flex伸缩布局知识点
知识清单
-
-
-
- 伸缩布局基本概念
-
- 设置给容器的属性:
-
-
- flex-direction属性
- justify-content属性(主轴上的对齐方式)
- align-items(侧轴上的对齐方式)
- flex-wrap(如何换行)
- align-content(控制换行后的对齐方式)
- flex-flow
-
- 设置给伸缩项的属性
-
-
- align-self(单独控制伸缩项在侧轴上的对齐方式)
- order(伸缩项的排序属性)
- flex-grow(伸缩项的扩充)
- flex-shrink
-
- 伸缩项扩充缩小的注意点
- flex-basis
- flex(flex-grow, flex-shrink 和 flex-basis连写格式)
-
-
伸缩布局基本概念
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性
任何一个容器都可以指定为 Flex 布局
行内元素也可以使用 Flex 布局
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
采用 Flex 布局的元素,称为Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
设置给容器的属性:
flex-direction属性
在伸缩布局中,默认情况下水平方向是主轴,默认情况下主轴的起点在伸缩容器的最左边,默认情况下所有的伸缩项是从主轴的起点开始排版的
可以通过flex-direction来修改主轴起点的位置
flex-direction:row | row-reverse | column | column-reverse;

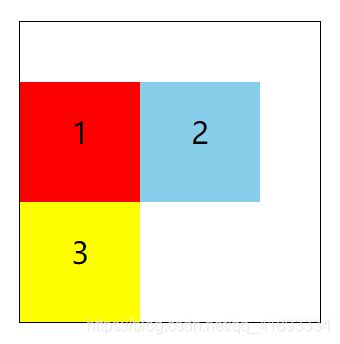
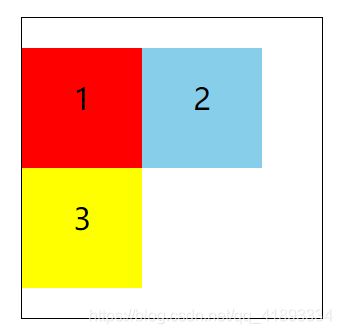
- row:(默认值)主轴为水平方向,起点在左端(从左到右排版)
- row-reverse:主轴为水平方向,起点在右端(从右到左排版)
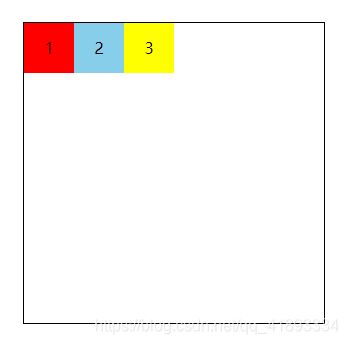
- column:主轴为垂直方向,起点在上沿(从上至下排版)
- column-reverse:主轴为垂直方向,起点在下沿(从下到上排版)
注意点:在伸缩布局中,主轴方向和侧轴方向永远都是垂直交叉的,只要主轴的方向发生了改变,侧轴的方向也会改变
justify-content属性(主轴上的对齐方式)
在对齐的时候是做了两件事:
1.先按照主轴起点的位置进行排版
2.排版好了再按照设置好的方式进行对齐
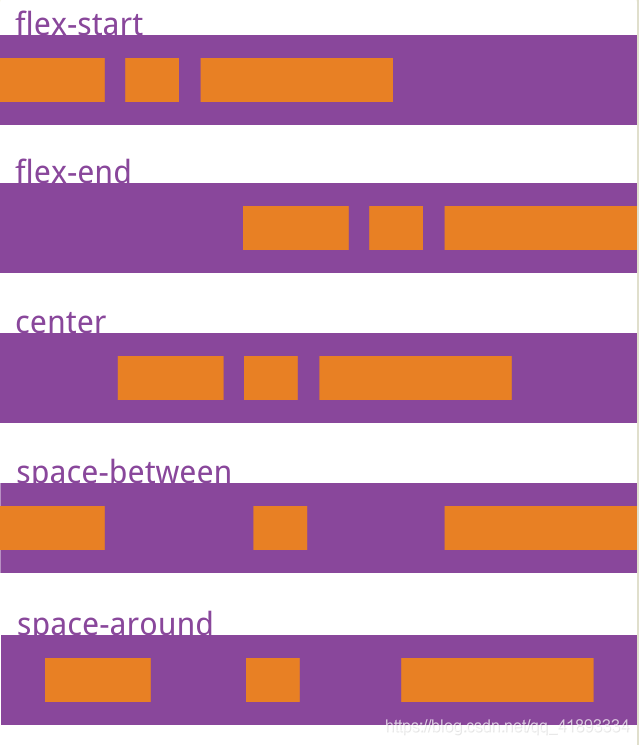
justify-content: flex-start | flex-end | center | space-between | space-around;

