四小时学习opencv+qt系列(第二天)
每天四小时学习opencv+qt系列(第二天)
顺便提一下,我觉得收获最大的就是上一篇博客中使用到的QSettings这个类,可以对设置进行保存与初始化,而我原来没有用到这个类的时候用的是将设置保存在本地自己创建的.db的文件,然后再用QSQLITE来进行数据库的读取操作,这样的话还需要考虑存储方式以及类型转换,还要加上逻辑的控制,直接用QSettings他会自动的给你存了,很好。
一、优化上次一的opencv+qt程序
1.书中的第三章是创建完整的Qt+opencv项目,其实就包括了资源文件的添加和样式的设置,针对上一章节写的程序首先进行了pushbutton的样式改变,在styleSheet加入了以下代码:(注:第一行是我加入的调节字体样式)
font: 12pt "黑体";
border:2px solid #2222202;
border-radius:10px;
background-color:#9999ff;
min-width:80px;
min-height:35px;
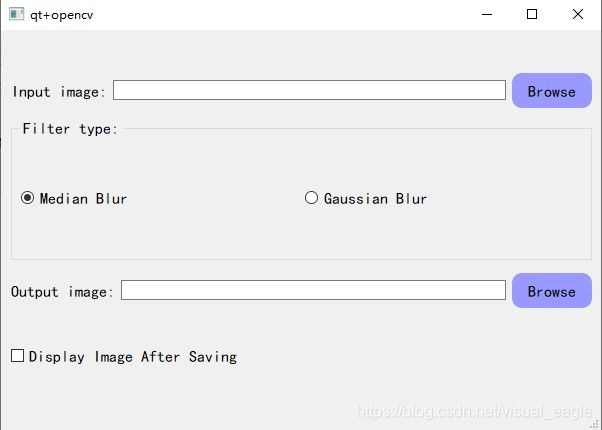
代码分析:设置了背景色,圆角的样式。效果图:
这种方式要针对每个控件去设计他的样式,接下来书中使用级联的方式对所有的控件进行了样式设定。删除之前设置的样式,再MainWindow窗口的styleSheet中设置:
*
{
font:75 11pt;
background-color:rgb(220,220,220);
}
QPushButton,QLineEdit,QGroupBox
{
border:2px solid rgb(0,0,0);
border-radius:10px;
min-width:80px;
min-height:35px;
}
QPushbutton
{
background-color:rgb(0,255,0);
}
QLineEdit
{
background-color:rgb(0,170,255);
}
QPushButton:hover,QRadioButton:hover,QCheckBox:hover
{
color:red;
}
