼠标覆盖第一个标签的时候设置对应的内容标签可见,其他设置不可见*/
if(index==0){
$("#field>li").css("display","none");
$("#comprehensive").css("display","block");
}
/*当鼠标覆盖第二个标签的时候设置对应的内容标签可见,其他设置不可见*/
if(index==1){
$("#field>li").css("display","none");
$("#notice").css("display","block");
}
/*当鼠标覆盖第三个标签的时候设置对应的内容标签可见,其他设置不可见*/
if(index==2){
$("#field>li").css("display","none");
$("#match").css("display","block");
}
/*当鼠标覆盖第四个标签的时候设置对应的内容标签可见,其他设置不可见*/
if(index==3){
$("#field>li").css("display","none");
$("#strategy").css("display","block");
}
/*当鼠标覆盖第五个标签的时候设置对应的内容标签可见,其他设置不可见*/
if(index==4){
$("#field>li").css("display","none");
$("#communnity").css("display","block");
}
});
五、感谢阅读
源代码文件内的代码没写注释,因为写的时候忘记写了,后来也懒得加了,需要注释可对着文章来看,可收藏文章,以防找不到!有疑问可留言一起谈论交流!
由于系统会自动加下载资源所需的积分,需要源码的可以私信我发给你!