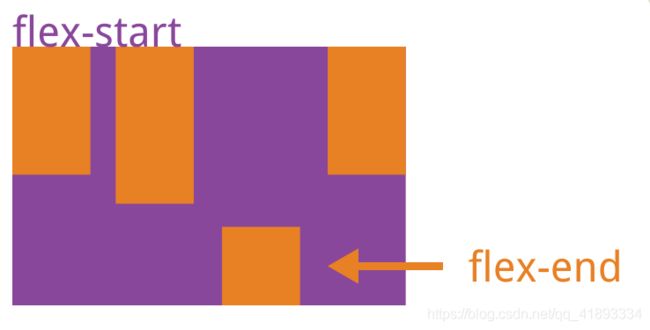
- flex-start:(默认值)与主轴的起点对齐
- flex-end:与主轴的终点对齐
- center:与主轴的中点对齐(居中)
- space-between:两端对齐,项目之间的间隔都相等
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
align-items(侧轴上的对齐方式)
一次性控制所有伸缩项的对齐方式
align-items: flex-start | flex-end | center | baseline | stretch;
- flex-start:排版好的伸缩项和侧轴的起点对齐
- flex-end:排版好的伸缩项和侧轴的终点对齐
- center:排版好的伸缩项和侧轴的中点对齐
- baseline:让所有伸缩项的baseline在一条直线上对齐
- stretch:(默认值)(拉伸对齐/等高对齐)让所有伸缩项的高度变成侧轴的高度
注意点:如果伸缩项未设置高度或设为auto,将占满整个容器的高度。如果伸缩项设置了高度,那么stretch会失效
baseline对齐图示:一行文字中最短的底部就是baseline

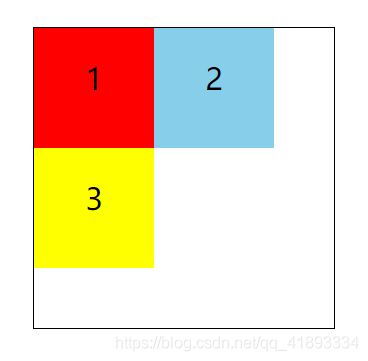
flex-wrap(如何换行)
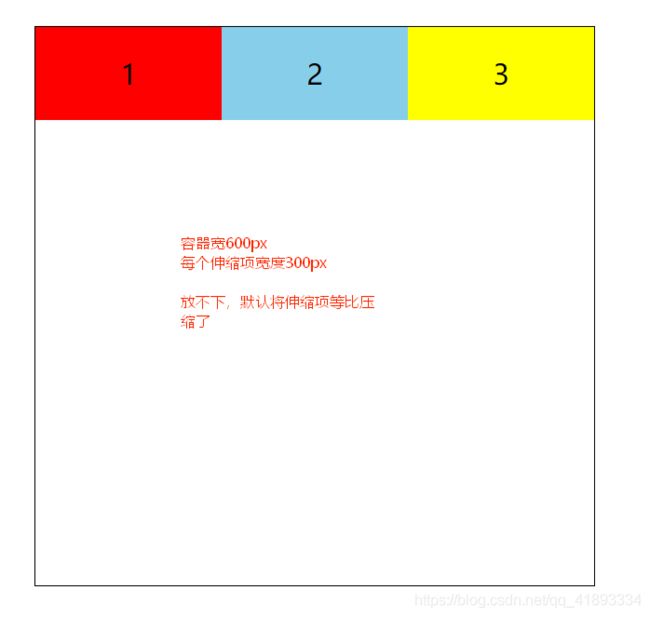
默认情况下,如果伸缩容器的一行放不下所有的伸缩项,那么系统会自动等比压缩所有的伸缩项(使得一行能放下)
flex-wrap属性定义,如果一条轴线排不下,如何换行
flex-wrap: nowrap | wrap | wrap-reverse;
- nowrap(默认值):当一行放不下所有的伸缩项,进行等比压缩使得一行能放下
- wrap:一行放不下就换行,不进行等比压缩
- wrap-reverse:一行放不下就换行,然后以"行"为单位进行反转
注意点:换行之后的对齐方式为什么有空隙,这与align-content属性有关(专门用于控制换行后的对齐方式)