QPushButton:!hover,QRadioButton:!hover,QCheckBox:!hover
{
color:black;
}
代码分析:首先设置了字体大小和背景颜色,然后给QPushButton,QLineEdit,QGroupBox设置了圆角边框接下来再逐一设置他们之间不同的属性,有一个亮点是控件的伪状态设置很好,“:”表示伪状态,只要当你的鼠标触碰上去但没有点击控件字体颜色就会变为红色。这个很好,有一个提示的作用。
效果图:
2.接下来的代码讲到了多语言支持,有两种方法,书上介绍不怎么清晰,我总结一下
三个步骤:
1.生成.ts文件
2.翻译,生成.qm文件
3.加载.qm文件
首先在.pro文件里面加入:
#英文、中文
TRANSLATIONS=translation_en.ts \
translation_cn.ts
然后通过下图操作来实现:
还可以通过qt自带的命令行:
cd/d D:\program\Qt\Qt5+opencv\01_qt_opencv
lupdate -verbose 01_qt_opencv.pro
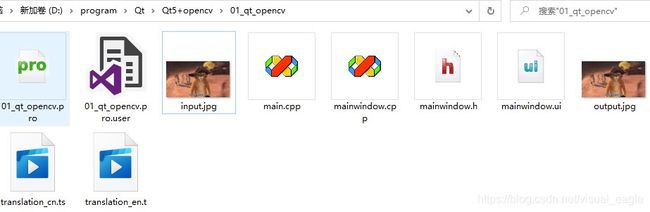
可以在工程目录下看到:
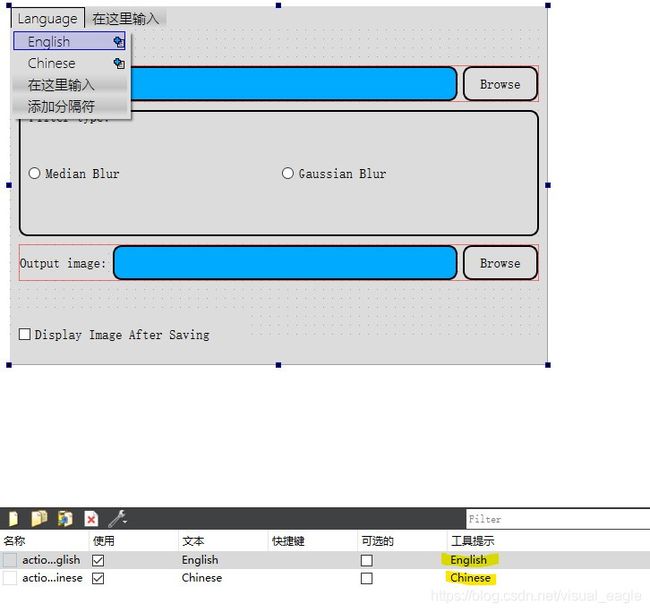
接下来翻译,使用自带的Qt语言家:
这里要手动的翻译。。。对应他检测出来的控件英文进行翻译,点击文件—>打开,选择对应文件选择翻译的对应语言,问号变为黄色证明翻译过了,最后点击文件—>发布。在工程目录下生成了.qm文件。项目原来就是英文,生成英文的.qm文件就直接照着是啥就copy在下面,然后发布,第一张图打开的是translation_cn.ts,第二张图打开的是translation_en.ts
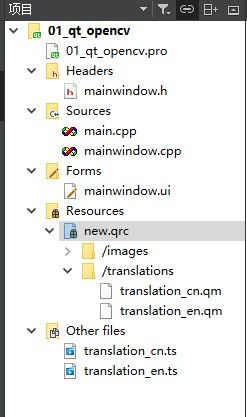
现在生成了.qm文件我们就是用qt添加资源的方式添加.qm文件,添加成功后工程目录如下图所示:
接下来使用QTranslator类来赋予应用程序多语言功能,并进行语言的切换。
首先在mainwindow.h中声明两个私有的QTranslator对象,用到了类加入头文件:
#include
private:
QTranslator *Chinese_translator;
QTranslator *English_translator;
在mainwindow.cpp在构造函数中的加载设置之后加入下面代码:
Chinese_translator=new QTranslator(this);
Chinese_translator->load(":/translations/translation_cn.qm");
English_translator=new QTranslator(this);
English_translator->load(":/translations/translation_en.qm");
在ui界面添加菜单和选项,右击下图中黄色区域,转到槽triggered()
编辑槽函数,因为界面一开始我设置的是英文为初始默认语言,所以在英文的slot里要进行的是移除中文样式。
由此举一反三,如果是十种语言,那么默认语言的槽函数里就是remove所有的添加的翻译。
void MainWindow::on_actionEnglish_triggered()
{
qApp->removeTranslator(Chinese_translator);
}
void MainWindow::on_actionChinese_triggered()
{
qApp->installTranslator(Chinese_translator);
}
接下来就是写changeEvent()事件,操作和重写关闭事件差不多。
mainwindow.h
void changeEvent(QEvent *event);
mainwindow.cpp
void MainWindow::changeEvent(QEvent *event)
{
if(event->type()==QEvent::LanguageChange)
{
ui->retranslateUi(this);
}
else
{
QMainWindow::changeEvent(event);
}
}
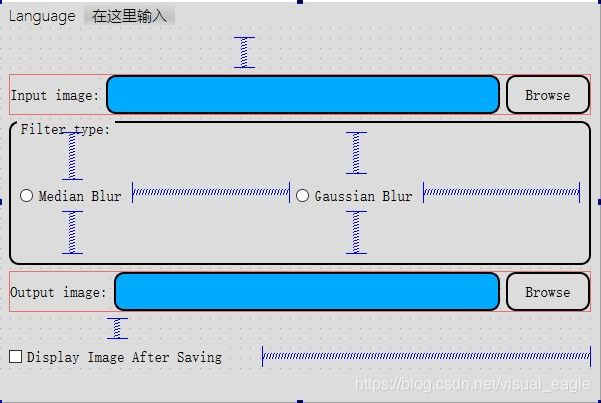
代码分析:语言改变触发changeEvent事件,如果改变了则重新翻译,没有的话正常显示原来的。测试了可以,但是再优化一下就会更好,加几个弹簧。布局如下:
接下来我本来应该进入插件的学习,但是,这个程序既然完成了,我就给他打包发布成直接用来安装的程序setup.exe。
二、程序打包及发布
1.首先第一步再release下运行生成exe文件,再把这个exe文件单独copy到一个文件夹,利用qt自带的打包工具打包。
找个ico图标,放在工程目录下,我的ico图标名字叫做1.ico,在.pro文件里加入下面代码后运行:
RC_ICONS=1.ico
release下运行记得把.pro文件里的opencv_word420d的d去掉
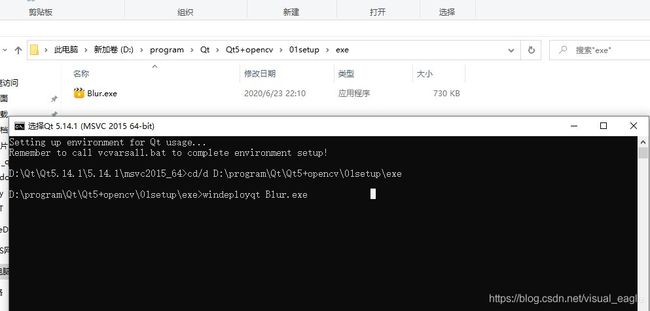
把exe文件copy到新的文件夹进行一个重命名,再用windeployqt打包。如下图然后回车:
打包完成后其实并没有结束,虽然你运行肯没有问题,但是换台电脑就不一定,因为环境不同,接下来copy一些文件到工程目录,如下图操作。黄色标注的是容易漏的文件要检查一下。

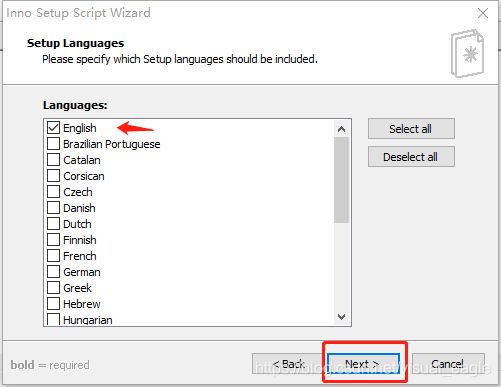
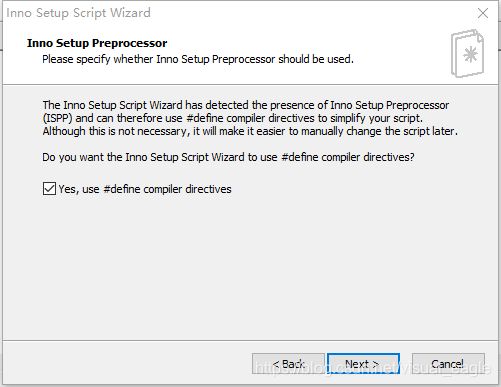
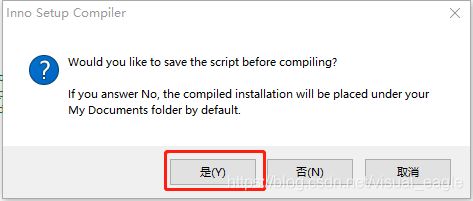
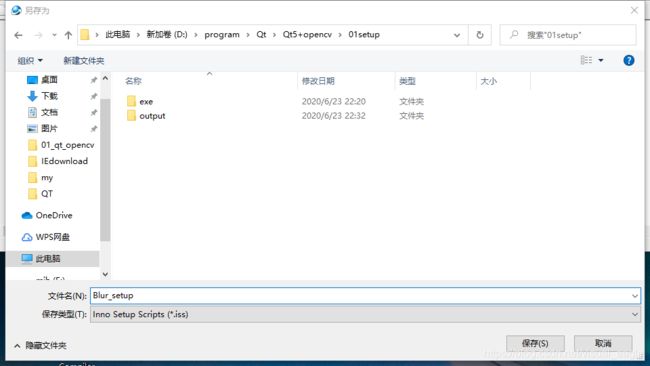
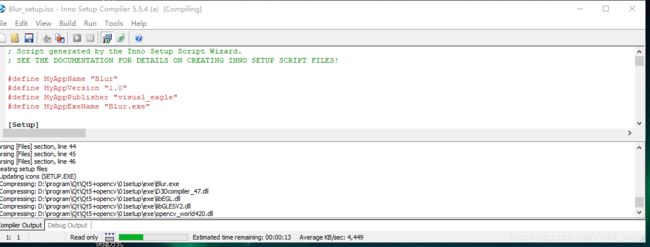
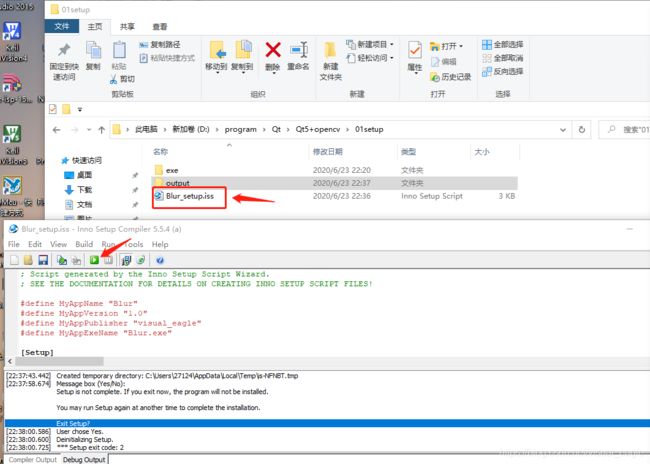
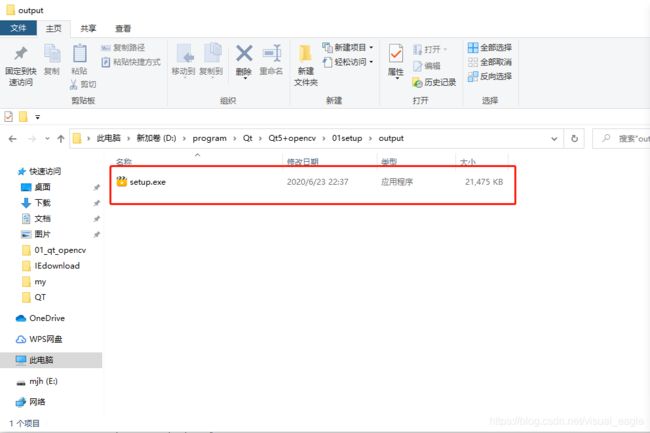
2.使用inno setup软件将他打包成一个可以安装的setup.exe,接下来跟着截图:



下面便是生成的setup.exe给什么都不装的电脑可以直接用。

由于我设置了安装密码,安装时输入qt520opencv才能安装。如果我的博客对你有帮助,点个赞吧,明天继续更新,我学习的书是《OpenCV3和Qt5计算机视觉应用开发》,博客中还会加入一些个人的想法,代码理解,以及书中没有讲到一些关于qt的东西,欢迎关注,互相交流学习。计划十五天学完这本书,和我一起加油吧。