金蝶EAS开发 第二弹:了解开发工具与基本使用(下)
承接上一篇:金蝶EAS开发 第一弹:了解开发工具与基本使用(上) ,我们继续!
3.3. client目录是客户端相关的:里面可以配置各种功能的UI:
3.3.1. UI配置文件:

3.3.2. UI配置页面:

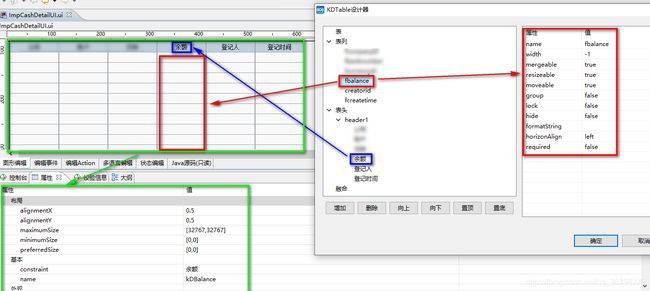
配置页面大概分为这几个部分,红框部分为UI的整体布局概览,可以将右侧蓝框中各种各样的控件拖入其中,点击控件可在下方绿框的”属性”视图里设置控件属性,也可在绿框的”大纲”视图中查看整个UI所使用到的控件信息.
我们以KDTable控件为例(这里面的控件都被封装过,所以名称大多是KDXXXX),双击KDTable区域可以打开KDTable设计器,下图展示了各种对应关系,相信已经是一目了然了,如果有什么事需要重点讲则另外开一篇博客.

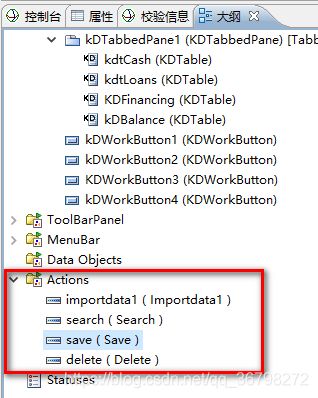
特意提一下,如果是按钮控件,双击可以编辑其事件,不过我一般不这样编辑事件,我是在大纲视图下的” Actions”里添加一个事件,然后在按钮属性中的”action”里与其绑定,如下图,事件的代码编写在后续的java视图里编写.


4. 这样app和client两个目录下的配置文件都搞定后,来看一下目前用到的几个配置文件:
实体类配置:
![]()
实体类导出的表配置:
![]()
实体类关系配置:

UI配置:
![]()
5. 检验发布(重要!!!)
对第4步的所有文件进行检验与发布

检验可以查看是否有不符合规定的错误,在”检验信息”中查看

没有错误信息的话就可以发布了,发布成功后,就会生成之前配置的各种类,接口.我们就需要去”Java”视图刷新整个项目并找到相应的类编写.
特别提醒:如果之后对之前的配置文件又进行了改动,那么需要重新检验和发布,然后在”Java”视图里对整个项目进行刷新,确保改动后自动生成的代码以到位,保险起见可多次进行检验发布刷新操作.
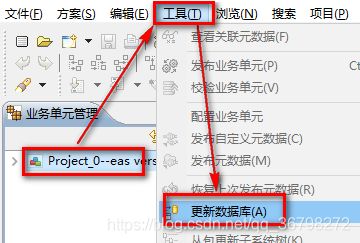
6.先来到”金蝶BOS业务建模工具”视图下,选中目前的项目,在工具菜单栏下进行更新数据库操作,这样是为了将之前的实体类生成的表配置文件配置到数据库中去,是根据配置文件的信息自动在数据库生成表的.

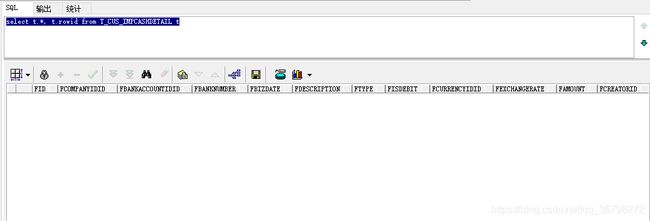
数据库的表也自动创建到位

7. 最后来到”Java”视图进行代码的编写.该视图就是我们所熟悉的编程界面啦.
来到项目的包下,依然会有app和client两个包,都分别存放着之前根据配置自动生成的类或接口.

app:

client:
![]()
我们主要在ImpCashDetailUI.java中编写各个功能的实现
到此为止,金蝶EAS的基础已经结束啦,虽然还有很多没讲,主要原因是本人也没有摸头,只是会用,但是还是很有必要记录下来的,如果有幸被你读到,甚至帮到了你,那就更好了.希望与你共勉!我们下次见…