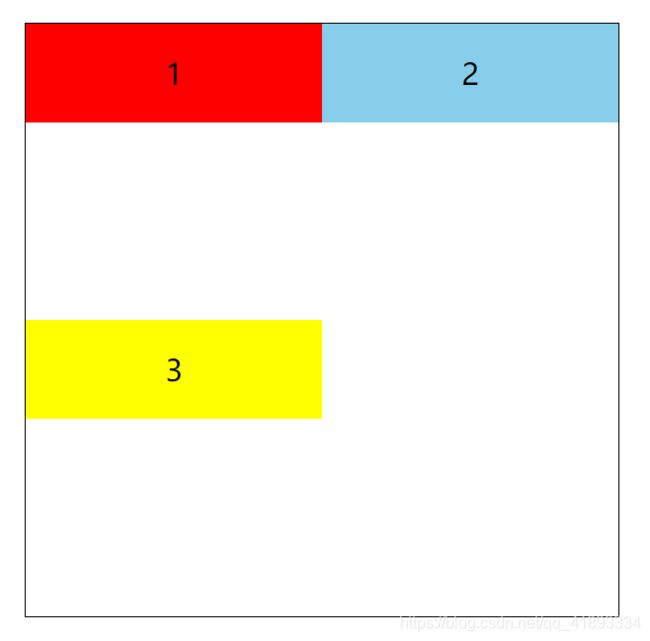
align-content(控制换行后的对齐方式)
属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用(只有在多行的时候才牵扯多行之间的对齐方式,一行的时候使用align-items就ok了)
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
先来看上面例子在设置了flex-wrap:wrap;后的效果

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
设置给伸缩项的属性
align-self(单独控制伸缩项在侧轴上的对齐方式)
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;

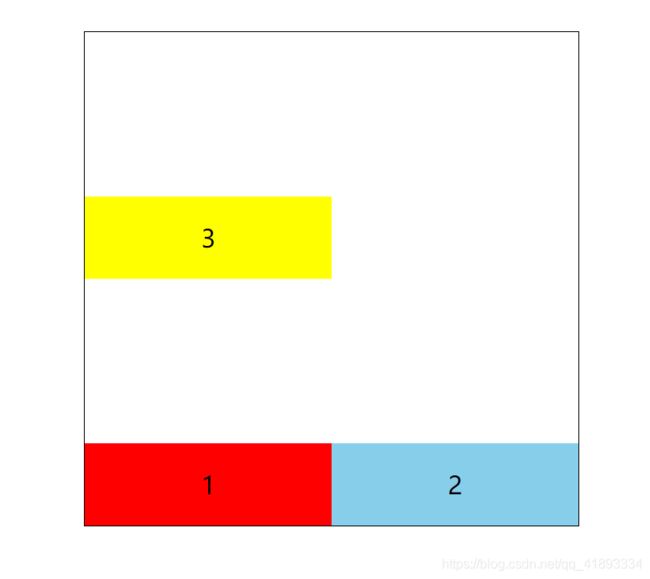
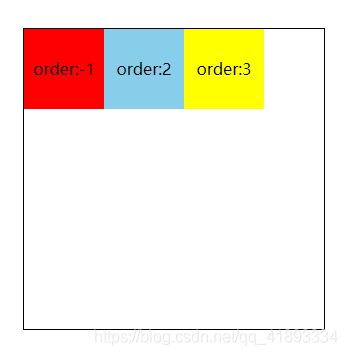
order(伸缩项的排序属性)
默认情况下每一个伸缩项都有一个order属性,用于决定排序的先后顺序,数值越小,排列越靠前,默认为0。


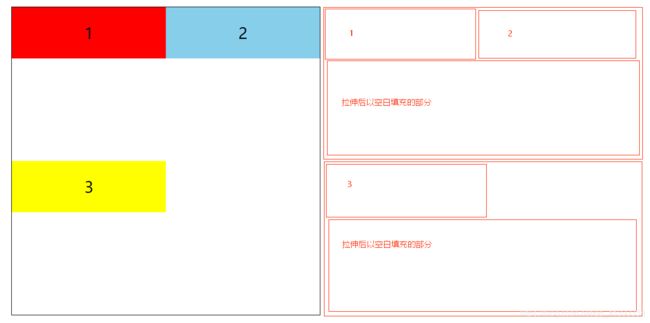
flex-grow(伸缩项的扩充)
当所有伸缩项的宽度小于伸缩容器的宽度时该属性才有效
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-grow:0;(默认值)
flex-shrink
在伸缩项中有一个属性,用于控制当所有伸缩项的宽度总和大于伸缩容器宽度时如何缩小自己,以便于所有伸缩项宽度的总和能够填满伸缩容器(默认取值为1,表示当所有伸缩项宽度总和大于伸缩容器时等比缩放伸缩项来填满伸缩容器)
flex-shrink:1;(默认值:等比缩小填满伸缩容器)
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效
flex=shrink缩小值得计算方式
1.计算溢出的总宽度
2.计算权重值
每个项目flex-shrink的值 * 当前伸缩项的宽度 累加求和
3.计算每个伸缩项需要缩小的范围
溢出的总宽度 * 当前伸缩项的宽度 * 当前伸缩项flex-shrink的值 / 权重值
4.最终伸缩项的宽度 = 设置的宽度 - 需要缩小的值
伸缩项扩充缩小的注意点
1.如果没有指定flex-grow的值或者flex-grow的值为0,那么当前伸缩项不会被扩充
2.如果flex-shrink的值为0,那么当前伸缩项不会被缩小
3.注意点:
前面说的都是扩充或者缩小宽度,这种说法不严谨,也可能是扩充和缩小高度,到底是宽度还是高度由主轴方向决定(扩充和缩小的是主轴方向上的值)
如果主轴方向是水平方向,那么扩充和缩小的就是宽度
如果主轴方向是垂直方向,那么扩充和缩小的就是高度
flex-basis
1.在伸缩布局中,可以通过flex-basis来设置伸缩项的宽度
(只有在伸缩布局中flex-basis才有效)
2.在伸缩布局中,如果通过flex-basis设置了宽度,再通过width设置会无效(flex-basis的优先级高于width)
3.特殊情况:如果同时通过flex-basis和width设置了宽度,一个值是auto,一个是具体值,那么会按照具体值来设置
宽度是100px
.box{
width:100px;
flex-basis:auto;
}
宽度是100px
.box{
flex-basis:100px;
width:auto;
}
若都设置了auto,那么宽度是内容的宽度
.box{
width:auto;
flex-basis:auto;
}
flex(flex-grow, flex-shrink 和 flex-basis连写格式)
flex: 0 1 auto;(默认值)
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)(细品这两个取值)
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值